标签:


1 1 <!DOCTYPE html> 2 2 <html lang="en"> 3 3 <head> 4 4 <meta charset="UTF-8"> 5 5 <title>Robert</title> 6 6 <link href="worker.css" rel="stylesheet" type="text/css"> 7 7 <script src="worker.js"></script> 8 8 </head> 9 9 <body> 10 10 <div id="main"> 11 11 <div class="hat"></div> 12 12 <div class="head"> 13 13 <div class="eyes"> 14 14 <div class="eye"> 15 15 <div class="eye_ball"></div> 16 16 </div> 17 17 <div class="eye"> 18 18 <div class="eye_ball"></div> 19 19 </div> 20 20 </div> 21 21 <div class="nose"></div> 22 22 <div class="mouse"></div> 23 23 </div> 24 24 <div class="neck"></div> 25 25 <div class="body"> 26 26 <div class="hand_left"></div> 27 27 <div class="body_main"></div> 28 28 <div class="hand_right"></div> 29 29 </div> 30 30 <div class="legs"> 31 31 <div class="leg_left"></div> 32 32 <div class="leg_right"></div> 33 33 </div> 34 34 <div class="foot"> 35 35 <div class="foot_left"></div> 36 36 <div class="foot_right"></div> 37 37 </div> 38 38 </div> 39 39 </body> 40 40 </html>

1 1#main{ 2 2 position: relative; 3 3 width: 600px; 4 4 font-size: 0; 5 5 margin: 0 auto; 6 6 border: 1px solid transparent; 7 7 opacity: 0.2; 8 8 -webkit-transform-origin: 50% 20%; 9 9 -moz-transform-origin: 50% 20%; 10 10 -ms-transform-origin: 50% 20%; 11 11 -o-transform-origin: 50% 20%; 12 12 transform-origin: 50% 20%; 13 13 -webkit-transform: scale(0.3); 14 14 -moz-transform: scale(0.3); 15 15 -ms-transform: scale(0.3); 16 16 -o-transform: scale(0.3); 17 17 transform: scale(0.3); 18 18 -webkit-transition: -webkit-transform 2s linear,opacity 2s linear; 19 19 -moz-transition: -moz-transform 2s linear,opacity 2s linear; 20 20 -ms-transition: -ms-transform 2s linear,opacity 2s linear; 21 21 -o-transition: -o-transform 2s linear,opacity 2s linear; 22 22 transition: transform 2s linear,opacity 2s linear; } 23 23 24 24 #main .hat{ 25 25 position: absolute; 26 26 width: 150px; 27 27 height: 80px; 28 28 background: #f66; 29 29 top: 0; 30 30 left: 50%; 31 31 margin-left: -75px; 32 32 border-radius: 70px 70px 0 0 ; } 33 33 34 34 #main .head{ 35 35 width: 100px; 36 36 height: 100px; 37 37 background: rgb(255, 255, 104); 38 38 padding-top: 20px; 39 39 margin: 50px auto 0; 40 40 border-radius: 100px; } 41 41 42 42 #main .head .eyes{ 43 43 width: 97px; 44 44 height: 30px; 45 45 margin: 10px auto;} 46 46 47 47 #main .head .eye{ 48 48 display: inline-block; 49 49 width: 20px; 50 50 height: 20px; 51 51 background: #f00; 52 52 padding: 0 3px; 53 53 margin:0 10px; 54 54 border-radius: 30px;} 55 55 56 56 #main .head .eye_ball{ 57 57 width: 15px; 58 58 height: 15px; 59 59 background: #1ac137; 60 60 margin: 2.5px auto; 61 61 border-radius: 15px;} 62 62 63 63 #main .head .eye,.eye_ball{ 64 64 -webkit-transition: background 4s linear; 65 65 -moz-transition: background 4s linear; 66 66 -ms-transition: background 4s linear; 67 67 -o-transition: background 4s linear; 68 68 transition: background 4s linear; } 69 69 70 70 #main .head .nose{ 71 71 width: 2px; 72 72 height: 10px; 73 73 background: rgb(155, 155, 194); 74 74 margin: 0 auto; } 75 75 76 76 #main .head .mouse{ 77 77 width: 30px; 78 78 height: 10px; 79 79 background: rgba(224, 82, 82, 0.49); 80 80 margin: 10px auto 0; 81 81 border-radius: 5px 5px 20px 20px; } 82 82 83 83 #main .neck{ 84 84 width: 40px; 85 85 height: 40px; 86 86 background: rgb(255, 255, 104); 87 87 margin: 0 auto; } 88 88 89 89 #main .body{ 90 90 position: relative; 91 91 width: 280px; 92 92 height: 240px; 93 93 margin: 0 auto; 94 94 overflow: hidden; 95 95 border-radius: 80px 80px 10px 10px; } 96 96 97 97 #main .body .hand_left{ 98 98 position: absolute; 99 99 top: 70px; 100 100 left: 0; 101 101 width: 45px; 102 102 height: 170px; 103 103 background: rgba(122, 12, 204, 0.5); 104 104 border-radius: 10px; } 105 105 106 106 #main .body_main{ 107 107 width: 180px; 108 108 height: 240px; 109 109 margin: 0 auto; 110 110 background: rgba(122, 12, 204, 0.5); 111 111 border-radius: 80px 80px 10px 10px; } 112 112 113 113 #main .body .hand_right{ 114 114 position: absolute; 115 115 top: 70px; 116 116 right: 0; 117 117 width: 45px; 118 118 height: 170px; 119 119 background: rgba(122, 12, 204, 0.5); 120 120 border-radius: 10px; } 121 121 122 122 123 123 124 124 125 125 #main .legs{ 126 126 position: relative; 127 127 width: 150px; 128 128 height: 300px; 129 129 margin: 0 auto; 130 130 border-radius: 10px;} 131 131 132 132 #main .leg_left{ 133 133 position: absolute; 134 134 top: 0; 135 135 left: 0; 136 136 width: 60px; 137 137 height: 300px; 138 138 background: rgb(117, 117, 43); 139 139 border-radius: 10px; } 140 140 141 141 #main .leg_right{ 142 142 position: absolute; 143 143 top: 0; 144 144 right: 0; 145 145 width: 60px; 146 146 height: 300px; 147 147 background: rgb(117, 117, 43); 148 148 border-radius: 10px; } 149 149 150 150 151 151 #main .foot{ 152 152 position: relative; 153 153 width: 190px; 154 154 height: 100px; 155 155 margin: 0 auto; 156 156 border-radius: 10px;} 157 157 #main .foot_left{ 158 158 position: absolute; 159 159 top: 0; 160 160 left: 0; 161 161 width: 70px; 162 162 height: 30px; 163 163 background: rgb(255, 255, 104); 164 164 border-radius: 10px; } 165 165 166 166 #main .foot_right{ 167 167 position: absolute; 168 168 top: 0; 169 169 right: 0; 170 170 width: 70px; 171 171 height: 30px; 172 172 background: rgb(255, 255, 104); 173 173 border-radius: 10px; }

