标签:
由于SharePoint列表的下拉框不能搜索,
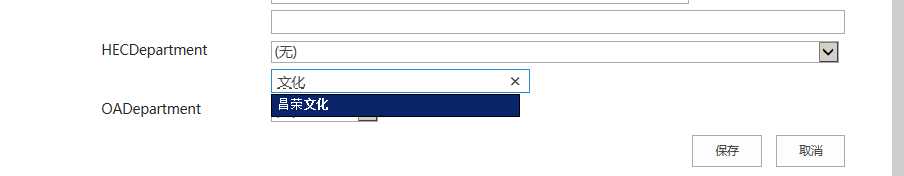
客户使用体验非常不好,花了一天时间封装了JS代码,实际效果图如下
(在SharePoint列表上面自动生成文本框,类似百度形式搜索下拉框内容,选择之后下拉框自动选中文本框选择的内容)

实际代码
只需要在列表页加入以下JS代码即可。添加引用,百度搜索autocomplete即可
【HECDepartment】和【OADepartment】为下拉框内部名称。需要改动这两个即可使用
<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
<link href="jquery.autocomplete.css" rel="stylesheet" type="text/css" />
<script src="jquery.autocomplete.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var selects = document.getElementsByTagName("select");
$.each(selects, function() {
if($(this).attr("title")=="HECDepartment")
{
$(this).parent().parent().parent().before("<tr><td></td><td><input type=\"text\" id=\"txtHECKey\" style=\"width:535px;\" /><td></tr>");
var selValue = []; // 定义一个空数组用于接收select下option所有的值
var select=$(this);
var options = $(this).find("option"); // select下所有的option
for(var i=1;i<options.length;i++ ){
selValue.push(options.eq(i).text());
}
$(‘#txtHECKey‘).autocomplete(selValue).result(function (event, data) {
for(var i=1;i<options.length;i++ ){
if(options.eq(i).text()==data)
{
select.val(options.eq(i).val());
}
}
})
}
else if($(this).attr("title")=="OADepartment")
{
$(this).parent().parent().parent().before("<tr><td></td><td><input type=\"text\" id=\"txtOAKey\" style=\"width:535px;\" /><td></tr>");
var selValue = []; // 定义一个空数组用于接收select下option所有的值
var select=$(this);
var options = $(this).find("option"); // select下所有的option
for(var i=1;i<options.length;i++ ){
selValue.push(options.eq(i).text());
}
$(‘#txtOAKey‘).autocomplete(selValue).result(function (event, data) {
for(var i=1;i<options.length;i++ ){
if(options.eq(i).text()==data)
{
select.val(options.eq(i).val());
}
}
})
}
})
})
</script>
<style type="text/css">
#txtKey
{ width:300px;}
</style>
标签:
原文地址:http://www.cnblogs.com/dengyuxuan/p/5760447.html