标签:
1.关系选择符

示例:
E F
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>关系选择符</title> 6 <style type="text/css"> 7 .item+li{ 8 background-color: #F00; 9 } 10 </style> 11 </head> 12 <body> 13 <ul class="item"> 14 <li>项目一</li> 15 <ol> 16 <li>项目二</li> 17 <li>项目三</li> 18 <li>项目四</li> 19 <li>项目五</li> 20 </ol> 21 <li>项目六</li> 22 <li>项目七</li> 23 </ul> 24 <li>项目八</li> 25 <li>项目九</li> 26 <li>项目十</li> 27 </body> 28 </html>

E>F
<style type="text/css"> .item>li{ background-color: #F00; } </style>

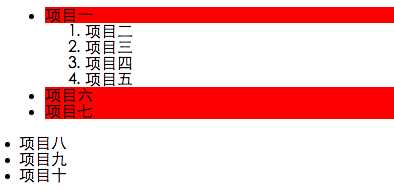
E+F
<style type="text/css"> .item+li{ background-color: #F00; } </style>

E~F
<style type="text/css"> .item~li{ background-color: #F00; } </style>

2.伪类选择符
注意:顺序不能改变
说明:webkit内核浏览器会默认给:focus状态的元素加上outline的样式。
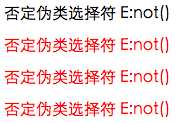
p:not(.abc){color:#f00;}
<p class="abc">否定伪类选择符 E:not()</p> <p id="abc">否定伪类选择符 E:not()</p> <p class="abcd">否定伪类选择符 E:not()</p> <p>否定伪类选择符 E:not()</p>

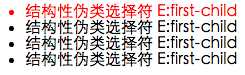
li:first-child{color:#f00;}
<ul> <li>结构性伪类选择符 E:first-child</li> <li>结构性伪类选择符 E:first-child</li> <li>结构性伪类选择符 E:first-child</li> <li>结构性伪类选择符 E:first-child</li> </ul>

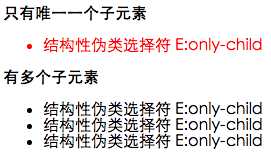
li:only-child{color:#f00;}
<h1>只有唯一一个子元素</h1> <ul> <li>结构性伪类选择符 E:only-child</li> </ul> <h1>有多个子元素</h1> <ul> <li>结构性伪类选择符 E:only-child</li> <li>结构性伪类选择符 E:only-child</li> <li>结构性伪类选择符 E:only-child</li> </ul>

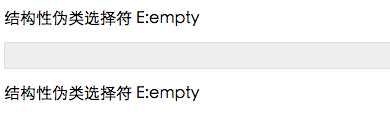
p:empty{height:25px;border:1px solid #ddd;background:#eee;}
<div class="test"> <p>结构性伪类选择符 E:empty</p> <p><!--我是一个空节点p,请注意我与其它非空节点p的外观有什么不一样--></p> <p>结构性伪类选择符 E:empty</p> </div>

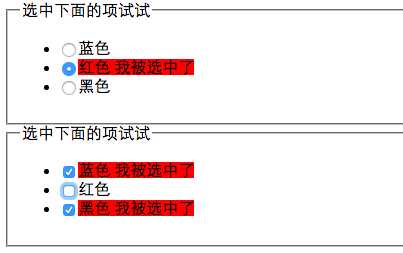
input:checked+span{background:#f00;}
input:checked+span:after{content:" 我被选中了";}
1 <form method="post" action="#"> 2 <fieldset> 3 <legend>选中下面的项试试</legend> 4 <ul> 5 <li><label><input type="radio" name="colour-group" value="0" /><span>蓝色</span></label></li> 6 <li><label><input type="radio" name="colour-group" value="1" /><span>红色</span></label></li> 7 <li><label><input type="radio" name="colour-group" value="2" /><span>黑色</span></label></li> 8 </ul> 9 </fieldset> 10 <fieldset> 11 <legend>选中下面的项试试</legend> 12 <ul> 13 <li><label><input type="checkbox" name="colour-group2" value="0" /><span>蓝色</span></label></li> 14 <li><label><input type="checkbox" name="colour-group2" value="1" /><span>红色</span></label></li> 15 <li><label><input type="checkbox" name="colour-group2" value="2" /><span>黑色</span></label></li> 16 </ul> 17 </fieldset> 18 </form>

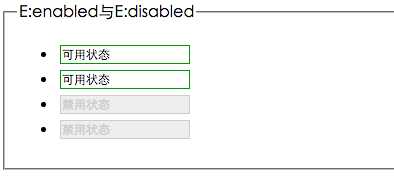
input[type="text"]:enabled{border:1px solid #090;background:#fff;color:#000;}
input[type="text"]:disabled{border:1px solid #ccc;background:#eee;color:#ccc;}
<form method="post" action="#"> <fieldset> <legend>E:enabled与E:disabled</legend> <ul> <li><input type="text" value="可用状态" /></li> <li><input type="text" value="可用状态" /></li> <li><input type="text" value="禁用状态" disabled="disabled" /></li> <li><input type="text" value="禁用状态" disabled="disabled" /></li> </ul> </fieldset> </form>

标签:
原文地址:http://www.cnblogs.com/churjan/p/5754698.html