标签:
第一种方式:
return Content("<script>alert(‘此名称课程再次班级中已经存在!‘);window.location.href = ‘Course/Create‘</script>", "text/html");
这样就可以弹出框了,这种方式适合删除和查询操作,支持当前窗口跳转页面。
第二种方式:
return RefreshParent("hello");
这种方式既可以弹出提示,还可以在当前窗口的父窗体跳转页面或者刷新页面。
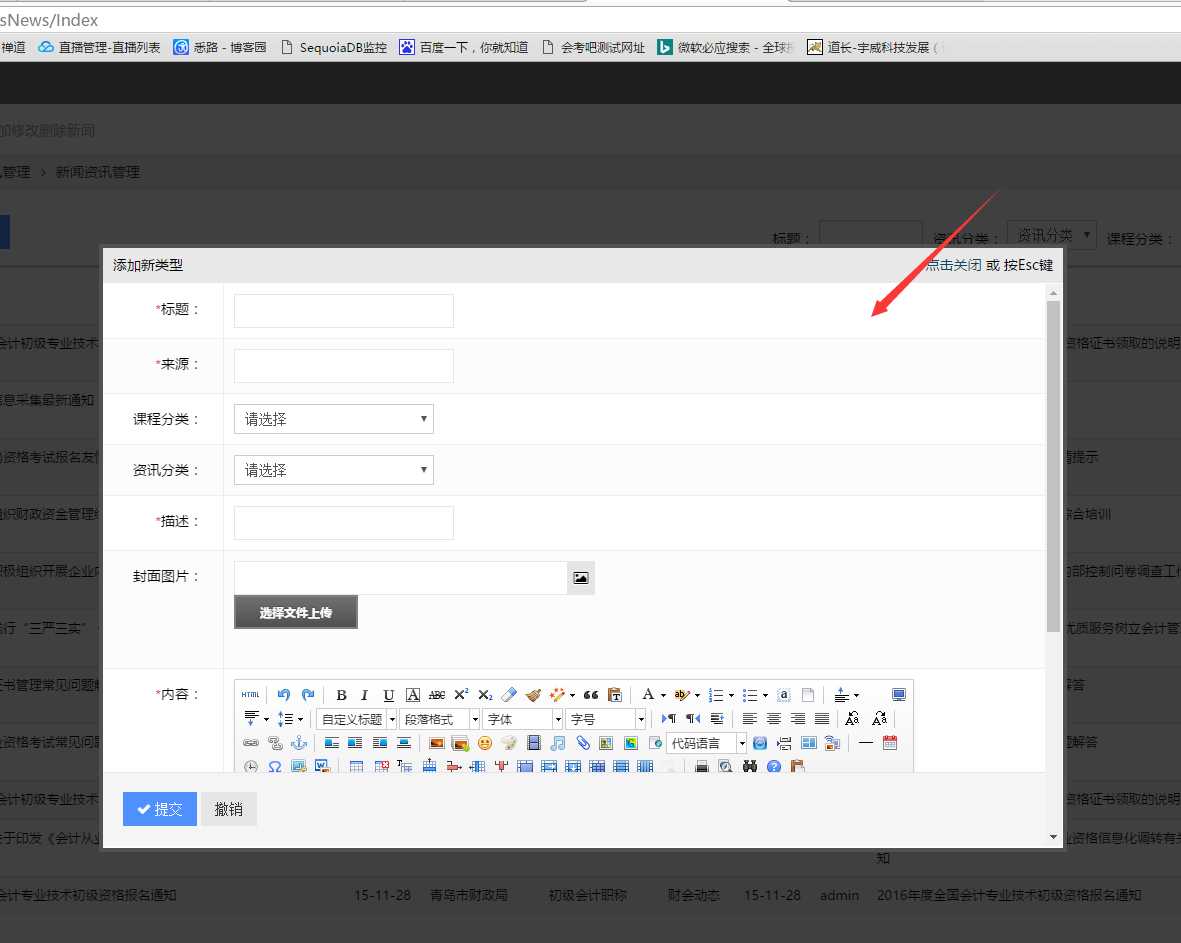
比如说这种情况:

如果想在编辑页面弹出提示并在编辑页面跳转到另一个页面,或者保持当前编辑页面不跳转,那就使用第一种方式。
如果想实现另一种效果,比如说,点击提交后,提示用户编辑成功,然后刷新当前窗口及父窗口,则可以使用第二种方式,把想弹出的提示语句放到RefreshParent中。
比如:
return RefreshParent("提交成功");
这样就可以了。
标签:
原文地址:http://www.cnblogs.com/dawenyang/p/5756950.html