标签:
本篇将简单介绍一下TypeScript,并记录开发环境的搭建、使用Visual Studio Code进行一个简单的Demo开发过程。
TypeScript是一种由微软开发的自由和开源的编程语言。是JavaScript的一个超集。它在保留JavaScript语言本身特性的基础上添加了大量静态语言具有的一些特性,包括但不限于以下几点:
在2013年6月微软正式发布了0.9版。之后在不断更新的过程中逐渐支持ECMAScript 2015(ES6)标准。
通过利用静态语言的特性和新标准,使JavaScript开发变得越来越简单。同时也很好的符合当前前端开发的模块化、工程化的开发方式和潮流。
安装文件下载地址:Node.js Downloads。TypeScript源码需要进行编译以后才能运行,Node.js提供了编译环境。
安装好Node.js后,打开cmd窗口,输入以下命令
npm install -g typescript
使用npm包管理工具下载TypeScript包并在全局环境下安装,安装成功后就可以通过 tsc 命令编译TypeScript源码。
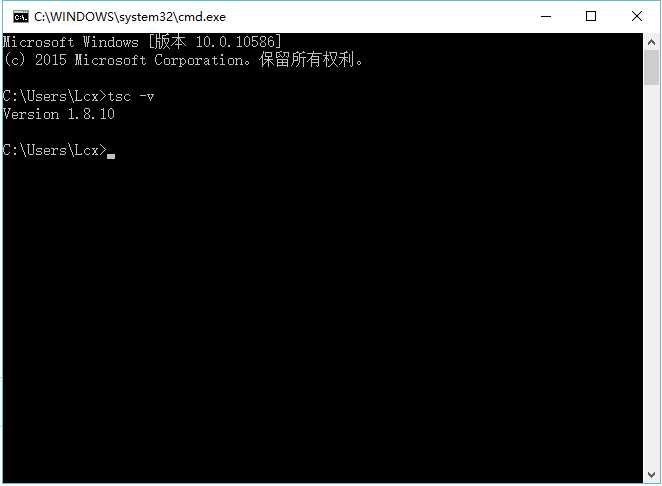
可以通过 tsc -v 命令查看当前TypeScript版本。当前最新版本是:1.8

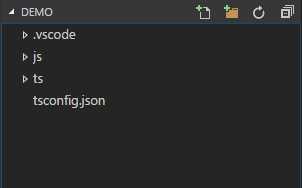
以下目录结构是一个简单的Demo的结构

主要包括但不限于以下几个目录和文件
/ts:TypeScript源码文件存放的文件夹
/js:编译之后生成的JavaScript文件存放的文件夹
tsconfig.json:TypeScript编译配置文件
另外.vscode是VS Code开发工具特有的文件夹,主要用来存放调试时需要用到的配置文件。
1 { 2 "compilerOptions": { 3 "target": "es5", 4 "noImplicitAny": false, 5 "module": "commonjs", 6 "removeComments": true, 7 "sourceMap": false, 8 "outDir": "js" 9 }, 10 "include":[ 11 "ts" 12 ], 13 "exclude": [ 14 "js" 15 ] 16 }
有几个重要的属性需要解释一下:
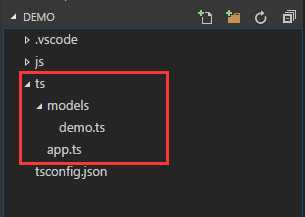
在ts文件夹添加 app.ts 和 demo.ts 两个源文件,目录结构和源文件内容如下


1 /** 2 * Demo 3 */ 4 class Demo { 5 a: number; 6 b: number; 7 8 constructor(a: number, b: number) { 9 this.a = a; 10 this.b = b; 11 } 12 13 sum(): number { 14 return this.a + this.b; 15 } 16 } 17 18 export {Demo};

1 import {Demo} from ‘./models/demo‘; 2 const demo = new Demo(1, 2); 3 console.log(demo.sum());
在.vscode里添加tasks.json文件
1 { 2 // See https://go.microsoft.com/fwlink/?LinkId=733558 3 // for the documentation about the tasks.json format 4 "version": "0.1.0", 5 "command": "tsc", 6 "isShellCommand": true, 7 "args": ["-p", "."], 8 "showOutput": "always", 9 "problemMatcher": "$tsc" 10 }
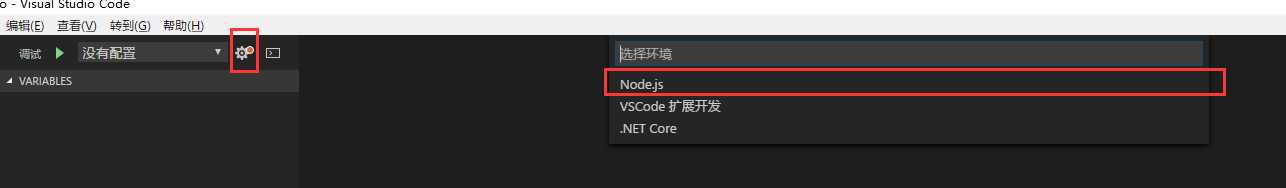
切换到调试模式,点击配置按钮,选择Node.js环境。因为接下来的Demo演示都将在Node.js环境下进行。

修改生成的launch.json文件内容,指定启动入口文件的路径
1 { 2 "version": "0.2.0", 3 "configurations": [ 4 { 5 "name": "启动", 6 "type": "node", 7 "request": "launch", 8 "program": "${workspaceRoot}/js/app.js", 9 "stopOnEntry": false, 10 "args": [], 11 "cwd": "${workspaceRoot}", 12 "preLaunchTask": null, 13 "runtimeExecutable": null, 14 "runtimeArgs": [ 15 "--nolazy" 16 ], 17 "env": { 18 "NODE_ENV": "development" 19 }, 20 "externalConsole": false, 21 "sourceMaps": false, 22 "outDir": null 23 }, 24 { 25 // ...... 26 }, 27 { 28 // ...... 29 } 30 ] 31 }
以上配置完成后,使用 Ctrl+Shift+B 启动编译,如果VS Code的OUTPUT窗口没有任何异常信息显示,则表示编译成功。在js文件夹里将会生成编译后的JavaScript文件
demo.js
1 "use strict"; 2 var Demo = (function () { 3 function Demo(a, b) { 4 this.a = a; 5 this.b = b; 6 } 7 Demo.prototype.sum = function () { 8 return this.a + this.b; 9 }; 10 return Demo; 11 }()); 12 exports.Demo = Demo;
app.js
1 "use strict"; 2 var demo_1 = require(‘./models/demo‘); 3 var demo = new demo_1.Demo(1, 2); 4 console.log(demo.sum());
对比TypeScript源码文件和生成之后的JavaScript文件,结构发生了较大变化。
启动调试,查看调试控制台,输出了正确的计算结果:3

当前非常流行的JavaScript模块规范主要遵循以下两种:
标签:
原文地址:http://www.cnblogs.com/niklai/p/5747689.html