标签:
marquee标签实现文本的滚动
属性:
1.滚动方向direction(包括4个值:up、 down、 left和 right)
语法:<marquee direction="滚动方向">...</marquee>
2.滚动方式behavior(scroll:循环滚动,默认效果; slide:只滚动一次就停止; alternate:来回交替进行滚动)
语法:<marquee behavior="滚动方式">...</marquee>
3.滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位)
语法:<marquee scrollamount="5">...</marquee>
4.滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒)
语法:<marquee scrolldelay="100">...</marquee>
5.滚动循环loop(默认值是-1,滚动会不断的循环下去)
语法:<marquee loop="2">...</marquee>
6.滚动范围width、height
7.滚动背景颜色bgcolor
8.空白空间hspace、vspace
源代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>
</title>
<style type="text/css">
.m1{
width:388px;
height:200px;
border:2px solid black;
}
p{
color:red;
font-size:20px;
}
</style>
</head>
<body>
<marquee class="m1" scrollamount="3" direction="up">
<p>滚动文字</p>
<p>滚动文字</p>
<p>滚动文字</p>
</marquee>
</body>
</html>
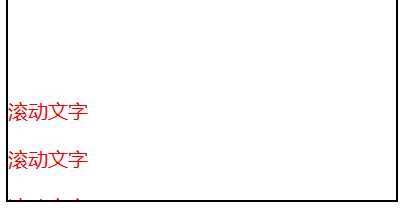
实现效果

标签:
原文地址:http://www.cnblogs.com/facous/p/5742070.html