标签:
一、序言
最近真是挺忙的啊,导致也挺久没有时间来看看园中各位大神的文章,只能感慨业务真尼玛的多,所以在此写下一篇文章来大话最近工作和学习上面的一点点收获体会,希望大家能够有所收获,这篇文章虽然说是一篇大话的文章,但是在文章内部还是会提供提供一些代码来于各位分享一下
二、问题探索
为什么我会突发奇想发这篇文章呢,原因是因为在一次与领导的谈话中,领导以为我对cookie很是了解,其实我对cookie也只是一知半解,所以为了不辜负领导的期望,我去学习了一下cookie。由于本人在学习的过程中一直是贯彻着这样的几条信条:1、没有经过实践的技术不能算是你自己掌握的 2、技术要服务业务,所以在这个大环境的贯彻下,我在了解完了cookie的用法之后,我便尝试着自己编写一个简单的cookie插件(与其说是插件,不如说是一个方法库),要实现的功能也是相当的简单的,就是基本的增删查改这个几个功能,其中的删除是一个外带指定删除和全部删除的功能
首先这四个功能中,我们应该最先来实现的是新增的功能
//新增多个cookie var setCookies=function(keys){ var code=0; var status=‘‘; var len=keys.length; var key=‘‘; var value=‘‘; var paramStr=""; for(var i=0;i<len;i++){ for(var b in keys[i]){ key=b; value=keys[i][b]; paramStr+=key+"="+value+‘;‘; } document.cookie=paramStr; paramStr=""; code=2000; status=‘success‘; } return { code:code, status:status }; };
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> </head> <body> <script src="cookie.js"></script> <script type="text/javascript"> var test=setCookies([{data:‘1asd23‘,path:‘/‘},{asd:‘123sdfasdf123‘,path:‘/‘}]); //delCookies(‘‘,‘all‘); //console.log(document.cookie); //console.log(test.status); </script> </body> </html>
说一说我这个cookie的存值设置,不是王婆卖瓜,自卖自夸,我这个的设计是采用对象数组的形式进行传参的,每个对象代表的是一条cookie的参数,这样就可以实现了多个cookie同时存取的功能, 但是也避免了像一些function采用的是指定参数位置,然后通过指定的位置进行获取,这样写可以使用户在使用的时候更加的灵活多样。(我认为好的工具是要面向用户的,即使对象是程序员这个群体,从用户的可用性和易用性出发,才是一个好的工具的根本)。在编写写入cookie的操作的时候,基本上是没有遇见什么大的问题的,接下来的是查和改,查的原理是获取所得有cookie然后匹配里面时候这个字段 ,但是这里在开发的时候有一个问题也是要特别注意的
如果是出现下面的这种情况我们要谨慎处理
假设我们要匹配‘a’,但是现在cookie里面是这样的两条cookie,这个时候如果按照我们的这个思路显然是行不通的
‘a’=1;
‘zcvdsd‘=‘a‘;
所以告诉我们在编写的时候要注意查找key和value的区别,以免发生错误
cookie存入的功能已经实现了,接下来就是要实现删除的功能我们先从全部key删除说起,这里我采用的也是允许多个key传入的方法……,废话不多说,我们接下来就来看一看代码和运行效果:
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> </head> <body> <script src="cookie.js"></script> <script type="text/javascript"> //var test=setCookies([{data:‘1asd23‘,path:‘/‘},{asd:‘123sdfasdf123‘,path:‘/‘}]); delCookies(‘‘,‘all‘); //console.log(document.cookie); //console.log(test.status); </script> </body> </html>
JavaScript代码:
//删除cookie var delCookies=function(keys,set){ if(set==‘all‘){ //删除所有的cookie console.log(document.cookie); var cookies=document.cookie.match(/[^ =;]+(?=\=)/g); if(cookies){ for(var i in cookies){ //console.log(cookies[i]);i console.log(cookies[i]); document.cookie=cookies[i]+‘=0;expires=‘ + new Date(0).toUTCString(); //dconsole.log(new Date(0).toUTCString()); } }else{ } }else{ } }
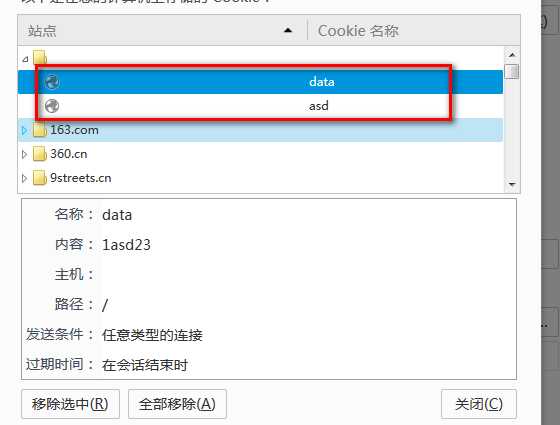
在firefox上面查看结果如下(至于为什么不能再chrome上面查看,请翻阅我上篇文章 cookie学习指南)

这里我们可以看到cookie是没有被删除的,这里我可以保证不是我的代码上面有错误,大家请仔细思考一下为什么,接着我再来揭晓一下。知道答案的一下内容请忽略,好了,相信看下面的内容是不知道答案的小伙伴。在cookie中不止是存在key和value的对应关系,还存在path、domain、secure这些字段,如果我们默认不设置domain的话,那么domain指向的是当前的页面,path默认为空,secure这个字段是用来做HTTPS传输的,但是cookie已经保存在本地了,所以我认为这个属性没什么卵用,为了更清楚的说明问题,我们假设下面的这个场景
假设有这个的两个cookie
document.cookie="‘a‘=1;domain=test.com;path=../good/";
document.cookie="‘a‘=1;domain=test.com;path=../test/"
这两个cookie的作用范围分别是根目录下面的good文件夹和test文件夹,但是如果你直接像这样设置document.cookie=‘"a"=0;expires=‘+(new Date()-1).toGMTString;这样设置虽然符合将cookie的时间设置为失效就是删除cookie的效果,但是这两条cookie都是存在的,这时你是要告诉计算机你要删除哪一条cookie呢,所以这样的传参是不符合规则的,所以在在删除的时候我们应该把相应的domian、path参数附带上。可以了,
回归正题,我们本次要讨论的问题是为什么目前没有成熟的cookie插件,想一想一款成熟的插件应该具备什么样的特性呢,如果是从IO的角度上面来看的话,那么I==less and simple O==more and complicated,但是如果是从上面的那种情况上来看,就是我们在删除cookie的时候还要存入domain,path这个属性,这样会对用户造成很不友好的感觉,同时Path这个属性还不能让用户随便定义,因为这个最后要转换成为格林威时间字符串的形式才可以生效的,这样显然会使得用户传值有些困难,同时我认为增删查改是一个操作类型的控件的最基本的用法了,如果是连这种用法都困难的话,那么还算什么控件呢,目前市面上有一款叫jquery.cookie.js的插件,但是在删除的时候还是要自己附带上domain和path,所以这款控件也是相当的不成熟
三、总结
在这篇文章中,我阐述了我为什么认为现在没有成熟的cookie控件,如果你觉得我说的有道理的话,请在下方给我一个赞。如果有地方是我说错的,希望大家在评论中指出
标签:
原文地址:http://www.cnblogs.com/st-leslie/p/5735147.html