标签:des datagridview style blog http color 使用 os
本以为DevExpress gridview中的下拉框会像比原来的datatgridview中的下拉框绑定数据简单好用,没想到费了老大劲,查阅各种资料总算是绑定上了数据,并且能够实现想要的效果。下面就详细写一下这个实现的过程,分享一下,同时也是对这个知识再次熟悉一遍。
一、绑定前准备
这一部分基本上是一些基础的知识,但也有些地方要注意的。
1、添加下拉框列
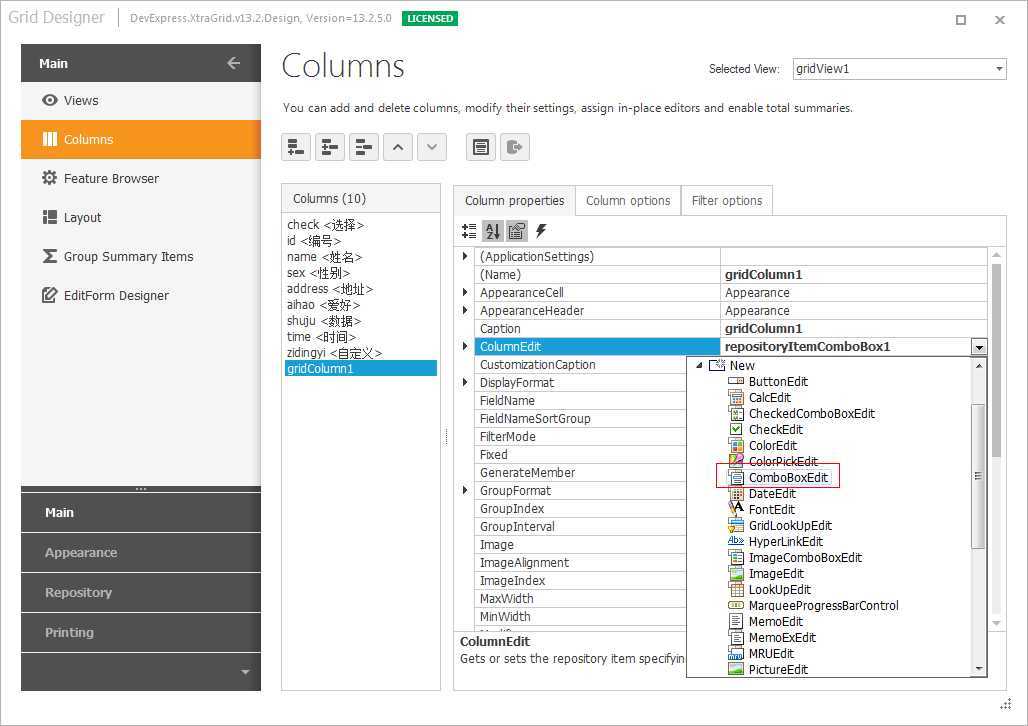
在Grid Designer中,添加一列,在这列的ColumnEdit熟悉中,可以选择这列的编辑样式,比如让这列是一个按钮或者选择框等等,这里我们选择下拉框,如图:

这个下拉框默认被命名为repositoryItemComboBox1,我们对这列的操作,就是对repositoryItemComboBox1的操作。
2、为gridview添加bindingSource
这里要用bindingSource作为数据源,这是为了实现在repositoryItemComboBox1选择了一个值之后,gridview能够将它显示,repositoryItemComboBox的很大一个缺陷就是当你选择一个值之后,不能像传统gridview下拉框那样,会让他显示在gridview中,而且当你鼠标点击另外一个单元格之后,就会消失,变成空白或原来的数据。所以需要用bindingSource来绑定一个datatable,当repositoryItemComboBox1选择一个值之后,将值传给datatable对应的列,当点击另外一个单元格或者其他地方时,bindingSource会刷新绑定的datatable。
二、绑定数据
我在窗体加载的时候,调用了一个BindDataSource()的自定义方法,这个方法是实现为repositoryItemComboBox1绑定选择值以及为bindingSource绑定一个datatable 。BindDataSource()代码如下:
private void BindDataSource() { //1.为repositoryItemComboBox1绑定数据 for (int i = 0; i < 3; i++) { CboItemEntity item = new CboItemEntity(); item.Text = "这是" + i; item.Value = i; repositoryItemComboBox1.Items.Add(item); }
//2.为bindingSource绑定一个datatable dt = InitDt(); bindingSource1.DataSource = dt; }
(1)在上述代码1(1.为repositoryItemComboBox1绑定数据)中,CboItemEntity 是一个实体类,代码如下:
public class CboItemEntity { private object _text = 0; private object _Value = ""; /// <summary> /// 显示值 /// </summary> public object Text { get { return this._text; } set { this._text = value; } } /// <summary> /// 对象值 /// </summary> public object Value { get { return this._Value; } set { this._Value = value; } } public override string ToString() { return this.Text.ToString(); } }
(2)在代码2(2.为bindingSource绑定一个datatable)中,dt是一个全局变量,InitDt()是一个自定义的创建一张datatable的方法,实际工作中,可以是从数据库中获取一张表等,我这里就以我创建的表为例,InitDt()代码如下:
