标签:style blog http color java io 2014 art
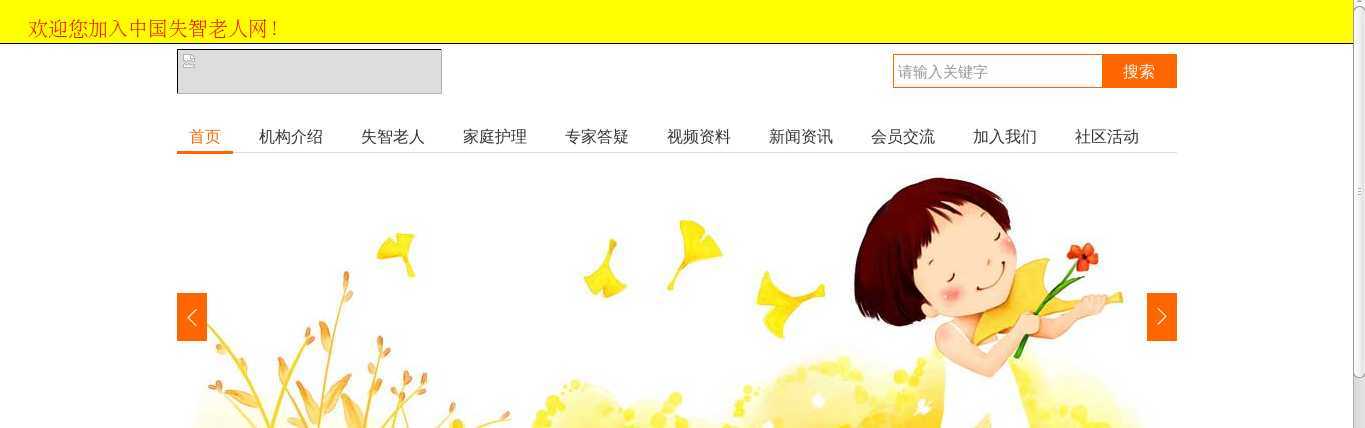
效果图:

网站页面上弹出消息提示狂,用来提示重大事件。
<script src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="/static/media/js/activebar2.js"></script>
//设置消息条通知内容
var $strTip = ‘欢迎您加入中国失智老人网!‘;
//在div元素中显示通知内容
$(‘<div></div>‘).html($strTip).activebar({
‘background‘: ‘yellow‘,//背景色
‘border‘: ‘black‘,//1像素的边框背景色
‘font‘: ‘serif‘, //字体名
‘fontColor‘:‘red‘,//字体颜色
‘fontSize‘:‘20px‘,//字体大小
‘icon‘: ‘url(/static/media/images/pagination.png)‘,//通知栏左侧信息图标
‘button‘:‘url(/static/media/images/pagination.png)‘,//通知栏右侧删除图标
‘url‘: ‘http://www.weather.com.cn/‘, //点击内容跳转的URL
‘highlight‘: ‘blue‘//鼠标移到消息栏,显示的背景色
});
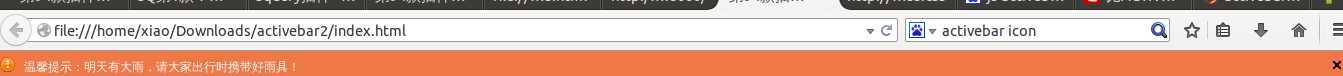
完整demo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>消息通知条插件</title>
<link rel="stylesheet" href="http://www.ijquery.cn/css/css.css" />
<!-- start -->
<script src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script src="js/activebar2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//设置消息条通知内容
var $strTip = ‘温馨提示:明天有大雨,请大家出行时携带好雨具!‘;
//在div元素中显示通知内容
$(‘<div></div>‘).html($strTip).activebar({
‘font‘: ‘serif‘, //字体名
‘url‘: ‘http://www.weather.com.cn/‘, //点击内容的URL
‘highlight‘: ‘Highlight‘,
});
});
</script>
<!-- end -->
</head>
<body>
<div id="header">
<h1>第94款插件:activebar2.js消息通知条插件</h1>
</div>
<div id="container">
<center>
</center>
</div>
</body>
</html>

注意事项:
不兼容jquery最新1.11.版本。
标签:style blog http color java io 2014 art
原文地址:http://www.cnblogs.com/tuifeideyouran/p/3899305.html