标签:
在设置DOM中我们经常会涉及到一个词叫做兼容性,所谓兼容性就是看浏览器是否支持当前对象的属性或方法,如果多个浏览器都支持,那就是兼容,如果有浏览器不支持那就是不兼容。所以在程序中,我们一般要做能力检测,即检测他兼容性怎么样。

在DOM中有一些常用的事件:

一些基本常用的事件列举了一些例子,通过例子能快速理解什么意思。
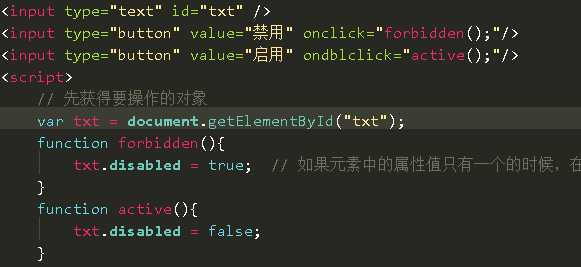
onclick和ondblclick分别是鼠标单击和鼠标双击:

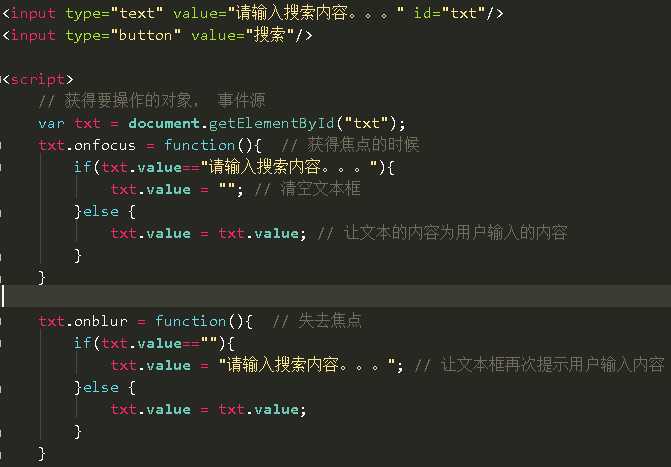
onfocus和onblur分别表示的获得焦点和失去焦点:

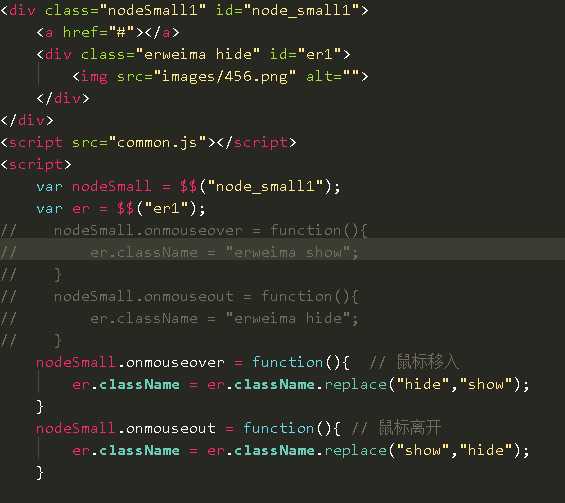
onmouseover和onmouseout是鼠标悬停和鼠标移除的意思:

以上的都是基本的常用的,以后忘了的话,翻出来一看例子差不多就能看懂。
在程序中我们可以给标签自定义属性,有时候标签中不一定有我们需要的属性。有两种方式自定义属性。
第一:可以直接给标签加属性。

第二:可以通过JS来加属性。

标签:
原文地址:http://www.cnblogs.com/cykblogs/p/5745105.html