标签:
今天看又在看张鑫旭的博客,本来是在玩 transform:Matrix() 的,有讲到单个变化的矩阵设置,但多个变化的就不是那么回事了。
不过这都不是事啦,人生嘛,显然总会有些难关不是轻易能过去的,反正其实是去搜了下,根本上还是自己不懂矩阵而已。
可喜的是,发觉 CSS3 的 perspective 和 transform-style: preserve-3d 挺好玩的。
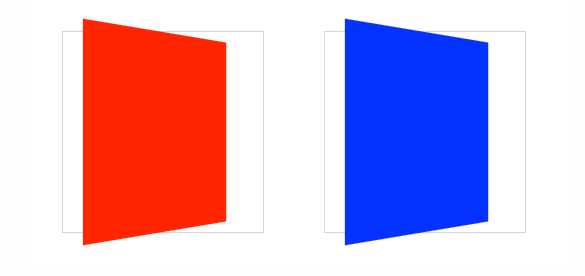
简单点说,这两个属性能让视图变得有纵深感,有近大远小的错觉,来稍微领略一下:
.box {
width: 100px;
height: 100px;
margin: 50px auto;
border: 1px solid #ccc;
perspective: 200;
-webkit-perspective: 200;
transform-style: preserve-3d;
}
.elem {
width: 100%;
height: 100%;
background: red;
transform: rotateY(50deg);
}

是不是很炫...
然后就可以有很多延伸了咯,也比较常用于展示上,比如三维轮播图/立方体/柱状图之类的。
或者弄个骰子玩什么的...
而当 preserve-3d 遇上 tranform: translateZ(-1px) 时则可以产生滚动延时的感觉,贴个链接 看DEMO。
标签:
原文地址:http://www.cnblogs.com/foreverZ/p/css3-perspective.html