标签:
项目中由于封装好了:使用的方法如下:
$(document.getElementsByName("wf_btn_next")).linkbutton({
disabled: true
});
使用的是linkbutton()这个方法。实际上这个封装好了的linkbutton()方法是通过$(‘xx‘).attr(‘onclick‘,null)和添加一个class属性来实现的。
使按钮失效有两个方面,
1 使按钮点了没反应:
办法:也就是设置onclick属性为null,通过jquery的 $(‘xx‘).attr(‘onclick‘,null) 就可以实现。
2 视觉上要把按钮的颜色改了:
办法:通过给对象添加样式,一般每个项目中都有统一的css样式,而这个样式中设定好了每个class属性对应的具体style效果。
比如我们的项目的一个样式为:
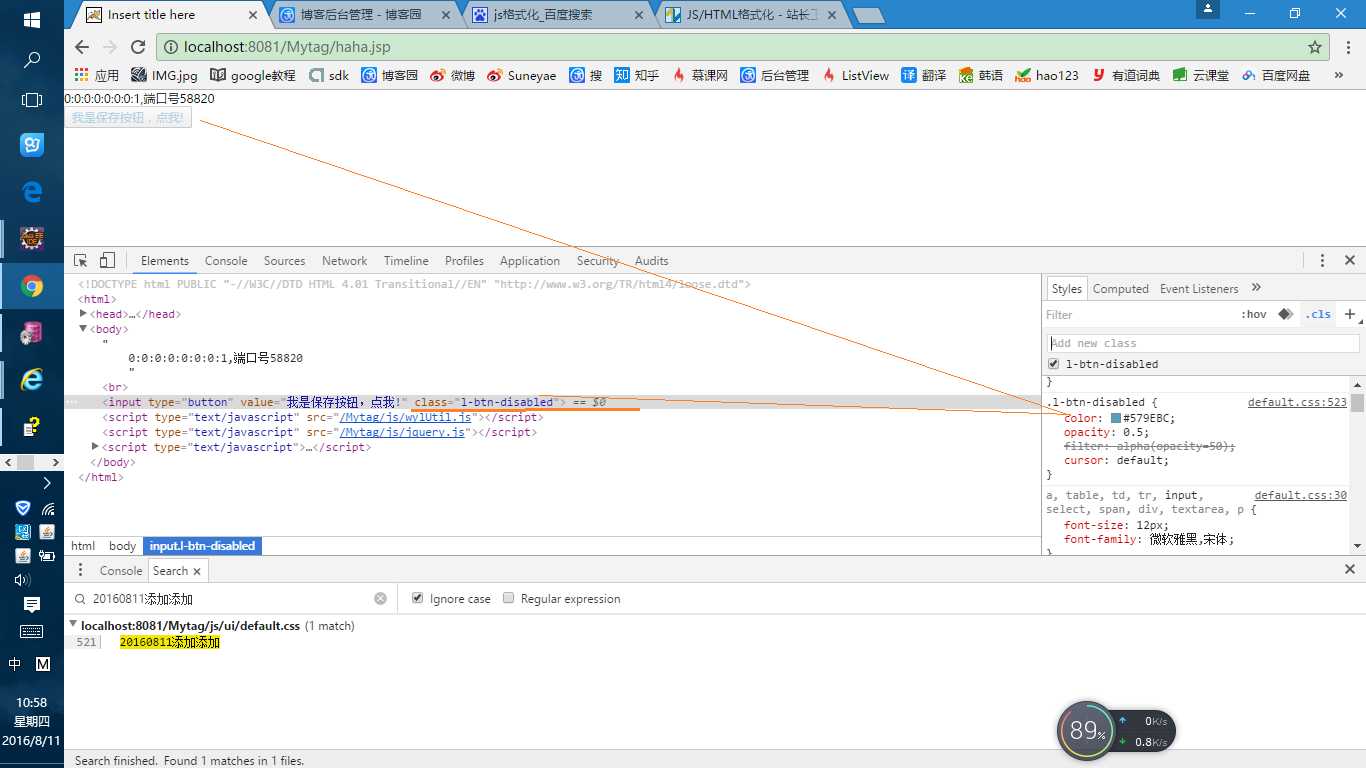
.l-btn-disabled{
color:#9A1818;
opacity:0.5;
filter:alpha(opacity=50);
cursor:default;
}
具体的方法:
$(para).attr(‘onclick‘, null).addClass(‘l-btn-disabled‘);
点了之后实现的效果为:

标签:
原文地址:http://www.cnblogs.com/Sunnor/p/5760227.html