标签:
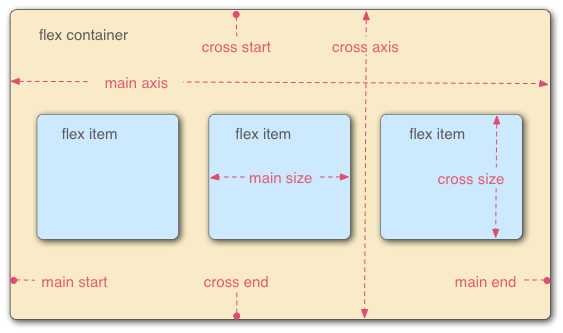
main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。main size,占据的交叉轴空间叫做cross size。
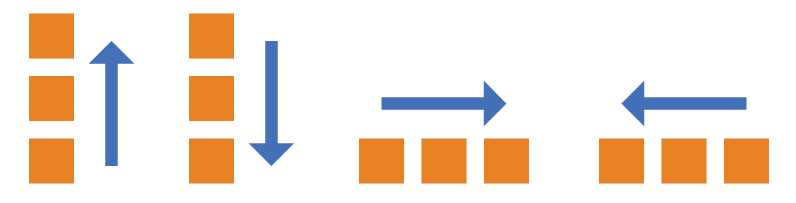
1 .box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }

1 .box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。1 .box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
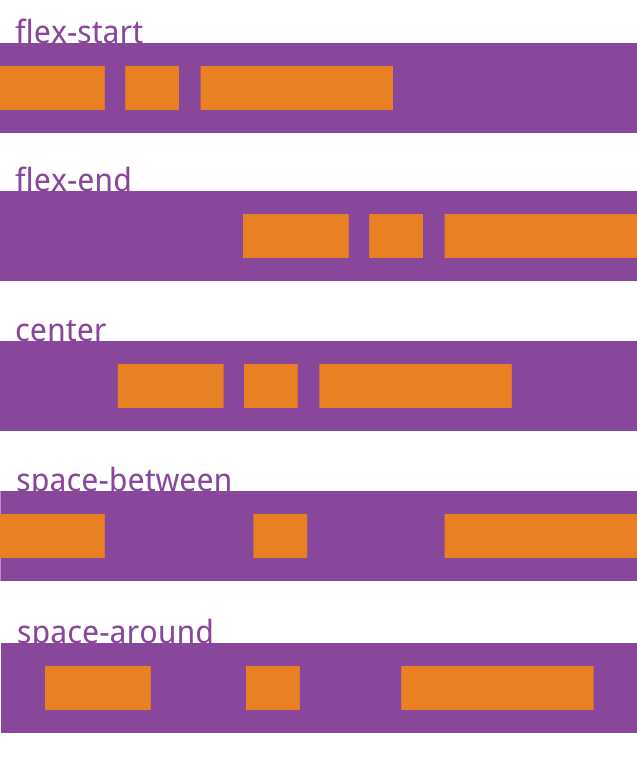
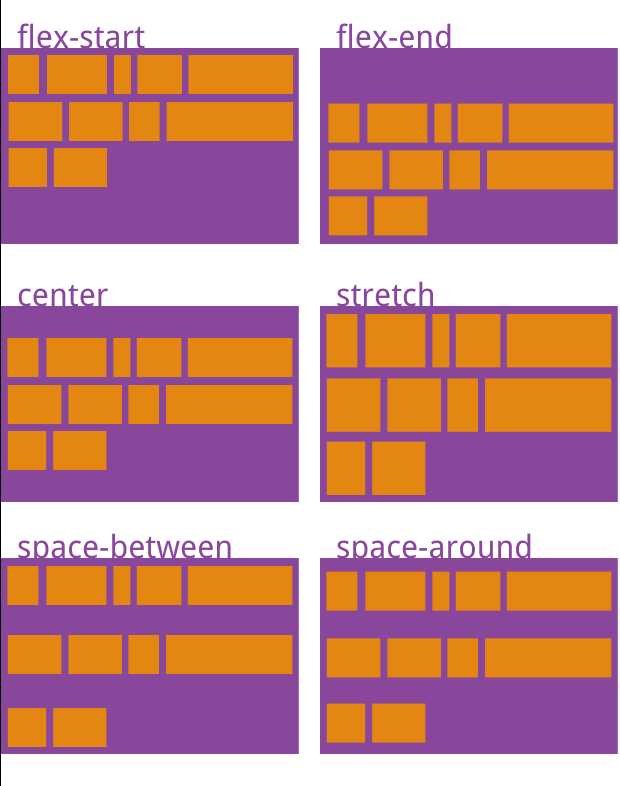
justify-content属性定义了项目在主轴上的对齐方式。1 .box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }

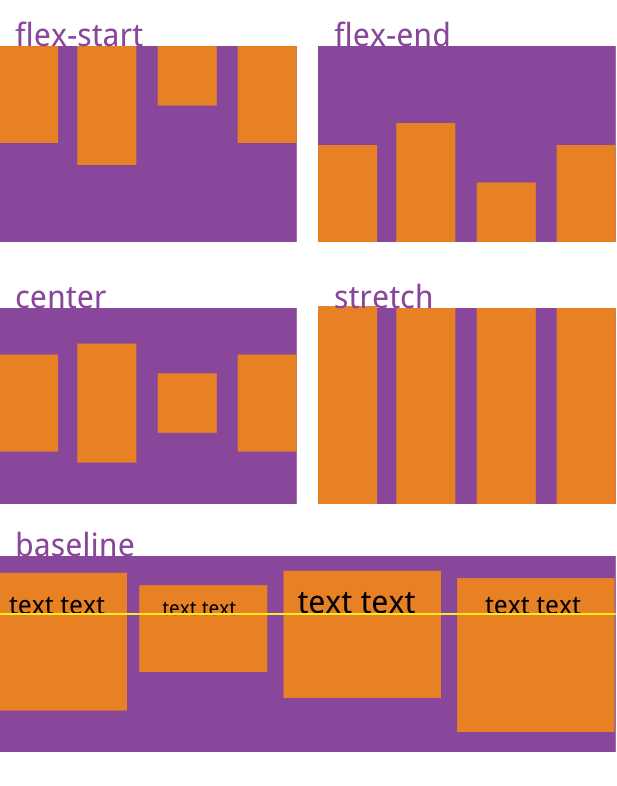
align-items属性定义项目在交叉轴上如何对齐。1 .box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
orderflex-growflex-shrinkflex-basisflexalign-selforder属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。1 .item { 2 order: <integer>; //整型数字 3 }
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。1 .item { 2 flex-grow: <number>; /* default 0 * / 3 }
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。1 .item { 2 flex-shrink: <number>; /* default 1 */ 3 }
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。1 .item { 2 flex-basis: <length> | auto; /* default auto */ 3 }
width或height属性一样的值(比如350px),则项目将占据固定空间,或者为百分比。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选1 .item { 2 flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ] 3 }
auto (1 1 auto) 和 none (0 0 auto)。lign-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。1 .item { 2 align-self: auto | flex-start | flex-end | center | baseline | stretch; 3 }
标签:
原文地址:http://www.cnblogs.com/benstos/p/5744334.html