标签:
AutoLayout
1. iOS两种自适应布局方式:
-AutoLayout(自动布局) + SizeClasses(尺寸类别)
-Autoresizing (自动调整尺寸/弹簧式调整尺寸)
前者 AutoLayout 是从iOS6出现,通过创建视图约束实现自适应,SizeClasses是iOS8 开始出现,用于配合AutoLayout使用,为解决所有(包括iPhone,iPad)iOS设备屏幕尺寸和屏幕旋转时UI的适配。
后者是早期开发使用的适配界面的方式,现在仍然保留。通过弹簧式调整控件尺寸,使其适应屏幕的尺寸变化。
苹果官方建议使用AutoLayout。
Autoresizing 缺点:
> 其描述界面变化规则不够灵活,很多变化规则根本无法精确描述。autoresizingMask缩放比例是UIKit内部计算的,开发者无法指定缩放比例的精确值。
AutoLayout 的核心原理:
> view具有自我计算尺寸,布局的能力。通过它自身的内容,能够得到尺寸。
> view的布局位置,确定于它与superview及其他view的关系。
> 与传统的autoresizingmask自适应相比,AutoLayout更精确,能绝对的确定view的布局。
> view不一定需要一个初始的rect。AutoLayout中,view如果有足够的constraint,便可以确定自己的尺寸和位置,并且知道自己和其他view的关系。即,想确定view的布局,就给它(们)添加constraint。
2. AutoLayout 自动布局 有三种方式:
> 在Xcode 可视化界面 Interface Builder 中右下角添加并设置约束
> 纯代码添加约束
> 纯代码通过可视化格式语言VFL(Visual Format Language) 添加约束
2.1 可视化设置约束
Interface Builder中,右下角 ,依次是Alignment(布局),Pin(固定),Resolve(解决约束错误)
,依次是Alignment(布局),Pin(固定),Resolve(解决约束错误)
以下列出三项中常用的项
Alignment: Horizontally in Container 在容器中水平中心,值为0,设置其他值时,表示水平方向偏移中心位置量
Vertially in Container 在容器中竖直中心,值为0,设置其他值时,表示水平方向偏移中心位置量
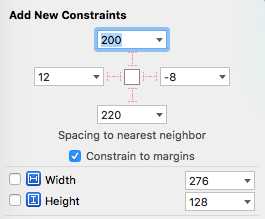
Pin: 
上方四个值,从左侧顺时针依次是:
Leading Space to Superview // 相对于父视图的左间距 leading:首部
Top Space to Superview // 相对于父视图的上间距
Trailing Space to Superview // 相对于父视图的右间距 trailing:尾部
Bottom Space to Superview // 相对于父视图的底间距
Width : 固定自身宽度
Height : 固定自身高度
若要使多个视图相同的宽度,高度,则先同时选中多个视图,然后在Pin中选择:
 EqualWidths: 多个视图相同宽度;EqualHeights: 多个视图相同高度
EqualWidths: 多个视图相同宽度;EqualHeights: 多个视图相同高度
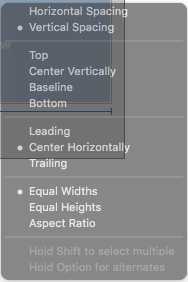
若要使两个视图水平方向或垂直方向上相互之间的距离固定,先选中其中一个视图,同时按住键盘上control键,拉线到另一个视图,在弹出框中:
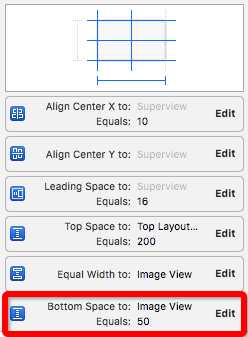
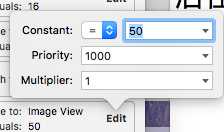
选中 Horizontal Spacing (水平方向间距) 或 Vertical Spacing(竖直方向间距),然后在被选中视图的Size Inspector(右侧倒数第二个选项卡) 中Constraints 栏目下,如图所示: 点击“Edit”,弹出
点击“Edit”,弹出  在 constant中输入固定间距值
在 constant中输入固定间距值
Resolve: 主要使用到 Clear Constraints 清除视图的约束
2.2 纯代码设置约束
NSLayoutConstraint 布局约束类
> 纯代码方式添加视图,不指定frame(若可视化下添加其位置,大小对约束有影响,会产生冲突)
> 设置禁止自动尺寸转换成约束,否则会产生约束冲突
被约束的视图.translatesAutoresizingMaskIntoConstraints = NO
在可视化下Interface Builder 上默认设置就是关闭的
> 创建约束
[NSLayoutConstraint constraintWithItem:lb attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:100]
// 参数一:被约束的视图:view1
// 参数二:指定在被约束的视图哪个属性上约束,位置或大小
// 参数三:被约束的视图与参照视图指定属性之间的关系
// 参数四:参照视图:view2
// 参数五:参照视图的属性
// 参数六: multiplier:被约束视图指定属性是参照视图指定属性的多少倍
// 参数七:被约束视图的指定属性需要加的浮点数 value
计算公式:view1.attr [=,>=,<=] view2.attr * multiplier + value;
> 添加约束
注意:约束是添加到参照视图上。
[view2 addConstraint: ]
[扩展] 第三方库实现约束 Masonry
官网: https://github.com/SnapKit/Masonry
2.3 VFL设置约束
通过 NSLayoutConstraint 类方法:
+ (NSArray<__kindof NSLayoutConstraint *> *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(nullable NSDictionary<NSString *,id> *)metrics views:(NSDictionary<NSString *, id> *)views;
示例:
NSArray *constraints=[NSLayoutConstraint constraintsWithVisualFormat:@"V:[button]-[button1(==height)]"
options:0
metrics:@{@"height":@30}
views:NSDictionaryOfVariableBindings(button1,button2)];
标签:
原文地址:http://www.cnblogs.com/GJ-ios/p/5751316.html