标签:

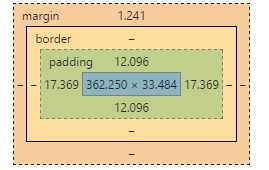
总的而言:div的实际长宽为图中实线区域,即border+padding+width/height.
1.整个div 所占的区域的宽为 17.369*2+362.250=380px; 高为12.096*2+33.484=45.58px
div{ width: 380px; height: 45.58px; }
2. 由于图中蓝色区域的内容需要上下左右居中显示,所以设置内边距padding: 12.096px 17.369px。 此时div 的width 和height 需要由原来的值减去padding 值 变为 362.25* 33.484
/*修改后*/ div{ padding: 12.096px 17.369px; width: 362.25px; height: 33.484px; }
标签:
原文地址:http://www.cnblogs.com/zcancandice/p/5733768.html