标签:
在 UWP 应用开发中,控件是一种显示内容或支持交互的 UI 元素。 控件是用户界面的构建基块。 我们提供了超过 45 种控件供你使用,范围从简单按钮到网格视图之类的功能强大的数据控件。 模式是合并多个控件来创造新内容的一种方式。
应用添加控件实现UI,主要是三个步骤:
A、将控件添加到你的应用 UI。
B、设置控件的属性,如宽度、高度或前景色。
C、将代码添加到控件的事件处理程序,从而使其执行一些任务。
添加应用一般通过:
A.1 使用像Blend之类的设计工具;
A.2 使用vs的XAML编辑器;
A.3 使用代码来创建控件。
接下来,通过设置x:Name 属性来给控件命名,同时,还可以设置控件的各种属性。最后,可以对控件的各种事件做响应。
当然,如果用了MVVM,那么控件的属性和事件的绑定,会有些不同。
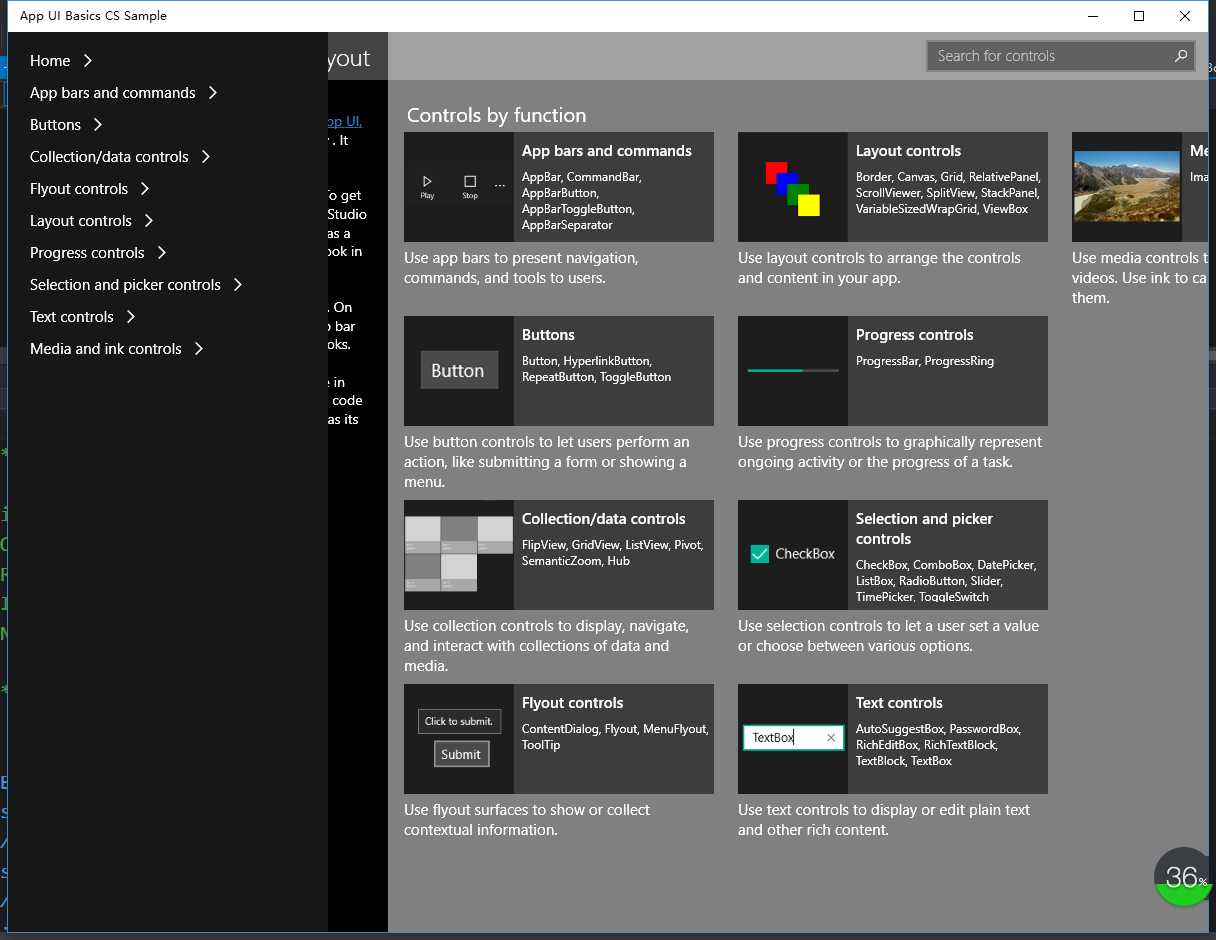
MS提供了一份开源代码,之前也提到过。编完运行效果如下:

这个demo,也正好是对应着MSDN的文档的。文档里系统的列举了UWP的各种控件,有按名字排序的,也有按功能分类排序的。自然是按功能的更适合学习,它列举的分类如下:
应用栏和命令
按钮
集合/数据控件
日期和时间控件
浮出控件
图像
图形和墨迹
布局控件
媒体控件
导航
进度控件
文本控件
选择控件
非常蛋疼的是,MSDN的按功能分类控件列表,按名称的列表,以及demo里的控件列表,这三者稍微有点对不上。不过也不太重要,后面会一种种的控件去实验,这样才能做到开发app时,能自然的选用最合适的控件。
标签:
原文地址:http://www.cnblogs.com/zapline/p/5759628.html