标签:
一、坐标
①、通过View获取坐标,通过调用getLeft()、getRight()...方法获取坐标。
1、获取到的是相对于View父控件的位置
2、指的是左上角和右下角的x,y值
3、View还提供了setTranslate()和getX(),getY()方法
translate()指的是偏移量,偏移量指的是在当前基础上,移动的距离
getX()指的是getLeft()+trasnalte()
②、通过event事件点击获取到的坐标
getX():以自身View左上角点为坐标远点。
getRawX():以屏幕左上角点作为坐标原点。
getScroller():获取View内容偏移的距离。
二、颜色:
①、安卓支持的颜色模式:
ARGB8888,ARGB4444,RGB565,Alpha8
| 颜色模式 | 备注 |
|---|---|
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| RGB565 | 屏幕默认模式(16位) |
| Alpha8 | 仅有透明通道(8位) |
A:表示透明度。 R:表示red G:green B:blue
RGB就是颜色中的三原色。
②、如何自定义颜色
1、颜色是用16进制表示的 0x
2、所以:00(无色)->ff(颜色充满) 表示 0~255
3、红色就表示为#ff0000 或者0xff00000 也可以写成 #ffff0000 。。表示透明度的进制是可以忽略的。
三、利用Canvas绘制基本图形
1、绘制点(一个点,多个点一起复制)
canvas.drawPoint(x,y,mPaint);
canvas.drawPoint(new float[]{x1,y1,x2,y2},mPaint);
2、绘制线(一条线,多条线)
canvas.drawLine(startX,startY,endX,endY,mPaint);
canvas.drawLine(new float[]{startX1,startY1,endX1,endY1,startX2,startY,2endX2,endY2.,..},mPaint)
3、绘制矩形
canvas.drawRec(left,top,right,bottom,mPaint);
canvas.drawRect(Rect rect,mPaint);
canvas.drawRect(Rectf rectf,mPaint);
什么是Rect和RectF。这两个类的区别是什么
Rect and RectF:表示创建一个虚拟的矩形。 为什么叫虚拟的,因为创建出来并不会显示在canvas上。
两者的区别在:Rect接收int类型的参数,RectF接收float类型的参数。更精确一点。
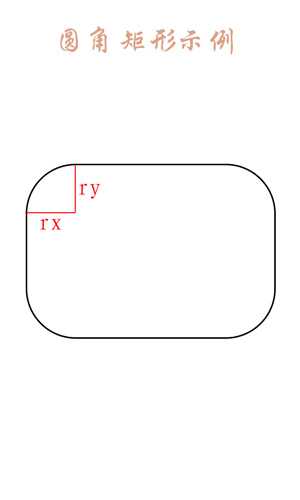
4、绘制圆角矩形
canvas.drawRoundRect(Rect rect,float sx,float sy,mPaint);
因为圆角弧度并不是正规的圆,其实是一个椭圆形。
所以sx表示椭圆的x长度,sy表示椭圆的y的长度

5、绘制椭圆
canvas.drawOval(Rect rect,mPaint);
6、绘制圆
canvas.drawCirclr(float cx,float cy,float radium,mPaint);
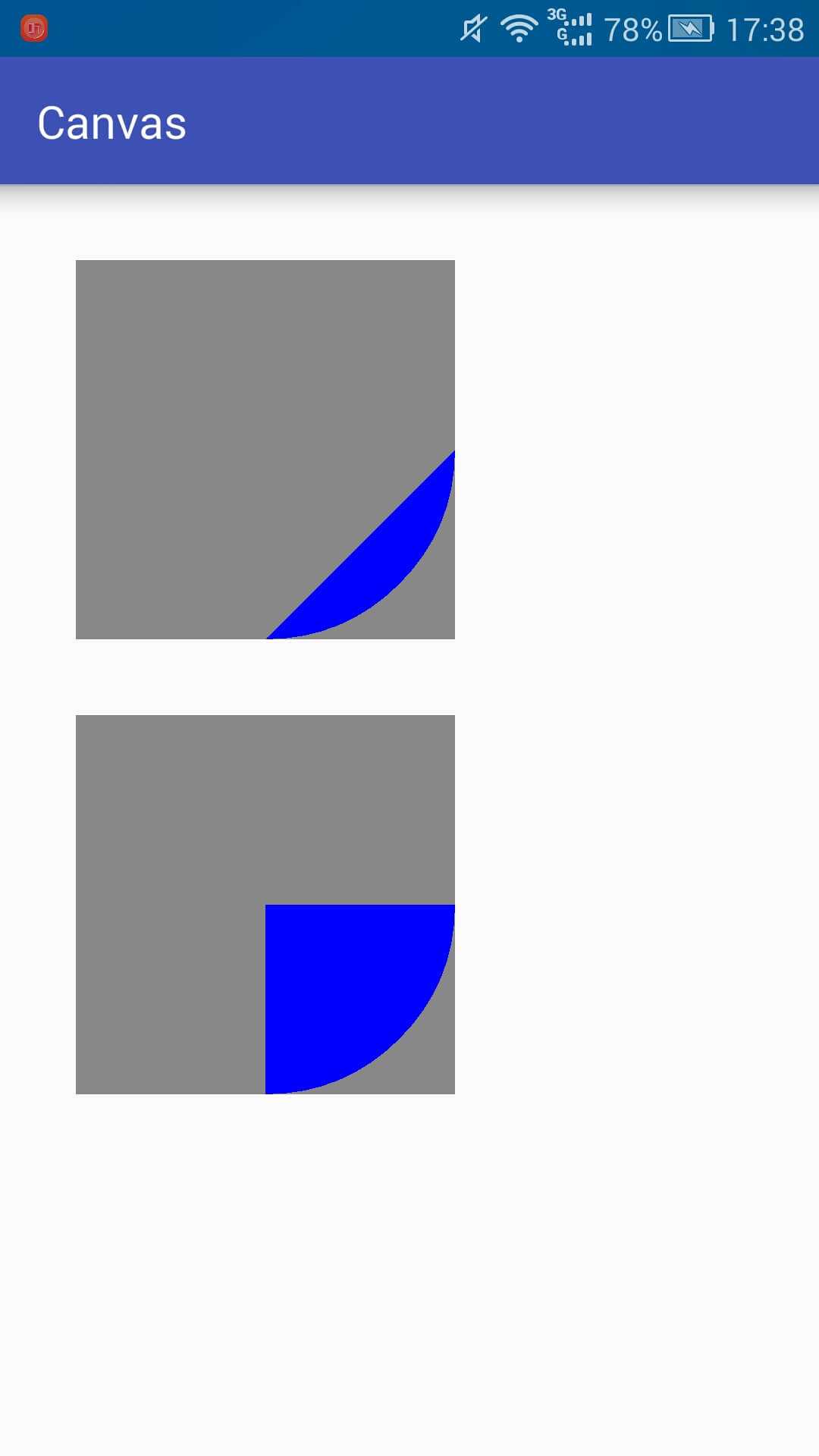
7、绘制圆弧:
canvas.drawArc(Rect rect,float startAngle,float sweepAngle,boolean useCenter,mPaint)
图一:useCenter = false;
图二:useCenter = true;

