标签:
UIView表示屏幕上的一块矩形区域, 同时处理该区域的绘制和触摸事件
UIView在我们APP开发中占有非常重要的地位, 因为我们在iPhone上看到的绝大部分视图控件都是UIView的子类
一个视图可以作为其它视图的父视图, 同时决定着它的子视图的位置及大小
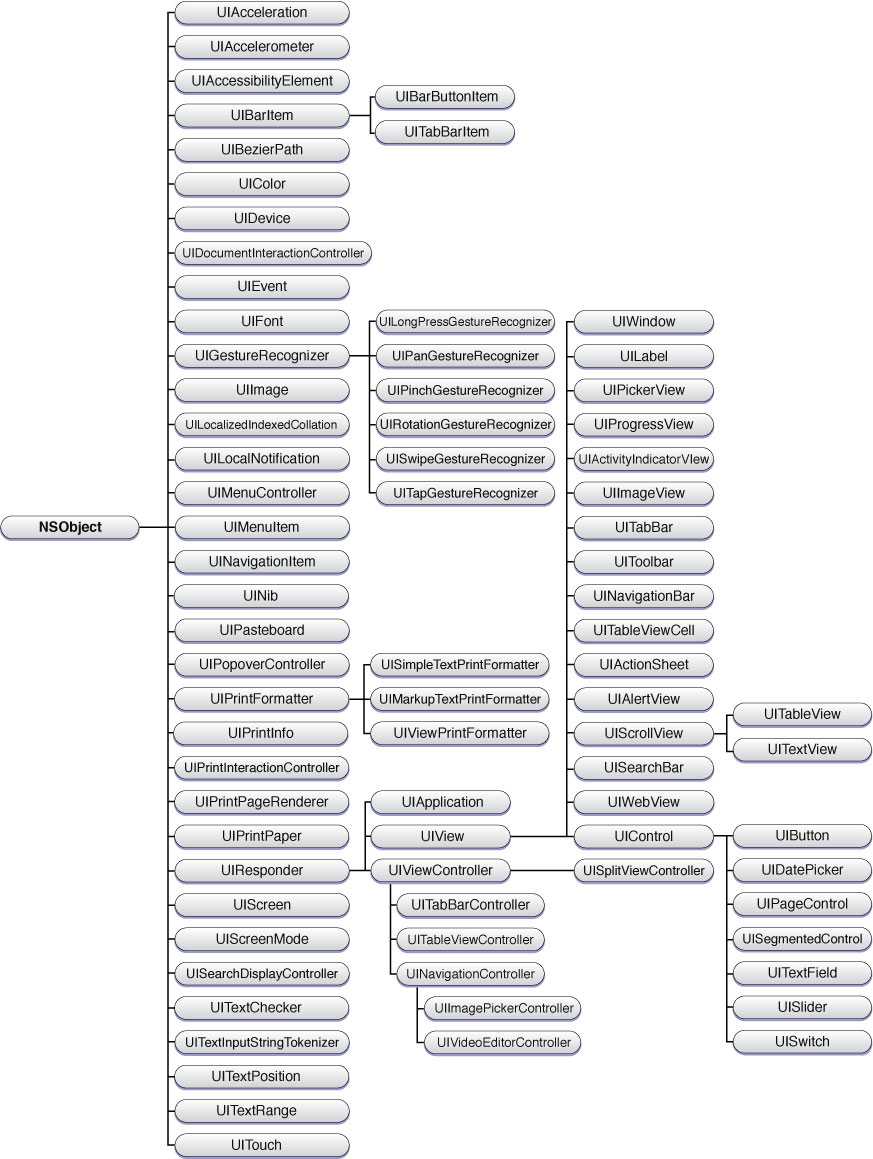
下图为UIKit的层级关系:

要知道UIView的知道必须了解如下内容:
一.三个结构体CGRect, CGSize, CGPoint
struct CGRect {
CGPoint origin;//位置
CGSize size;//大小
};
typedef struct CGRect CGRect;
struct CGSize {
CGFloat width;//宽
CGFloat height;//高
};
typedef struct CGSize CGSize;
struct CGPoint {
CGFloat x;//x点的位置
CGFloat y;//y点的位置
};
typedef struct CGPoint CGPoint;
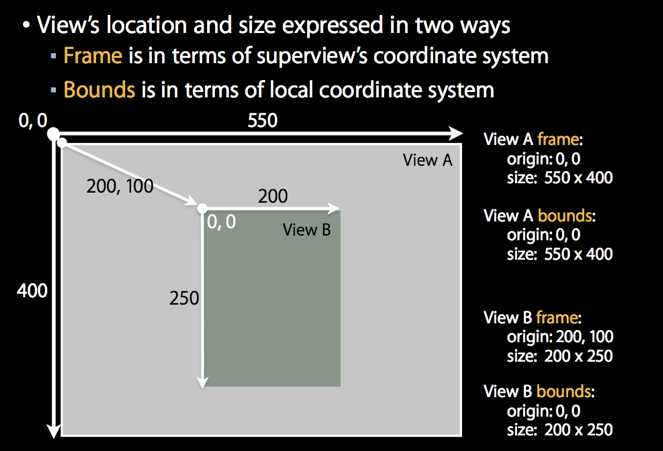
二.Frame, Bounds, Center
1.Frame和Center都是相对于父视图的, bounds是相对于自身的
2.Frame定义了一个视图的位置和大小, 是CGRect类型的变量, 改变视图的Frame会改变Center
3.Center定义了一个视图中心点的位置, 是CGPoint类型的变量, 改变视图的Center也会改变Frame中的origin所对应的位置
4.Bounds同样定义了一个视图的位置和大小, 是CGRect类型的变量, 但是告诉子视图的位置是从子视图的父视图的原点(0,0)位置开始的


三.UIScreen(屏幕), UIWindow(窗口), UIView(视图)
1.UIScreen对象可以充当ios设备物理屏幕的替代者, [UIScreen mainScreen] bounds] 获取设备屏幕大小, 如iPhone和iPad的尺寸不一样, 如果要做的比较通用应该使用 UIScreen类来获取尺寸
2.每个应用程序至少需要一个窗口, 通常窗口用UIWindow类的实例来表示. 注意UIWindow继承自UIView.
