标签:
寄生组合式继承是《JavaScript高级程序设计》第六章的精华所在。寄生组合式高效率体现在它只调用了一次 SuperType 构造函数,避免在子类原型上创建不必要的,多余的属性,同时保证原型链的完整,还能够正常使用 instanceof 和 isPrototypeOf(),开发人员普遍认为寄生组合式继承是引用类型理想的继承范式
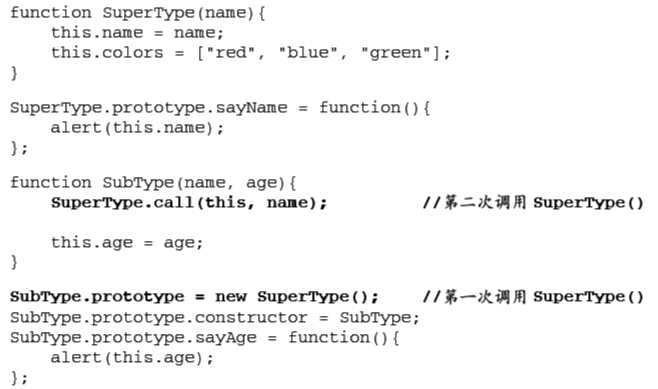
说寄生组合式继承之前,先说组合式继承。其实组合式继承已经相当完美了,但美中不足的是,无论在什么情况下,都会调用2次父类的构造函数,举个栗子。

第二次调用supperType,子类要继承父类的属性,方法。让实例有自己的属性。这是不可或缺的一步,但是第一次调用superType()是可以避免的,不必为了指定子类型的原型而调用超类型的构造函数,我们所需要的无非就是超类型 原型的一个副本而已。例子如下
function object(o){/*在ES5中规范了Object.create()方法*/
function f(){}
f.prototype = o;
return new f();
}
function inheritPrototype(subType,superType) {
var _prototype = object(superType.prototype); //创建对象
_prototype.constructor = subType; //增强对象
subType.prototype = _prototype; //指定对象
}
//超类构造函数
function SupperType(name) {
this.name = name;
this.colors = ["red","blue","green"];
}
//设置超类原型函数
SupperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name,age) {
//调用超类的构造函数从而继承其属性
SupperType.call(this,name);
this.age = age;
}
//子类subType继承超类supperType
inheritPrototype(SubType,SupperType);
//子类的原型方法
SubType.prototype.sayAge = function() {
alert(this.age);
}
//实例化子类
var person1 = new SubType("李文",26);
person1.sayName();
object和inheritPrototype就是寄生组合式继承的精华
标签:
原文地址:http://www.cnblogs.com/lijinwen/p/5740706.html