标签:
最近写代码的时候遇到过好几次引用某个路径下图片资源的情况,思索了一下,便将自己所知的在xaml里引用图片资源的方法写成了个小Demo,并完成了这篇博文。希望罗列出的这些方式能够对大家有所帮助。
Xaml中引用图片资源的方式主要有两种:1.引用自己工程路径下的图片(包括根目录下的xaml引用根目录或者子目录下的图片,或者子目录下xaml引用根目录下或者其他子目录的图片);2.引用其他dll工程下的图片文件(同样也包括根目录或者子目录下的图片)。下面就来看看所罗列的这些情况代码是如何完成的吧。
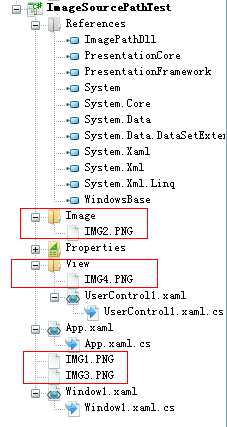
首先,我建了个工程叫ImageSourcePathTest,并且将四张图片资源加到工程里去了,其中,有两张图片在根目录下,两张图片在子目录下,具体如下图:

图1 创建工程并添加图片
其次,在ImageSourcePathTest的View文件夹下新建UserControl1.xaml文件,用于测试子目录下xaml引用根目录下图片的情况。
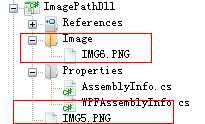
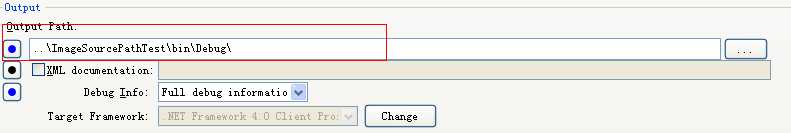
之后,我再新建一个工程ImagePathDll,工程的OutType设为ClassLibrary,此工程下面仅放置图片,其他文件都可以删除,输出路径改为跟之前的ImageSourcePathTest工程一致,这样就能引用到该dll的图片。此工程下放置图片位置如下图:

图2 创建Dll引用工程并添加图片

图3 ImagePathDll输出路径
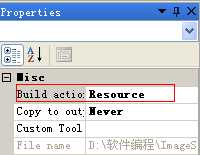
如上步骤做完之后就可以写代码了,但是在写代码之前还有一个最重要的步骤,就是设置图片的Build为Resource(此步骤很关键,没有此步骤则图片没法看到)。

图4 图片的Buid设为Resource
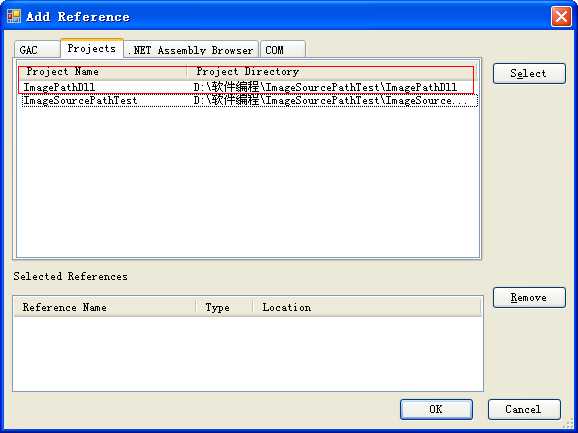
除此之外还有第二关键的步骤,就是设置ImageSourcePathTest引用ImagePathDll。设置方式:Project——AddReference——Projects,添加ImagePathDll引用。

图5 设置工程引用ImagePathDll
最后就是写代码了,Window1.xaml里引用根目录下和子目录下图片的代码为:
1 <Window x:Class="ImageSourcePathTest.Window1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="ImageSourcePathTest" Width="300" Height="300" 5 xmlns:local="clr-namespace:ImageSourcePathTest"> 6 <StackPanel> 7 <UniformGrid Rows="2" Columns="3"> 8 <Image Source="IMG1.PNG"/><!-- 直接引用根目录下的图片 --> 9 <Image Source="Image/IMG2.PNG" /><!-- 引用子目录下的图片 --> 10 <Image Source="pack://application:,,,/IMG3.PNG" /><!-- Uri引用根目录下的图片 --> 11 <Image Source="View/IMG4.PNG" /><!-- 引用子目录下的图片 --> 12 <Image Source="/ImagePathDll;component/IMG5.PNG"/><!-- 引用dll根目录下的图片 --> 13 <Image Source="/ImagePathDll;component/Image/IMG6.PNG" /><!-- 引用dll子目录下的图片 --> 14 </UniformGrid> 15 <local:UserControl1 /><!--子目录下引用图片--> 16 </StackPanel> 17 </Window>
ImageSourcePathTest下子目录下UserControl1.xaml引用代码为:
<UserControl x:Class="ImageSourcePathTest.UserControl1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <StackPanel Orientation="Horizontal"> <Image Source="../Image/IMG2.PNG" ></Image> <Image Source="../IMG3.PNG" ></Image> <Image Source="IMG4.PNG" ></Image> </StackPanel> </UserControl>
代码其实很简单,其他的都不用详细解释了,只有uri引用方式需要详细说明一下。WPF引入了统一资源标
识Uri(Unified Resource Identifier)来标识和访问资源。其中较为常见的情况是用Uri加载图像。Uri表
达式的一般形式为:协议+授权+路径
协议:pack://
授权:有两种。一种用于访问编译时已经知道的文件,用application:///。一种用于访问编译时不
知道、运行时才知道的文件,用siteoforigin:///。在这里加图片时,我们选用前者,即
application:///,但是书写时候,我们一般用逗号代替斜杠,也就是改写作application:,,,。
路径:分为绝对路径和相对路径。这里我们选用相对路径,普适性更强。
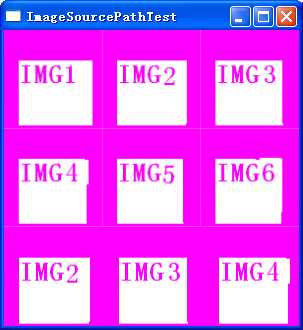
最终运行结果如下图:

图6 运行结果
写到这里我的这个小Demo就写完了,很简单的代码,不知道对大家是否有帮助呢。PS,这是我第一篇博文
,以后会持续更新WPF一些使用心得与体会,希望能开个好头哦!
2016-08-07

标签:
原文地址:http://www.cnblogs.com/kushisei/p/5747708.html