window对象有以下职责:
大多数iOS应用程序在其生命周期内只有一个UIWindow. 虽然iOS支持将一个窗口叠放在其它窗口的上方,但是您的应用程序永远不应创建多个窗口, 因为会影响事件的传递。
3.UIView视图,大家在iPhone上看到的控件大部分都是UIView的子类。
视图,通常是UIView的一个对象,表示屏幕上的一块矩形区域,同时处理该区域的绘制和触屏事件。
一个视图也可以作为其他视图的父视图,同时决定着这些子视图的位置和大小。
UIView类做了大量的工作去管理这些内部视图的关系。
视图同时也是App中MVC模式中的View成分。
四.创建View
//通过加载xib文件的方式创建视图
NSArray *views = [[NSBundle mainBundle] loadNibNamed:@"WhiteView" owner:self options:nil];
UIView *nibView_white = [views lastObject];
[self.window addSubview:nibView_white];
//通过代码的方式创建视图
UIView *whiteView = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 200, 200)];
[self.window addSubview:whiteView];
一个视图就是一个容器,当一个视图包含其他视图的时候,两个视图之间就建立了一个父子关系。被包含的视图被称为"子视图(subview)",包含的视图称为"父视图或超视图(superview)"。一个视图可以嵌入多个subview,但是只能有一个superview。
五.UIView的常用属性和方法
1.常用属性
alpha //透明度
backgroundColor //背景颜色UIColor
subViews //子视图集合NSArray
hidden //是否隐藏BOOL
tag //标签值
superview //父视图UIView
clipsToBounds //去掉超出视图的部分BOOL
multipleTouchEnabled //是否开启多点触摸BOOL
userInteractionEnabled //是否响应触摸事件BOOL
2.基本的添加和删除子视图
addSubview: // 添加子视图
insertSubview:atIndex: // 视图插入到指定索引位置
insertSubview:aboveSubview: // 视图插入指定视图之上
insertSubview:belowSubview: // 视图插入指定视图之下
bringSubviewToFront: // 把视图移动到最顶层
sendSubviewToBack: // 把视图移动到最底层
exchangeSubviewAtIndex:withSubviewAtIndex: //把两个索引对应的视图调换位置
removeFromSuperview // 把视图从父视图中移除
viewWithTag: // 通过tag值查找view
3.视图图型的转换
CGAffineTransformScale 对视图比例缩放
CGAffineTransformRotate 对视图做变焦旋转
CGAffineTransformTranslate 对视图在原来的位置上做平移
CGAffineTransformIdentity 还原到视图最初的状态
//通过transform属性来改变
CGAffineTransform t = _view.transform;
//1.放大scale
_view.transform = CGAffineTransformScale(t, 1.2, 1.2);
//2.缩小scale
_view.transform = CGAffineTransformScale(t, 0.7, 0.7);
//3.旋转rotate
_view.transform = CGAffineTransformRotate(t, M_PI/4);
//4.平移translate
_view.transform = CGAffineTransformTranslate(t, 20, 20);
//5.还原identity
_view.transform = CGAffineTransformIdentity;
五.视图动画
UIView对象中支持动画的属性有如下几个:
//1.开始并设置动画
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:.5];//第次动画持续多少秒
[UIView setAnimationRepeatCount:3];//设置重复次数
[UIView setAnimationDelay:2.];//延迟
//2.要用动画来做什么事情
_view.transform = CGAffineTransformScale(t, 1.5, 1.5);
_view.center = self.view.center;
_view.frame = CGRectMake(100, 260, 100, 100);
_view.alpha = .3;
//...
//3.提交动画
[UIView commitAnimations];//提交动画
标签:
原文地址:http://www.cnblogs.com/augs/p/5750549.html