标签:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
html,
body {
width: 100%;
height: 300px;
}
.main {
box-sizing: border-box;
padding: 0 10px;
width: 100%;
height: 300px;
position: relative;
}
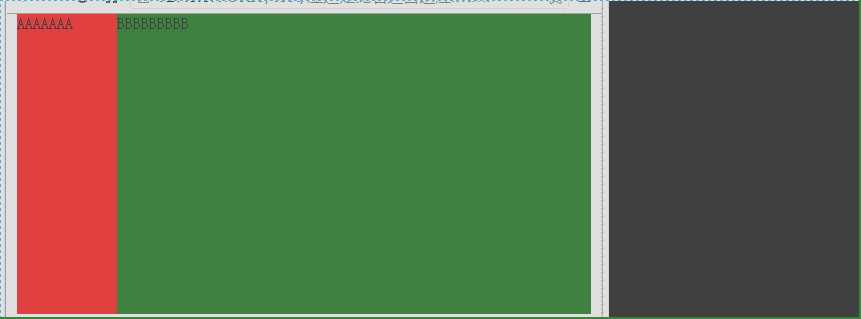
.main0 {
width: 100px;
height: 300px;
position: absolute;
background: red;
}
.main1 {
width: 100%;
height: 300px;
box-sizing: border-box;
padding-left: 100px;
background: green;
}
</style>
</head>
<body>
<div class="main">
<div class="main0">
AAAAAAA
</div>
<div class="main1">
BBBBBBBBB
</div>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/libin-1/p/5751593.html