标签:
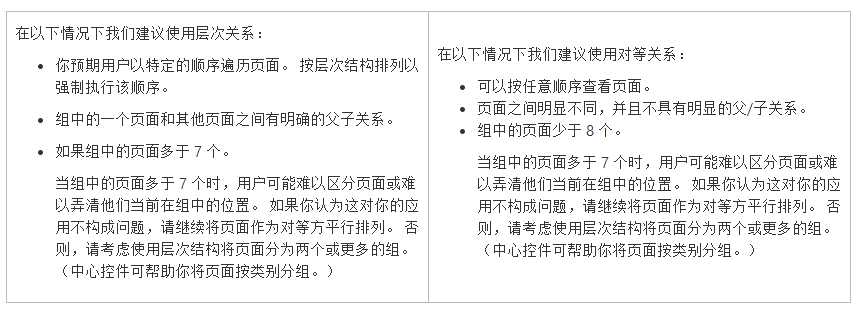
应用里,多个页面会有层次关系或者对等关系。这两种关系,通常在一个复杂应用里都会存在,而关系的选定依据:

对于对等导航,一般用选项卡(tabs)或者导航窗(nav)来作为导航元素实现导航跳转。而对于层次关系,则使用中心(hub)来提供子页面的预览或摘要,或者使用大纲(master-details)来实现导航。
除此之外,返回(后退)和链接也可以用来导航。启用系统后退导航支持的方法是注册 BackRequested 事件的侦听器。标题栏后退按钮的启用,后面看到标题栏的时候再做了解。而后退按钮的响应,需要参照“自定义后退导航行为指南”,后缀用起来可能会感觉跳转莫名其妙。更多Frame和Page类的细节,应用视图的细节,也留在以后再看。
使用正确的命令元素进行交互,也就是说,做什么事就该用什么控件,不然就不符合常人的使用习惯。对于常用的元素,它们的交互关联是这样的:

将命令放置在合适的图面上,也就是说,命令元素该放在什么地方,也是需要复合使用习惯的。常见的位置有:画布(内容区域)、命令栏、菜单、对话框等。
除此之外,对于一些操作,例如删除文件、重命名、购买等,可能还需要提供确认或者撤销操作。
内容方案有三种:使用、创建、交互式。
在侧重于使用的应用中,内容元素获得最高优先级,后跟所需的导航元素,从而帮助用户查找他们所需的内容。 侧重于使用的应用示例包括电影播放器、阅读应用、音乐应用和照片查看器。
在侧重于创建的应用中,内容和命令元素都是最重要的 UI 元素:命令元素使用户能够创建新的内容。 示例包括绘图应用、照片编辑应用、视频编辑应用和文字处理应用。
在具有交互式内容的应用中,用户将创建、查看和编辑内容;许多应用都属于此类别。 这些类型的应用的示例包括:业务线应用、库存管理应用,以及使用户能够创建或修改食谱的烹饪应用。
常用的内容元素如下:

以后再做深入。
标签:
原文地址:http://www.cnblogs.com/zapline/p/5751700.html