标签:
虽然在页面ready的时候 就绑定了验证表单 ,但是在点击提交按钮之后 依旧没有验证的效果 。

那就在提交按钮的点击事件中 添加一句话:

1 $(document).ready( function () { 2 3 //为添加产品的表单加验证效果 4 $(‘#form-product-add‘).bootstrapValidator(); 5 //$(‘#form-product-add‘).data(‘bootstrapValidator‘).validate(); //提交按钮是sumbit 6 //$(‘#form-product-add‘).data(‘bootstrapValidator‘).isValid(); //提交按钮是button 7 /** 8 * 添加产品的按钮 9 */ 10 $("#pAdd").click(function(){ 11 $(‘#form-product-add‘).bootstrapValidator(‘validate‘);//为表单的添加按钮 添加一个绑定表单的方法
就是为表单
$(‘#form-product-add‘).bootstrapValidator(‘validate‘);//为表单的添加按钮 添加一个绑定表单的方法
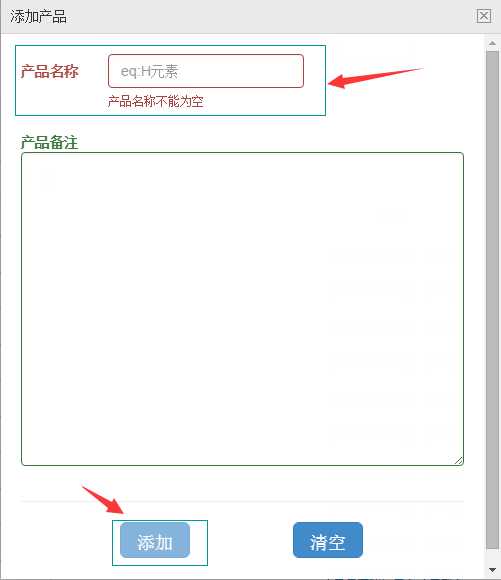
效果:

【bootstrapValidator 不验证】使用bootstrapValidator 验证效果不起作用
标签:
原文地址:http://www.cnblogs.com/sxdcgaq8080/p/5749940.html