1 1 myReady(function(){ 2 2 var main = document.getElementById(‘main‘), 3 3 eye = getClassName(‘eye‘,‘main‘), 4 4 eyeball = getClassName(‘eye_ball‘,‘main‘), 5 5 bodyM = getClassName(‘body_main‘,‘main‘); 6 6 7 7 8 8 document.onmouseover = function(){ 9 9 eye[0].style.background = ‘rgba(146, 130, 158, 0.5)‘; 10 10 eye[1].style.background = ‘rgba(146, 130, 158, 0.5)‘; 11 11 eyeball[0].style.background = ‘#000‘; 12 12 eyeball[1].style.background = ‘#000‘; 13 13 main.style.opacity = 1; 14 14 main.style.webkitTransform = ‘scale(‘+0.6+‘,‘+ 0.7+‘)‘; 15 15 main.style.mozTransform = ‘scale(‘+0.6+‘,‘+ 0.7+‘)‘; 16 16 main.style.msTransform = ‘scale(‘+0.6+‘,‘+ 0.7+‘)‘; 17 17 main.style.oTransform = ‘scale(‘+0.6+‘,‘+ 0.7+‘)‘; 18 18 main.style.transform = ‘scale(‘+0.6+‘,‘+ 0.7+‘)‘; 19 19 } 20 20 }) 21 21 22 22 23 23 24 24 //事件加载 —— 兼容IE低版本和其他浏览器 25 25 function myReady(fn){ 26 26 if(document.addEventListener){ 27 27 document.addEventListener(‘DOMContentLoaded‘,fn,false); 28 28 }else{ 29 29 IEcontentLoaded(fn); 30 30 } 31 31 //兼容IE低版本 32 32 function IEcontentLoaded(fn){ 33 33 var d = window.document; 34 34 var done = false; 35 35 var init =function(){ 36 36 if(!done){ 37 37 done = true; 38 38 fn(); 39 39 } 40 40 }; 41 41 42 42 (function(){ 43 43 try{ 44 44 d.documentElement.doScroll(‘left‘); 45 45 }catch(e){ 46 46 setTimeout(arguments.callee,50) 47 47 return; 48 48 } 49 49 init(); 50 50 })(); 51 51 52 52 d.onreadystatechange = function(){ 53 53 if(d.readyState == ‘complete‘){ 54 54 d.onreadystatechange = null; 55 55 init(); 56 56 } 57 57 } 58 58 } 59 59 } 60 60 61 61 62 62 //获取类名 63 63 function getClassName(name,parent){ 64 64 var oParent = parent ? document.getElementById(parent) : document, 65 65 names = oParent.getElementsByTagName(‘*‘), 66 66 ns = []; 67 67 for(var i=0; i<names.length; i++){ 68 68 if(names[i].className == name){ 69 69 ns.push(names[i]); 70 70 } 71 71 } 72 72 return ns; 73 73 }
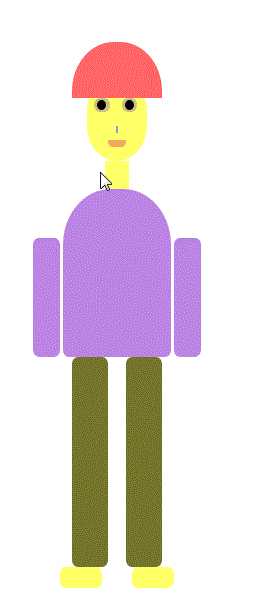
using border-radius to make a worker
标签:
原文地址:http://www.cnblogs.com/cai-yu-candice/p/5746972.html