标签:
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype)。 因此,请在使用 Bootstrap 项目的开头包含下面的代码段。
<!DOCTYPE html>
<html>
....
</html>
Bootstrap 3 的设计目标是移动设备优先,然后才是桌面设备。这实际上是一个非常及时的转变,因为现在越来越多的用户使用移动设备。
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
介绍了这么多,言归正传,下面介绍图:
首先要引入bootstrap的js库,包括柱状图,饼状图和折线图:
<!--Sparkline Charts Needed Scripts-->
<script src="assets/js/charts/sparkline/jquery.sparkline.js"></script>
<script src="assets/js/charts/sparkline/sparkline-init.js"></script>
<!--Easy Pie Charts Needed Scripts-->
<script src="assets/js/charts/easypiechart/jquery.easypiechart.js"></script>
<script src="assets/js/charts/easypiechart/easypiechart-init.js"></script>
<!--Page Related Scripts-->
<script src="assets/js/charts/flot/jquery.flot.js"></script>
<script src="assets/js/charts/flot/jquery.flot.orderBars.js"></script>
<script src="assets/js/charts/flot/jquery.flot.tooltip.js"></script>
<script src="assets/js/charts/flot/jquery.flot.resize.js"></script>
<script src="assets/js/charts/flot/jquery.flot.selection.js"></script>
<script src="assets/js/charts/flot/jquery.flot.crosshair.js"></script>
<script src="assets/js/charts/flot/jquery.flot.stack.js"></script>
<script src="assets/js/charts/flot/jquery.flot.time.js"></script>
<script src="assets/js/charts/flot/jquery.flot.pie.js"></script>
<script src="assets/js/charts/flot/flot-init.js"></script>
html代码如下:
<div class="col-xs-12 col-md-12 col-lg-12">
<div class="col-xs-6">
<div class="widget">
<div class="widget-header">
<span id="clientTotal" class="widget-caption" style="font-size:25px;font-weight:bold;color:black"></span>
</div>
<div class="widget-body">
<div class="row">
<div class="col-sm-12">
<div id="selectable-charts" class="chart chart-lg" style="padding: 0px; position: relative;"></div>
</div>
<!--<div class="row">
<div class="col-sm-12">
<div class="col-sm-12 col-md-6">
<button class="btn btn-default" id="setSelection">Select year 1994</button>
<button class="btn btn-default" id="clearSelection">Clear selection</button>
</div>
<div class="col-sm-12 col-md-6">
<div class="pull-right">
<label><input id="zoom" type="checkbox" />Zoom to selection</label>
</div>
</div>
</div>
</div>-->
</div>
</div>
</div>
</div>
<div class="col-xs-6">
<div class="dashboard-box">
<div class="box-header">
<div id="customerTotal" class="deadline" style="font-size:15px;font-weight:bold;">
</div>
</div>
<div class="box-tabbs">
<div class="tabbable">
<ul class="nav nav-tabs tabs-flat nav-justified" id="myTab11">
<li class="active">
<a data-toggle="tab" href="#visits" style="font-size:25px;font-weight:bold;">
本月拜访量趋势图
</a>
</li>
</ul>
<div class="tab-content tabs-flat no-padding">
<div id="visits" class="tab-pane active animated fadeInUp">
<div class="row">
<div class="col-lg-12 chart-container">
<div id="dashboard-chart-visits" class="chart chart-lg no-margin"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
js代码如下
$(window).bind("load", function () {
/*Sets Themed Colors Based on Themes*/
themeprimary = getThemeColorFromCss(‘themeprimary‘);
themesecondary = getThemeColorFromCss(‘themesecondary‘);
themethirdcolor = getThemeColorFromCss(‘themethirdcolor‘);
themefourthcolor = getThemeColorFromCss(‘themefourthcolor‘);
themefifthcolor = getThemeColorFromCss(‘themefifthcolor‘);
