标签:

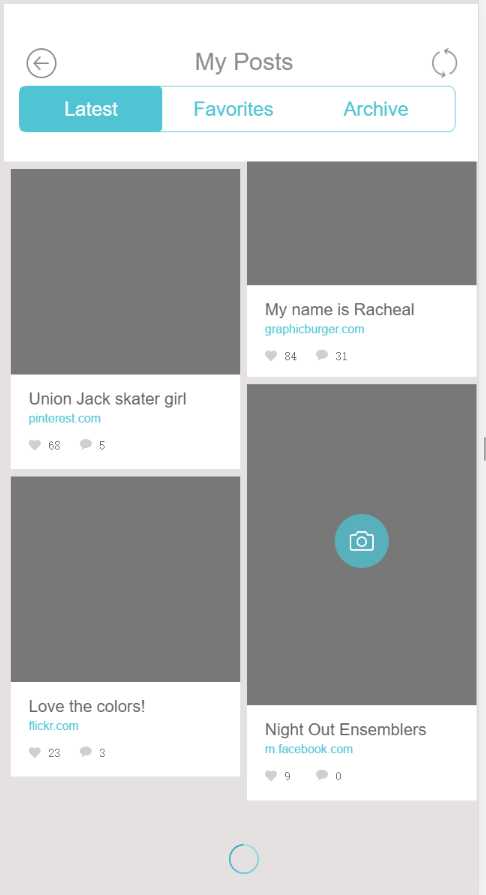
上述图片的流式布局顺序为 左一,左二,右一,右二
第一步
1.将四个div放在picbox类的div 里。 左一左二div大小一致,共用left 类;
<div class="picbox"> <!--左一--> <div class="left"> </div> <!--左二--> <div class="left"> </div> </div> <!--右一--> <div class="right1"> </div> <!--右二--> <div class="right2"> </div> </div> </div>
第二步
picbox 中使用-webkit-column-count 决定每行的数量, -webkit-column-gap 决定行元素的间距。
子元素就不用设置float属性了
注意右一距离左二的margin-top边距应为右二超出左二的高度
.picbox{ height: 8.55rem; width: 6.22rem; margin-left: 0.09rem; position: relative; -webkit-column-count: 2; -webkit-column-gap:0.08rem;} .left{ width: 3.06rem; height: 4rem; background: white; margin-top: 0.1rem; } .right1{ width: 3.06rem; height:2.87rem; background: white; margin-top: 0.5rem; } .right2{ width: 3.06rem; height: 5.55rem; margin-top: 0.1rem; background: white; }
标签:
原文地址:http://www.cnblogs.com/zcancandice/p/5737832.html