标签:
flex布局分为容器的设置和容器内成员的设置,容器的设置是管理成员的排列方式,也就是管理排列的方向和对齐的位置。成员的设置则是关于成员的大小和显示的位置(order)。
弹性布局,弹性布局,自然要提现他的弹性,所谓弹性也就是对空间的分配。成员设置中的flex属性,就是对于额外空间的管理。
flex可以设置三个值,第一个值必选,后两个可选。
flex的第一个值
可以用flex-grow单独设置,代表含义是对额外空间的占据量,所谓额外空间就是这一行多余的空间,有多余的空间这一属性才有用。默认值是0,意思就是即使有多余空间,它也不要。
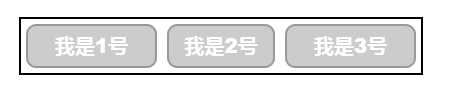
举个列子

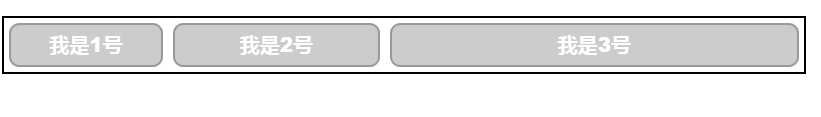
这就是默认的效果,如果给其中的一个设置任意一个正值,那它会把所有额外空间占掉;如果给多个成员设置正值,那么他们会根据正值的大小分配,比如值一个为1,一个为2,那么额外空间就会分成三份,给1的一份,给2的两份。
首先将二号设为1,如图


如果将二号设为1,三号设为2,如图


有人会把flex-grow的值理解为总长度,这是个误解,它实质是对额外空间的分配。
flex的第二个值
可以用flex-shrink单独设置,这个属性只有在没有额外空间时起作用,意思是没有额外空间时,成员贡献出空间的大小。默认值为1,如果为0意思是不贡献空间,也就是说即使空间不足,成员大小也不发生改变。
首先默认情况,改变容器的大小

然后,如果设置为0。


如果给二号设置为2, 已知默认值为1

可以看出二号释放出的空间是一和三的两倍,所以这里的值并不是缩小的比例,而是释放空间的份额。默认都为1,那也就是说大家释放同等的空间去填补容器的缩小量。
flex的第三个值
可以用flex-basis来设置,这个值呢,表示在分配额外空间之前,成员占据的空间,默认值为auto,意思就是你本来占多少就是多少。但也可以自己设置长度(px)。这个值的效果就是确定在释放和分配空间的时候,你的初值是多少。
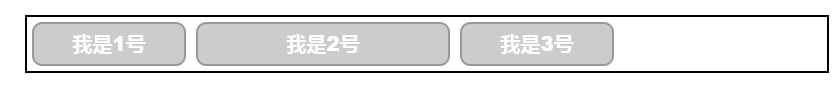
比如三个成员原本长度一样的,我给二号设置flex-basis,如图


总结
flex属性其实就是flex-grow,flex-shrink,flex-basis三者的缩写形式。要么只写第一个,要么三个全写,防止自己搞错(确实有flex:0 auto 这种写法,但最好还是避免吧)
一般还有几个常用值
flex:auto; 等同于 flex:1 1 auto; 意思就是占满额外空间,可缩放。
flex:none; 等同于flex:0 0 auto; 意思是不占额外空间,不可缩放。
从字面上解释大概就是可弹性与不可弹性。
标签:
原文地址:http://www.cnblogs.com/grey-zhou/p/5736223.html