标签:
首先:需要引入 jquery-1.10.2.js(版本不限) 和 laydate.js 文件;jquery 的引用必须在前面,否则不会出现希望的结果。
然后:
1)HTML 代码
<asp:TextBox ID="start" runat="server"></asp:TextBox> <asp:TextBox ID="end" runat="server"></asp:TextBox>
2)JS 代码
<script type="text/javascript"> $(function () { var start = { elem: ‘#start‘, //选择ID为START的input format: ‘YYYY/MM/DD hh:mm:ss‘, //自动生成的时间格式 min: laydate.now(), //设定最小日期为当前日期 max: ‘2099-06-16 23:59:59‘, //最大日期 istime: true, //必须填入时间 istoday: false, //是否是当天 start: laydate.now(0, "YYYY/MM/DD hh:mm:ss"), //设置开始时间为当前时间 choose: function (datas) { end.min = datas; //开始日选好后,重置结束日的最小日期 end.start = datas //将结束日的初始值设定为开始日 } }; var end = { elem: ‘#end‘, format: ‘YYYY/MM/DD hh:mm:ss‘, min: laydate.now(), max: ‘2099-06-16 23:59:59‘, istime: true, istoday: false, start: laydate.now(0, "YYYY/MM/DD hh:mm:ss"), choose: function (datas) { start.max = datas; //结束日选好后,重置开始日的最大日期 } }; laydate(start); laydate(end); }) </script>
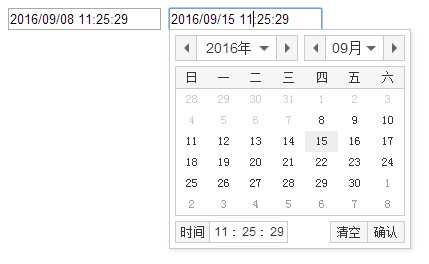
最后显示为:

标签:
原文地址:http://www.cnblogs.com/Jacob-Wu/p/5732181.html