标签:
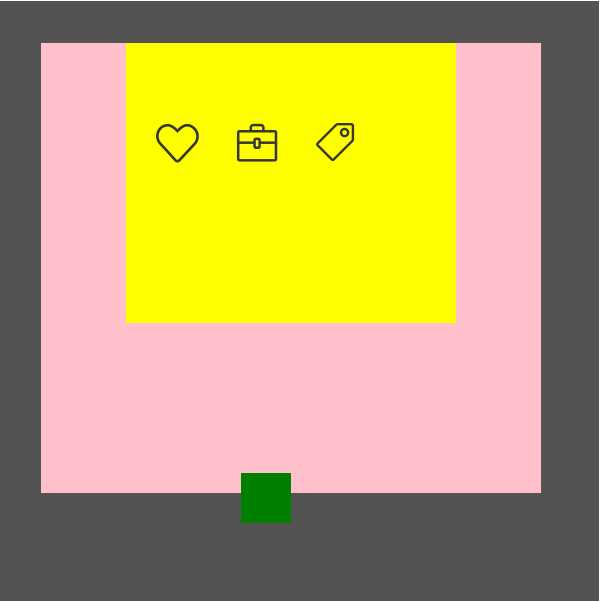
现创建如下布局,其中灰色div包含粉色和绿色两个div, 粉色和绿色层叠; 三个图标浮动排列。

1. div 代码
<!--box为总容器(灰色),相对布局,内包含box1(粉色)和box2(绿色)两个div--> <div class="box"> <!--box1 (粉色)为第二级容器,绝对布局,box1内要有三个左浮动的元素pic1,pic2,pic3,可添加一个相对布局div box1_1(黄色)--> <div class="box1"> <!--box1_1(黄色)为相对布局--> <div class="box1_1"> <div class="pic1"></div> <div class="pic2"></div> <div class="pic3"></div> </div> </div> <!--box2 (绿色)为第二级容器,绝对布局--> <div class="box2"> </div> </div>
2. 让粉色和绿色div 层叠,使用绝对布局和z-index,。z-index数值大的叠在上面,box2 的z-index 大,则绿色叠上面.
绝对布局可以用top,left, right, bottom 属性设置边距,该边距是相对于父div 的距离,如box2上边距离box 480px, 刚好能与box1 重叠一部分。
.box{ width: 600px; height: 600px; background: #535353; } .box1{ width: 500px; height: 450px; position: absolute; z-index: 10; background: pink; top: 50px; left: 50px; } .box2{ width: 50px; height: 50px; position: absolute; z-index: 20; top: 480px; left: 250px; background: green; }
3. 绝对布局div1 内的子div 可以是相对布局,如div1_1。并且要让图片左浮动排列float:left,其父div 必须是相对布局。因而当需要在绝对布局的div内进行浮动排列时,可以增加一个相对布局div。
.box1_1{ width: 300px; height: 200px; position: relative; margin: 0 auto; background: yellow; padding-top: 80px; padding-left: 30px; } .pic1{ float: left; width: 80px; height: 40px; background: url(images/pr_like.png) no-repeat; } .pic2{ float: left; width: 80px; height: 40px; background: url(images/pr_bfcase.png) no-repeat; } .pic3{ float: left; width: 80px; height: 40px; background: url(images/pr_tag.png) no-repeat; }
标签:
原文地址:http://www.cnblogs.com/zcancandice/p/5732258.html