标签:
1.什么是CSS?
CSS(Cascading Style Sheets):层叠样式表,一种网页表现与内容分离的样式设计语言。


<p style="color:#F00;">这里文字是红色</p>
b.嵌入式 把CSS样式代码写在<style type="text/css"></style>标签之间,一般情况下嵌入式css样式写在<head></head>之间
<style type="text/css"> span{ color:red; } </style>
c.外部式 css样式,写在单独的一个文件中
<link href="appearance.css" rel="stylesheet" type="text/css" />
优先级:内联式 > 嵌入式 > 外部式(前提:嵌入式css样式的位置一定在外部式的后面。)
b.权值不一样
CSS 优先级法则:
A 选择器都有一个权值,权值越大越优先
B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置
C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式
D 继承的CSS 样式不如后来指定的CSS 样式
E 在同一组属性设置中标有“!important”规则的优先级最大
//我是一个萌萌哒小男孩!
b.多行注释代码 /*...*/
/*我是一个萌萌哒 小男孩! 嘿嘿嘿~*/
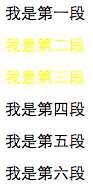
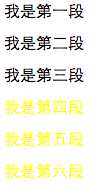
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>关系选择符</title> <style type="text/css"> div p{ color:#FFFF00; } </style> </head> <body> <p>我是第一段</p> <div> <p>我是第二段</p> <span><p>我是第三段</p></span> </div> <p>我是第四段</p> <p>我是第五段</p> <p>我是第六段</p> </body> </html>

<style type="text/css"> div>p{ color:#FFFF00; } </style>

C.DIV+P
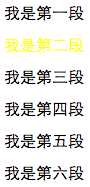
<style type="text/css"> div+p{ color:#FFFF00; } </style>

D.DIV~P
<style type="text/css"> div~p{ color:#FFFF00; } </style>

标签:
原文地址:http://www.cnblogs.com/churjan/p/5751667.html