标签:
一、总结:
首先是分清楚设计稿的结构,下面瀑布流布局首先是将容器分出三个有固定宽度的div,第一列多张图片的横向排列采用inline-block布局的方式,但是三列的横向显示只采用inline-block的布局方式,这里不是很尽如人意。后面两列还结合了position的方式定位才达到理想的效果。刚开始我错误的给第二列采用了position:relative的方式来定位,出现了如下错误:



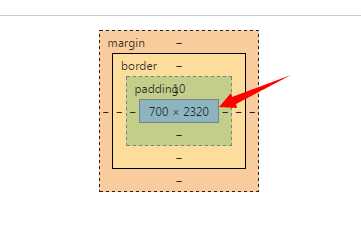
给第二列采用了relative的定位方式,导致整个瀑布流布局的高度变成了三列高度的和2320px,页面下面留下大片空白。
因为relative布局是不脱离文档流的,尽管我已经把第二列第三列的移了上去,但是它们原来占的位置还是存在。为了把后面两列完全移到第一列的后面,还是必须给元素设置inline-block。同时给父容器设置absolute定位,这样给第二列设置absolute定位的时候,第二列就可以立马相对父容器定位了。
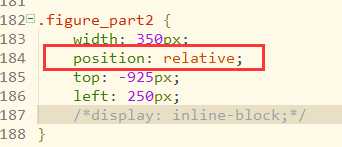
第二列关键css部分:
在我的页面中第三列采用relative定位就可以了:
标签:
原文地址:http://www.cnblogs.com/yy95/p/5741138.html