标签:

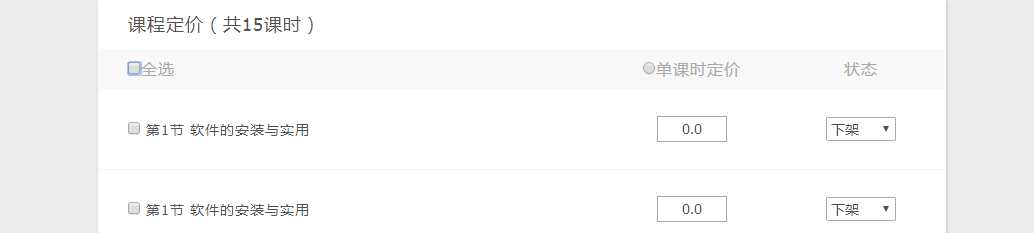
点击全选按钮,选中下面的列表,再次点击取消选择。
第一次的使用的方法是$("input[name=xxx]").attr(‘checked‘,true);
但是往往刷新页面第一次点击正常,再次点击就会出现问题,html代码中是有checked=“checked”但是却不能选中
后面改成
1 $(document).delegate(‘#btnCheckedAll‘, ‘click‘, function() { 2 if (this.checked) { 3 $(‘.courselist‘).find("input[type=‘checkbox‘]").prop("checked",true); 4 } else { 5 $(‘.courselist‘).find("input[type=‘checkbox‘]").removeAttr(‘checked‘); 6 } 7 });
完美解决。
checkbox标签已有checked=checked属性但是不显示勾选
标签:
原文地址:http://www.cnblogs.com/lisha-better/p/5741031.html