//Sets The Hidden Chart Width
$(‘#dashboard-bandwidth-chart‘)
.data(‘width‘, $(‘.box-tabbs‘)
.width() - 30);
//------------------------------Visit Chart------------------------------------------------//
var username = $("#username").val();
var status = $("#type").val();
var d = new Date()
var vYear = d.getFullYear()
var vMon = d.getMonth() + 1
var vDay = d.getDate()
var day = new Date(vYear,vMon,0);
var lastdate = day.getDate();
s=vYear+‘-‘+(vMon<10 ? "0" + vMon : vMon)+‘-‘+‘01‘+‘ 00:00:00,‘+vYear+‘-‘+(vMon<10 ? "0" + vMon : vMon)+‘-‘+lastdate+‘ 23:59:59‘;
$.ajax({
url: "../clientVisit",
async:false,
type: ‘post‘,
data: {‘username‘:username,‘time‘:s,‘status‘:status},
success: function(data1){
var data3 = $.parseJSON(data1);
var data2 = [{
color: themeprimary,
label: "拜访次数",
data:data3,
bars: {
order: 1,
align: "center",
show: true,
borderWidth: 0,
barWidth: 0.2,
lineWidth: .4,
fillColor: {
colors: [{
opacity: 0.4
}, {
opacity: 1
}]
}
}
},
{
color: themethirdcolor,
label: "拜访次数",
data: data3,
lines: {
show: true,
fill: false,
fillColor: {
colors: [{
opacity: 0.3
}, {
opacity: 0
}]
}
},
points: {
show: true
}
}];
var options = {
legend: {
show: false
},
xaxis: {
tickDecimals: 0,
position: "bottom",
color: ‘#f3f3f3‘,
align: "center",
tickWidth: 5
},
yaxis: {
min: 0,
color: ‘#f3f3f3‘,
tickFormatter: function (val, axis) {
return "";
},
},
grid: {
hoverable: true,
clickable: false,
borderWidth: 0,
aboveData: false,
color: ‘#fbfbfb‘
},
tooltip: true,
tooltipOpts: {
defaultTheme: false,
content: " <b>%x 日</b> , <b>%s</b> : <span>%y</span>",
}
};
var placeholder = $("#dashboard-chart-visits");
var plot = $.plot(placeholder, data2, options);
},
error: function(data) {
}
});
$.ajax({
url: "clientManage",
async:false,
cache: false,
type: ‘post‘,
data: {‘username‘:username,‘time‘:s,‘status‘:status},
success: function(data1){
var data = $.parseJSON(data1);
var lskh3 = $.parseJSON(data);
var data5 = [{
color: themeprimary,
label: "意向客户",
data: yxkh3
},
{
color: themethirdcolor,
label: "签约客户",
data: qykh3
},
{
color: themesecondary,
label: "长尾客户",
data: cwkh3
},
{
color: themefourthcolor,
label: "流失客户",
data: lskh3
}];
var options = {
series: {
lines: {
show: true
},
points: {
show: true
}
},
legend: {
noColumns: 4
},
xaxis: {
tickDecimals: 0,
color: gridbordercolor
},
yaxis: {
min: 0,
color: gridbordercolor
},
selection: {
mode: "x"
},
grid: {
hoverable: true,
clickable: false,
borderWidth: 0,
aboveData: false
},
tooltip: true,
tooltipOpts: {
defaultTheme: false,
content: "<b>%s</b> : <span>%x 日</span> : <span>%y 人</span>",
},
crosshair: {
mode: "x"
}
};
var placeholder = $("#selectable-charts");
placeholder.bind("plotselected", function (event, ranges) {
var zoom = $("#zoom").is(":checked");
if (zoom) {
plot = $.plot(placeholder, data, $.extend(true, {}, options, {
xaxis: {
min: ranges.xaxis.from,
max: ranges.xaxis.to
}
}));
}
});
placeholder.bind("plotunselected", function (event) {
});
var plot = $.plot(placeholder, data5, options);
},
error: function(data) {
}
});
InitiateEasyPieChart.init();
InitiateSparklineCharts.init();
InitiateFlotSelectableChart.init();
});
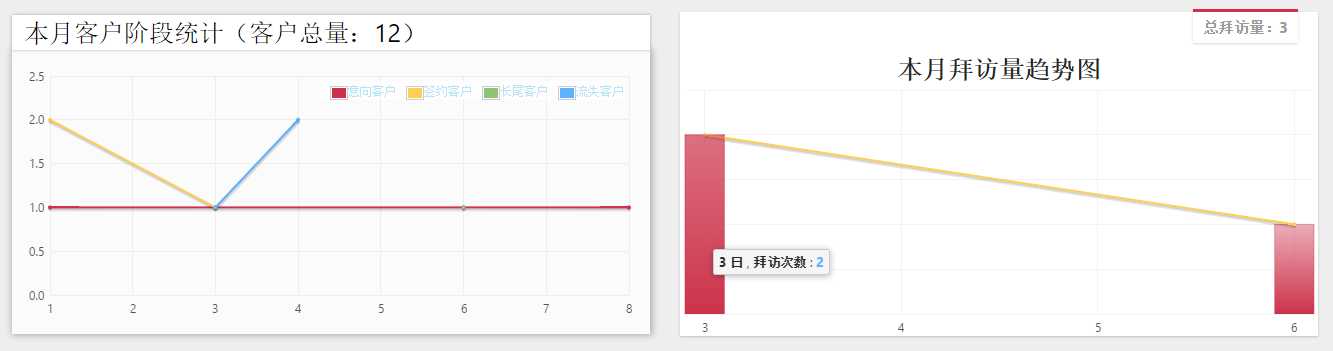
效果如下:

前端数据统计用做Bootstrap的一些柱状图、饼状图和折线图案例
标签:
原文地址:http://www.cnblogs.com/tangan/p/5761778.html