标签:
学习了一天的less发现,自己被自己弄的晕头转向,好在是学明白了!
一、写自己的第一个less css样式编程;
网址:http://www.1024i.com/demo/less/document.html
我是在这上面学习的,写下这篇文章也为了本菜鸟加深一遍印象,废话不多说;
1.建立less文件,通过koala进行转化(这地方我就不强加说明了);
二、正式编写less
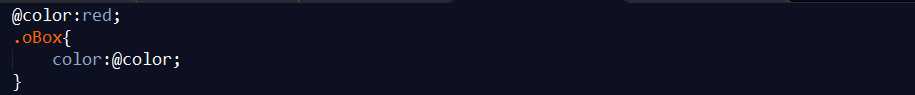
1.通过@+自定义name创建属性,然后进行调用;

Ps:调用后这样一个简单的一个文本颜色的样式就加载出来了;
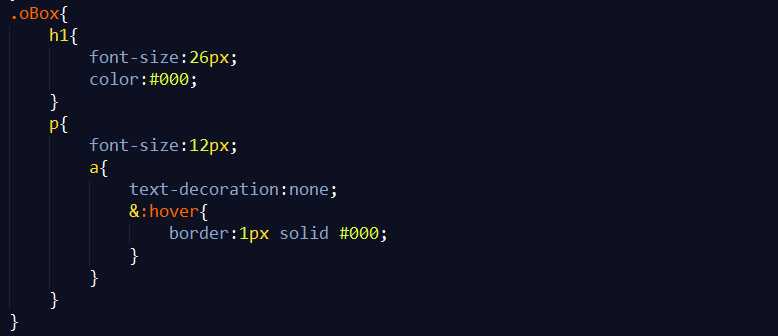
2.复合式写法;
按照传统的写法 例如:.class{} .class .class{}
less的写法相对就不要那么繁琐;

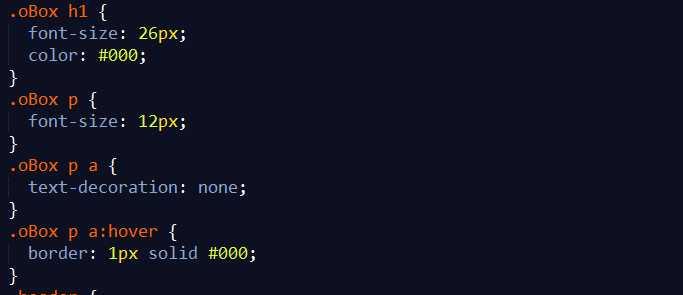
&&&输出的结果:

ps:看起来是不是很方便,重点记住缩进,这样别人在看你的代码时,会很直观的看明白;
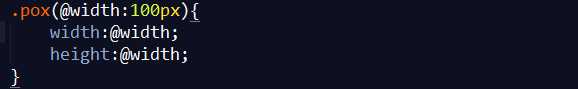
3、less也可以像函数一样进行传参,使用起来和js的function同理;

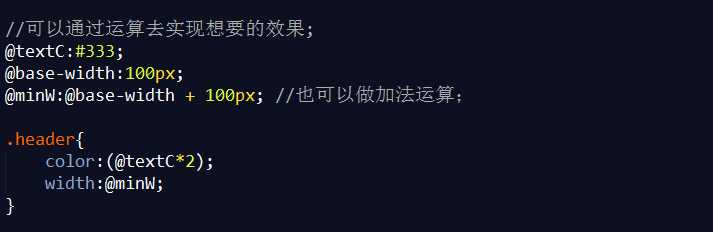
4.less也可以像数学那样进行换算

最后-----剩下的自己看一下文档基本就可以明白了;
标签:
原文地址:http://www.cnblogs.com/my-effort/p/5730175.html