标签:
复习前端基础相关知识
ctrl+tab 切换文档
ctrl+tab 切换程序
alt+F4 关闭程序
F2 重命名
F5 刷新页面
windows+D 显示桌面
windows+E 打开资源管理器
——————
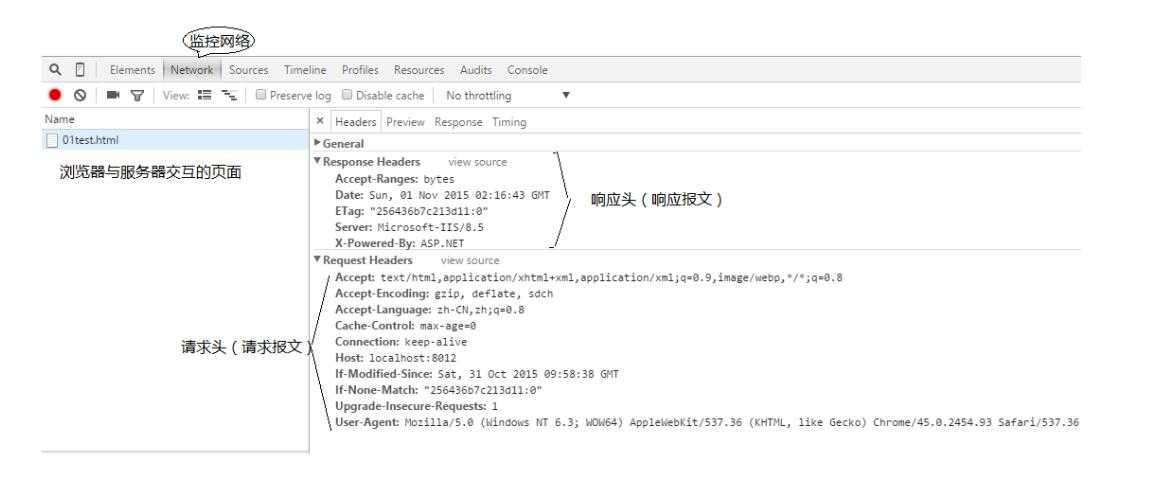
浏览器发送过去,就是请求报文,
服务器返回的信息就是响应报文。
在服务器上应该存在我们请求的页面的数据。
————————
HTML:超文本标记语言。
html是一个网页文件的扩展名。和txt,jpg,mp3是一样的。html文件就是网页文件。
后缀名和文件之间是没有直接关系的。后缀名仅仅决定了文件的打开方式。真正决定文件方式的是它的内容。
html负责描述文档的语义,无法描述文档的样式。/
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type"content="text/html.charset=UTF-8" />
<title></title>
</head>
<body>哈喽,我的。哈哈哈哈
</body>
</html>
——————————————
浏览器和服务器
服务器就是计算机,只不过比咱们用的笔记本配置牛逼了很多,并且24小时不关机,不断电。
服务器上存储着网页的相关文件,一旦有访问者浏览网站,服务器就将发送这些文件给访问者。
服务器一旦关机,网站就无法访问了。
传输协议HTTP
http:超文本传输协议。
一句话概括:浏览器鱼服务器进行数据交互的一种规范。
url:就是浏览器地址栏显示的内容
格式:http://服务器的IP、端口号/请求的页面

————————
单词本:Network;网络
General:一般的,大体的
request:请求
response:响应
headers:标题
hypertext:超文本
transfer:传递
protocal:协议
doctype:文档类型
head:标题
meat:变化
body:身体
notepad:笔记本,记事手册
——————————
Html:本质上是一个标记语言。
可以说两者没有什么区别,因为都是用来标记页面上的内容。相比之下,xhtml更加严谨。
简单了解每种版本的区别:
Strict :如果这个页面使用的文档类别是这种,
1.0那么页面对标签的书写相对要严格一点,
2.0所有的标签必须要是当前可以使用的标签(使用没有被废除的标签)
4.2title标签:
给页面设置一个标题。
4.3head标签:
这个标签一般没有什么特殊的效果,它的作用是用来包含meta以及title,在后面的学习中还会在这个标签中加css样式,以及js代码。
5.0img标签:
效果:在页面中插入一张图片。
|
<img src=”图片的地址” /> |
如果页面上包含一张图片,那么如果页面解析到这张图片的时候会再次发送一条请求。
5.1标签的属性:
一般是以键值对的形式出现。
|
常用属性 |
属性的作用 |
|
src |
设置图片的路径 |
|
alt |
如果图片不能正常显示,那么会用其中的文本代替这张图片 |
|
title |
图片的提示信息 |
6.0相对路径和绝对路径
相对路径:一个文件相对于另外一个文件的路径如果想要在08img.html中找到图片,那么路径:<img src=”images/0.jpg” />
绝对路径:以盘符为单位,一级一级往下找直到找到图片为止。
例如:
<img src=”D:\前端与移动开发第二期基础班\01-html基础-第1天-{html的概念、html的标签}\4-源代码\images\0.jpg”/>
注意:相对路径对比绝对路径有优势:它可以移动到任何电脑上文件都可以正常显示。
超级连接。
跳转
作用:在一个页面中跳转到另一个页面中。
|
<a href=”http://www.baidu.com”>这是超级链接</a> |
如果在href属性中加入# , 跳转会跳转到当前页。
7.2定位
作用:在页面之内进行跳转
|
<a href="#part">点我进行第二个部分</a> |
|
<p id="part">这是第二个部分</p> |
标签:
原文地址:http://www.cnblogs.com/famensaodiseng/p/5741268.html