标签:
html代码如下:

其中,有个id为bottom的父级div,其下一级是类名为news的子div
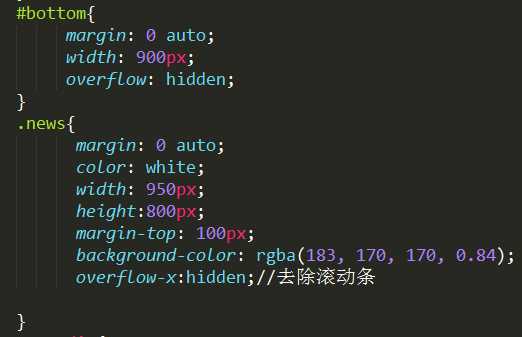
样式代码:

其中父级div的width为900px,子div的宽度为950px,就是说在水平方向,子div是有溢出的。
当我们给子div添加一个overflow-x:hidden的属性及属性值后,便将子div的溢出部分隐藏掉,
但是其在竖直方向的滚动效果仍然存在,也就达到了去除滚动条而仍然可以滚动的效果。
标签:
原文地址:http://www.cnblogs.com/1rookie/p/5759370.html