private DataTable InitDt() { dt.Columns.Add("check", typeof(bool)); dt.Columns.Add("id", typeof(int)); dt.Columns.Add("name", typeof(string)); dt.Columns.Add("sex", typeof(int)); dt.Columns.Add("address", typeof(string)); dt.Columns.Add("aihao", typeof(string)); dt.Columns.Add("shuju", typeof(decimal)); dt.Columns.Add("time", typeof(DateTime)); dt.Columns.Add("zidingyi", typeof(string)); dt.Columns.Add("value", typeof(int)); dt.Columns.Add("text", typeof(string)); dt.Rows.Add(new object[] { 0, 1, "张三", 1, "东大街6号", "看书", -52.874, "2011-8-5 17:52:55", "###", 0, "这是0" }); dt.Rows.Add(new object[] { 0, 6, "张三", 1, "东大街6号", "看书", -52.874, "2011-8-5 17:52:55", "###", 1, "这是1" }); dt.Rows.Add(new object[] { 0, 11, "张三", 1, "东大街6号", "看书", -52.874, "2011-8-5 17:52:55", "###", 2, "这是2" });return dt; }
这里只需要注意最后两列就行了,value列是用来保存下拉框的实际值,text列是保存下拉框的选择值。
三、repositoryItemComboBox的处理
完成上述的内容,当我们运行程序的时候,会发现,datagridview显示datatable中的值,下拉框有我们绑定的数据,但是当我在下拉框中选择一个值离开后,gridview不会显示我们选中的值,而是回到原值。我们就要想办法让我们选中一个值时,保存到datatable中,这样当我们离开后,bindingSource自然会刷新gridview,以达到显示选中值的效果。
(1)那么如何实现将选中的值保存到datatable,因为我们的bindingSource绑定的是一个全局的datatable,所以只要获取到选中值,很容易就能给datatable赋值,到这里容易被难住,因为我们不能像对待其他控件一样,在他的属性中找到他的某某事件,双击进入代码编写,我们找不到查看repositoryItemComboBox1的属性界面。那就另寻道路,利用委托,于是,我们在之前的BindDataSource()方法中,加入一个委托方法,BindDataSource()代码变为:
private void BindDataSource() { //1.为repositoryItemComboBox1绑定数据 for (int i = 0; i < 3; i++) { CboItemEntity item = new CboItemEntity(); item.Text = "这是" + i; item.Value = i; repositoryItemComboBox1.Items.Add(item); } //2.为bindingSource绑定一个datatable dt = InitDt(); bindingSource1.DataSource = dt;
//3.下拉框选中值改变事件
repositoryItemComboBox1.SelectedIndexChanged += new EventHandler(ComboBoxEdit_SelectedIndexChanged); }
上述代码3(3.下拉框选中值改变事件)中,ComboBoxEdit_SelectedIndexChanged的代码如下:
