标签:http os io strong 2014 ar line size
small {
font-size: 80%;
}
设置small标签的字体大小为父容器字体的80%。
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
先设置上标sup及下标sub,位置为相对,字体大小为父容器的75%,行高为0,竖直对齐的方式相对于基线。
然后调整sup的位置为基于top原位置偏移-.5em,sub的新位置基于bottom偏移-.25em。
位置positon可选的值有4个:
1、static,这个是默认的设置,位置是基于文档流的。
2、relative,如标签默认是放在位置A的,如果你设置他的postion为relative,那它新的位置是基于A的偏移。
3、fixed的位置是基于body的。
4、absoluter的位置则取决于父容器的设置。
如果parent设置了postion属性,值是absolute或者relative,那么它的位置就是基于parent的
如果parent根本没设置postion属性,那它的位置就和设置fixed一样
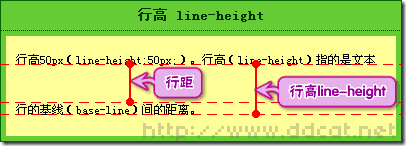
line-height是指两行文本,基线baseline之间的距离
1、normal,默认值,字体大小的1倍或1.2倍,取决于字体的大小
2、数字(不带单位),用你给的数字乘字体大小
3、数字(单位),你给多少,设多少,可以是负数
4、百分比,百分数乘字体大小
5、inherit,继续自父容器
上图

img {
border: 0;
}
设置图片默认没边框。
svg:not(:root) {
overflow: hidden;
}
如果svg不是根元素的话,显示的内容溢出的话,隐藏掉溢出的内容。
overflow可选的值有5个:
1、visible 默认值。即使内容溢出了,也原样显示。
2、hidden 多出的内容不显示
3、scroll 总是显示滚动条
4、auto 溢出的时候才显示滚动条。
5、inherit overflow的设置来自于父容器。
更精细的控制,左右溢出还可以设置overflow-x,上下超出用overflow-y。
figure {
margin: 1em 40px;
}
设置figure上下边距1em左右边距40px
margin与padding:
设1个值,那就是上、下、左、右都用这个值。
设2个值,就是上、下用第1个,左、右用第2个。
设3个值,就是上用第1个,左、右用第2个,下用第3个。
设4个值,就是上用第1个,右用第2个,下用第3个,左用第4个。
hr {
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
hr还有人在用吗?
设置橫线的高度height为0,边框和内添充都不计算到width的距离之内。
box-sizing有3个值:
1、content-box,width不包括padding和border
2、border-box,width不包括border
3、inherit,继承自父元素
pre {
overflow: auto;
}
pre是说,我写啥你给我显示啥就行了。
这里设置,溢出的模式为需要滚动条再显示。
待续 ...
Bootstrap 3.2.0 源码试读 2014/08/07,布布扣,bubuko.com
Bootstrap 3.2.0 源码试读 2014/08/07
标签:http os io strong 2014 ar line size
原文地址:http://my.oschina.net/u/230064/blog/299035