标签:
总的说来就是按照将来的标准书写,现在使用工具来适配。
我们需要把这个问题解决掉——当有人搞了一个Angular的directive、一个Ember组件、一个web组件抑或一个老的但是有用javascript类库,他们需要一种简单方式来分享这些代码。Node在这方面很成功,因为npm使用起来很简单。
在Node中使用第三方的代码很简单。
我想在浏览器端也这么做,但是首先:
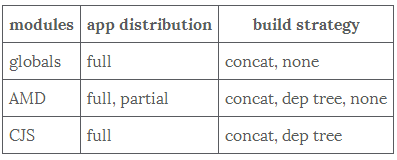
根据程序的分发方式和打包策略,我们得到下面这张表:
CJS/globals也可以通过$.getScript或者类似的工具来实现程序的局部加载,但这并不是模块规范的一部分。
以前,如你所见,我支持AMD,因为它支持所有的场景。虽然AMD获得了大量的关注,但是并没有被所有的类库作者、包管理器和JavaScript运行环境所接受。
现存的工具并不能处理所有这些使用场景。你必须使用你依赖的工具使用的规范,你所依赖的类库也需要这样做。
所以,不管你为你的程序选择什么,你都必须为这那些第三方模块整点hack,因为这些模块并不满足你使用的模块系统
直到UMD“横空出世”。
很久之前,我和少数几个童鞋(https://github.com/umdjs?tab=members)提出了一种最绝望的JavaScript模块规范——Universal Module Definition。
和它名字的意思一样,这种规范基本上可以在任何一个模块环境中工作。
如果Backbone、Ember、moment、angular,或者某人的某段代码都是以UMD规范写的,那你在它们上使用任何现有前端工具。例如,你可以:
我可以弄出一个交叉的表格,包含所有的模块格式、包管理器以及构建工具。但是你应该清楚了,因为它支持了所有现有的工具,所以支持所有程序分发的方式。
但是有一个问题,umd让自动修正变得很乱,我没有撒谎,举个例子,这里有一种非常糟糕的使用backbone的方式:
(function (root, factory) {
if (typeof define === ‘function‘ && define.amd) {
// AMD
define(‘backbone‘, [‘jquery‘, ‘underscore‘], function (jQuery, _) {
return factory(jQuery, _);
});
} else if (typeof exports === ‘object‘) {
// Node.js
module.exports = factory(require(‘jquery‘), require(‘underscore‘));
} else {
// Browser globals
root.Backbone = factory(root.jQuery, root._);
}
}(this, function (jQuery, _) {
var Backbone = {};
// Backbone code that depends on jQuery and _
return Backbone;
}));
你看得出为什么这无法流行起来,它太恐怖了,没有人会这样写,看着它,我只想咒骂。
ES6模块规范出现,于是类库开发者可以使用ES6来编写代码,然后转成UMD格式,发到哪里都可以(npm、bower等等)。
现在还差的就是给umdjs/es6-module-transpiler · GitHub添加对UMD支持就好了,这正是https://twitter.com/machty和我正在做的事情。
这可能是一场艰苦卓绝的战斗,但是:
第一步,让类库作者支持ES6;
第二步,让模块管理器支持es5,并为我们编译;
第三步,坐等es6落地。
我们可以!
请关注umdjs/es6-module-transpiler · GitHub,等着我们搞定UMD,接下来会给出几个例子。
原文:ES6 Modules, Build Tools and Browser App Delivery ? Ryan Florence Online
标签:
原文地址:http://www.cnblogs.com/mfc-itblog/p/5760868.html