void ComboBoxEdit_SelectedIndexChanged(object sender, EventArgs e) { CboItemEntity item = new CboItemEntity(); try { //1.获取下拉框选中值 item = (CboItemEntity)(sender as ComboBoxEdit).SelectedItem; string text = item.Text.ToString(); int value =(int)item.Value; //2.获取gridview选中的行 GridView myView=(gridControl1.MainView as GridView); int dataIndex = myView.GetDataSourceRowIndex(myView.FocusedRowHandle); //3.保存选中值到datatable dt.Rows[dataIndex]["value"] = value; dt.Rows[dataIndex]["text"] = text; } catch (Exception ex) { XtraMessageBox.Show(ex.Message, "提示"); } }
(2)完成到这里,先不要急着运行,因为当运行的时候,又会有一个新的问题,选中的值会保存到datatable,但是gridview的单元格不答应,提示对象必须实现Iconvertible:

解决办法是,继续在BindDataSource()中添加一个委托方法解决它,BindDataSource()代码变为:
private void BindDataSource() { //1.为repositoryItemComboBox1绑定数据 for (int i = 0; i < 3; i++) { CboItemEntity item = new CboItemEntity(); item.Text = "这是" + i; item.Value = i; repositoryItemComboBox1.Items.Add(item); } //2.为bindingSource绑定一个datatable dt = InitDt(); bindingSource1.DataSource = dt; //3.下拉框选中值改变事件 repositoryItemComboBox1.SelectedIndexChanged += new EventHandler(ComboBoxEdit_SelectedIndexChanged);
//4.解决IConvertible问题
repositoryItemComboBox1.ParseEditValue += new ConvertEditValueEventHandler(repositoryItemComboBox1_ParseEditValue); }
在上述代码4(4.解决IConvertible问题)中,repositoryItemComboBox1_ParseEditValue的代码如下:
void repositoryItemComboBox1_ParseEditValue(object sender, ConvertEditValueEventArgs e) { e.Value = e.Value.ToString(); e.Handled = true; }
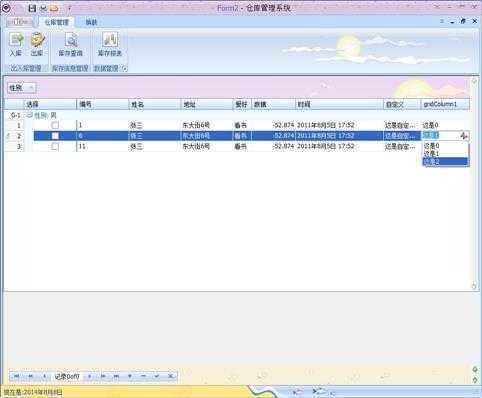
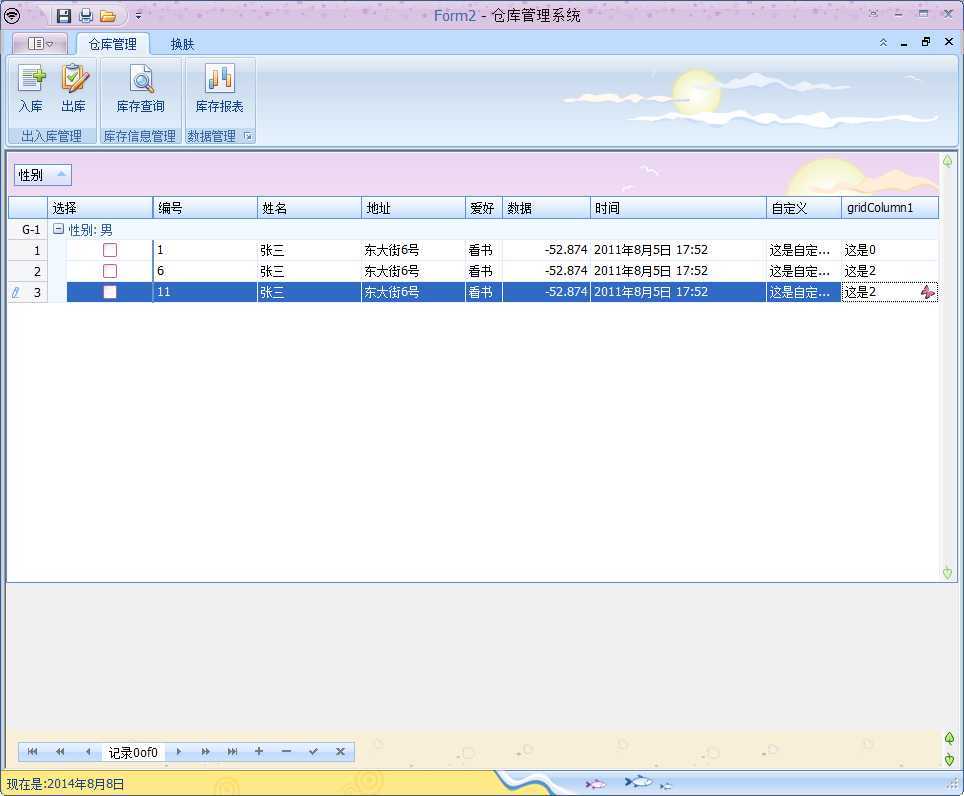
到这里,就已全部完成咯,效果图:


至于如果后续要做什么数据处理,比如保存到数据库什么的,怎么获取选择的实际值显示值什么的,在全局的datatable中不是已经保存好了嘛。
DevExpress gridview下拉框repositoryItemComboBox的使用,布布扣,bubuko.com
DevExpress gridview下拉框repositoryItemComboBox的使用
标签:des datagridview style blog http color 使用 os
原文地址:http://www.cnblogs.com/huangzhenhua/p/3898534.html