标签:
需要引入 easyui-lang-zh_CN.js
$(document).ready(function(){ var d_buttons = $.extend([], $.fn.datebox.defaults.buttons); d_buttons.splice(1, 0, { text: ‘清空‘, handler: function(target){ $(target).datebox(‘setValue‘,‘‘); } }); $(‘.easyui-datebox‘).datebox({ buttons: d_buttons, editable:false, width:‘100px‘ }); var dt_buttons = $.extend([], $.fn.datetimebox.defaults.buttons); dt_buttons.splice(2, 0, { text: ‘清空‘, handler: function(target){ $(target).datetimebox(‘setValue‘,‘‘); } }); $(‘.easyui-datetimebox‘).datetimebox({ buttons: dt_buttons, editable:false, width:‘150px‘ }); });
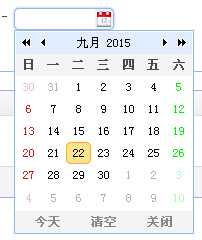
效果图


datebox 和 datetimebox 添加『清空』按钮
标签:
原文地址:http://www.cnblogs.com/zno2/p/4828792.html