标签:style blog http color io 2014 ar div
今天抽空做了一个简单的动态的调色板,当做对MVVM的复习吧
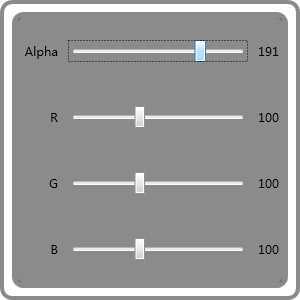
效果如下:

功能比较简单,通过调节滑块来调节A,R,G,B的值来改变窗口的透明度和颜色,颜色的绑定上,还没找到更好的方案来改变笔刷的值
主要代码如下:
<Window.Resources>
<Style TargetType="Slider">
<Setter Property="IsSnapToTickEnabled" Value="True"/>
<Setter Property="TickFrequency" Value="1"/>
<Setter Property="Minimum" Value="0"/>
<Setter Property="Maximum" Value="255"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Margin" Value="10,0"/>
</Style>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</Window.Resources>
<Border Name="border1" BorderBrush="{Binding ColorBrush}" BorderThickness="4" CornerRadius="10" Padding="8" PreviewMouseLeftButtonDown="border1_PreviewMouseLeftButtonDown"> <Border BorderBrush="{Binding ColorBrush}" BorderThickness="6" CornerRadius="8"> <Grid Background="{Binding ColorBrush}" > <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="40"></ColumnDefinition> <ColumnDefinition Width="200"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Text="Alpha" HorizontalAlignment="Right"/> <TextBlock Text="R" Grid.Row="1" HorizontalAlignment="Right" /> <TextBlock Text="G" Grid.Row="2" HorizontalAlignment="Right"/> <TextBlock Text="B" Grid.Row="3" HorizontalAlignment="Right" /> <Slider Grid.Column="1" Value="{Binding A}" Name="slider1" /> <Slider Grid.Row="1" Grid.Column="1" Value="{Binding R}" Name="slider2"/> <Slider Grid.Row="2" Grid.Column="1" Value="{Binding G}" Name="slider3"/> <Slider Grid.Row="3" Grid.Column="1" Value="{Binding B}" Name="slider4"/> <TextBlock Text="{Binding ElementName=slider1,Path=Value,UpdateSourceTrigger=PropertyChanged}" Grid.Column="2" /> <TextBlock Text="{Binding ElementName=slider2,Path=Value,UpdateSourceTrigger=PropertyChanged}" Grid.Row="1" Grid.Column="2" /> <TextBlock Text="{Binding ElementName=slider3,Path=Value,UpdateSourceTrigger=PropertyChanged}" Grid.Row="2" Grid.Column="2" /> <TextBlock Text="{Binding ElementName=slider4,Path=Value,UpdateSourceTrigger=PropertyChanged}" Grid.Row="3" Grid.Column="2" /> </Grid> </Border> </Border>
下载 动态调色板
标签:style blog http color io 2014 ar div
原文地址:http://www.cnblogs.com/linuxda/p/3898104.html