四、Paint的简单使用
setStyle(): 是画边框还是填充满,或者两个都要
setColor():设置笔触的颜色
setAlpha():设置透明度。
setAntiAlias():是否抗锯齿
五、Canvas对自己的操作(第一组:translate、rotate、第二组:save(),restore(),)
translate(float x,float y):改变坐标原点(也可以叫移动坐标原点)。本来的左边原点是在左上角的,通过translate改变坐标原点。
rotate(float angle,float px,float py):旋转画布。确定旋转点和旋转角度 android旋转是从第一象限 到第四象限旋转。
(默认是原点旋转)
具有可叠加性。
save()就是将当前完成的canvas加入到栈中
restore():将栈中的save()的canvas取出并绘制在当前的canvas。
可以理解成:save()表示保存当前图层,之后的操作是在新的图层上进行的,但是之前save()的图层上的内容还是存在的。restore()之后表示合并图层。
个人理解:感觉save()更倾向于保存一种配置。 比如说save()之前坐标原点是在左上角处,在save()后我调用了translate()方法将 坐标原点设定在(100,200)处,再进行绘图。最后调用restore()方法,坐标原点又变成了save()之前的样式(即左上角)
6、canvas对自己的操作(二)
scale(flaot sx,float sy):设置x,y的缩放比例。默认缩放中心是原点
scale(float sx, float sy,float px,float py):设定缩放中心。
当sx,sy为负数的时候,表示沿x,y抽进行翻转缩放。
并具有可叠加性:我现在scale(0,.9f,0.9f) 之后我再调用scale(0.5f,0.5f) 根据可叠加性,最后的结果就是 0.9*0.5 = 0.45
7、canvas绘制图片(drawPicture())
1、Picture类的作用:录制绘制的过程。就是录制下创建picture的过程
①、开始录制:beginRecording() 结束录制:endRecording()
②、将录制的结果,绘制到canvas中:canvas.drawPicture()
可用方法:
获取录制区域的宽高:getWidth()。、getHeight()
设定显示的区域:picture.setBound(Rect rect); canvas.drawPicture(picture,Rect rect);//表示picture可用区域
这两者是不同的,显示区域表示:我有一张图片,我只显示1/4。可用区域表示,我有这么大的区域,你要全部放进来。
2、drawBitmap()
①、获取Bitmap
②、Bitmap的可用区域与显示区域。
drawBitmap(bitmap,Rect src,RectF dst,mPaint)
src:表示显示区域 同样,我有一张图,我只显示1/4。 这样的作用是,有时候我们将一堆素材图放在一张图片中。我们只要确定图片显示的区域,就可以很好的利用素材了。

dst:表示可用区域。
8、绘制文字
分为三种类型
第一类只能指定文本基线位置位置(基线x默认在字符串左侧,基线y默认在字符串下方)。
创建:设定文字,截取文字、设定放在canvas的什么地方。
第二类可以分别指定每个文字的位置。
创建:设定文字、设定每个文字的位置new float[],设定显示的宽度
第三类是指定一个路径,根据路径绘制文字。
9、Path的基本操作
主要作用:可以绘制这些比较复杂的图形。另外,根据路径绘制文本和剪裁画布都会用到Path。
标签:
原文地址:http://www.cnblogs.com/rookiechen/p/5759069.html