标签:
border这个属性在页面上的使用率还是很高,例如我们需要理解的盒模型就需要对border有个
比较深的理解,如果你会盒模型,但对border没有深的理解,那只能说你只是知道盒模型,而
不是懂得盒模型,因为学习盒模型的过程中必须懂border。
那么border有什么属性呢?
Border-width
Border-style
Border-color
上面的是四个边的,还可以再分细到每个边。
border-left
border-right
border-top
border-botttom
而它们下面也是有上面的属性。
下面来个例子:
这个例子可以让我们更懂得一些边框的东西。
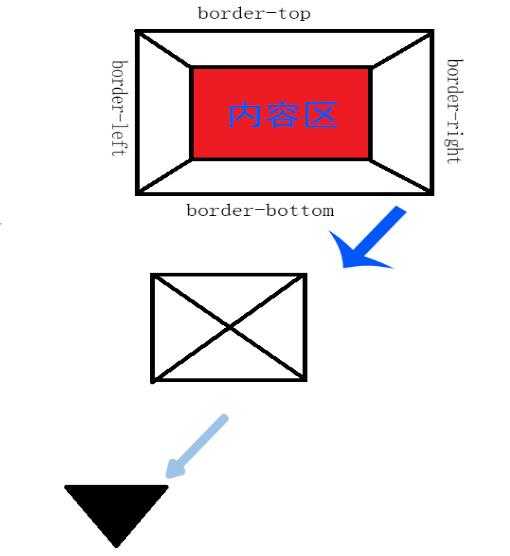
先来个实现过程图片

我们最后是做个三角形。
而这个三角形可以使用到那里呢?
可以使用下拉框的右边的一个小图标。至于别的实用地方,需要自己仔细观察浏览过的网站。
实现代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>border</title> <style> div{ width: 0; height: 0; border: 10px solid #000; border-bottom: none; border-left-color:transparent; border-right-color: transparent; } </style> </head> <body> <div></div> </body> </html>
从代码看思路,然后自己扩展。
标签:
原文地址:http://www.cnblogs.com/zhangzhicheng/p/5759344.html