标签:
做好笔记方便日后查阅o(╯□╰)o
bootstrap简介:
? 简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
? 基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
? 自定义JQuery插件,完整的类库,基于Less等。
 兼容IE6、7、8的标签
兼容IE6、7、8的标签标题:①.h1=36px,h2=30px,h3=24px,h4=18px,h5=14px、h6=12px
②<small>标签来制作副标题
强调内容: class="lead" 另外还有元素标签:<small>、<strong>、<em>、<cite>、<b>、<em>、<i>给文本做突出样式处理。
 源码
源码 强调相关的类(颜色)
强调相关的类(颜色)文本对齐风格:.text-left:左对齐 .text-center:居中对齐 .text-right:右对齐 .text-justify:两端对齐
 源码
源码列表:
①无序列表、有序列表<ul>、<ol>
 源码
源码②去点列表 类名".list-unstyled"
 源码
源码③内联列表 类名“.list-inline” :把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示
 源码
源码④定义列表 <dl><dt><dd>
 源码
源码⑤水平定义列表 类名“.dl-horizontal”:针对<dt><dd>
 源码
源码代码:
1:①、使用<code></code>来显示单行内联代码:<code><code></code>![]()
②、使用<pre></pre>来显示多行块代码
③、使用<kbd></kbd>来显示用户输入代码:比如<kbd>ctrl+x</kbd>![]()
2:类名“.pre-scrollable”:高度超出340px,就会在Y轴出现滚动条。
 源码
源码表格:
表格行的类:<tr>元素中添加上表对应的类名,就能达到你自己需要的效果

1.基础表格 类名“.table”:后面各种表格都要加上这个类名。

2.斑马线表格 类名“table-striped”
 View Code
View Code3.带边框的表格 类名“.table-bordered”
 源码
源码4.鼠标悬浮高亮的表格 类名“table-hover”
 源码
源码5.紧凑型表格 类名“table-condensed”
 源码
源码6.响应式表格 类名“.table-responsive”:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。
 示例
示例
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。
 源码
源码2.水平表单 类名“form-horizontal”
 源码
源码3.内联表单 类名“form-inline”
 示例
示例表单控件
1.输入框input: 为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”,下面各个表单控件都能加。
 示例
示例type类型:text button checkbox date datetime datetime-local img file hidden month number password radio range reset search submit tel time url week hidden
2.下拉选择框select:多行选择设置multiple属性的值为multiple
 示例
示例3.文本域textarea:添加了类名“form-control”类名,则无需设置cols属性。
 示例
示例4.复选框checkbox和单选择按钮radio:水平排列加类名“checkbox-inline”||类名“radio-inline”
 示例
示例 源码
源码 水平排列源码
水平排列源码5.控件大小:类名input-sm:让控件比正常大小更小;类名input-lg:让控件比正常大小更大;宽度配合Bootstrap的网格系统
 源码
源码6.表单控件状态(焦点状态):类名form-control
 源码
源码7.表单控件状态(禁用状态):form-control别忘记加①在需要禁用的表单控件上加上“disabled”;②fieldset设置了disabled属性,整个域都将处于被禁用状态。
 源码
源码8.表单控件状态(验证状态):1、.has-warning:警告状态(黄色) 2、.has-error:错误状态(红色) 3、.has-success:成功状态(绿色)
![]()
![]()
![]()
![]() :需要类名has-feedback + <span class="glyphicon glyphicon-remove form-control-feedback"></span>
:需要类名has-feedback + <span class="glyphicon glyphicon-remove form-control-feedback"></span>
9.表单提示信息:"help-block" ![]()
 源码
源码按钮
建议使用button或a标签来制作按钮
1.基本按钮:类名“btn”
 源码
源码2.默认按钮: 类名“btn” + 类名“btn-default” ![]()
 源码
源码4.按钮大小: .btn-lg:大型按钮 .btn-sm:小型按钮 .btn-cs:超小型按钮
 源码
源码5.块状按钮: 类名“btn-block”
6.禁用状态: 使用disabled类或disabled属性
图像 1.img-responsive:响应式图片,主要针对于响应式设计 2.img-rounded:圆角图片 3.img-circle:圆形图片 4.img-thumbnail:缩略图片
 源码
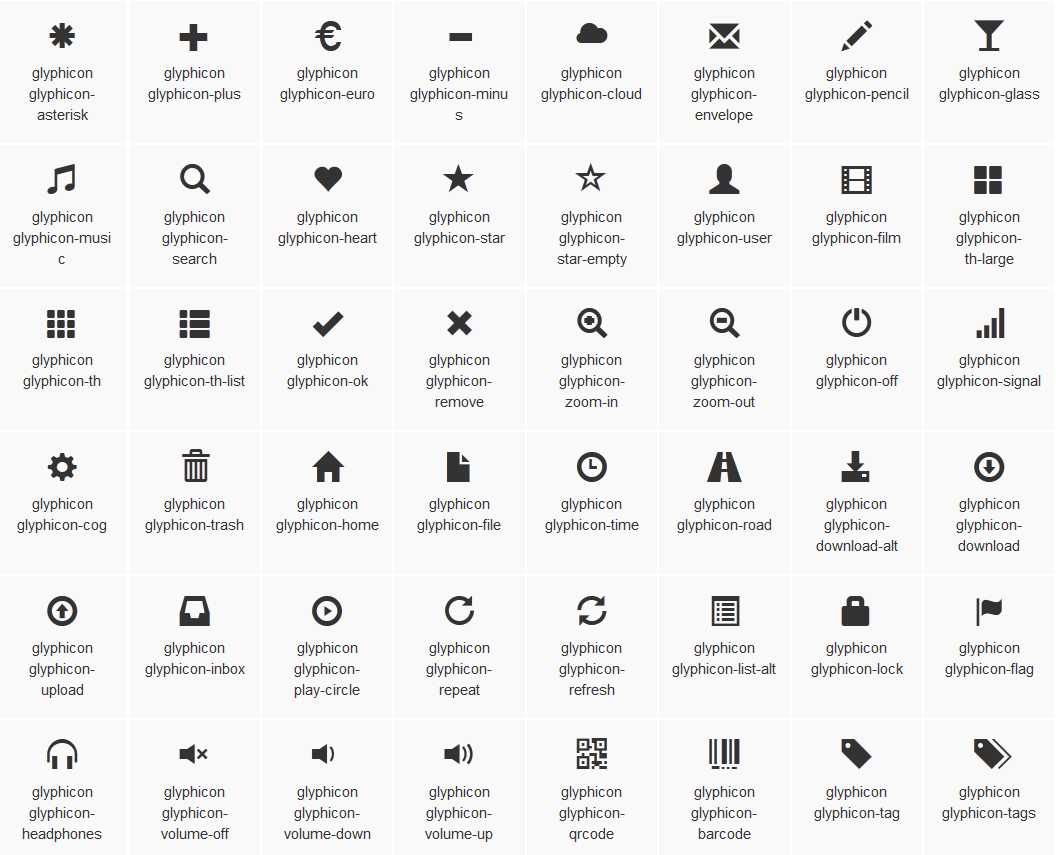
源码图标
http://getbootstrap.com/components/#glyphicons :查看全部图标

 源码
源码1.列组合
<768px: .col-xs- >=768: .col-sm- >=992: .col-md- >=1200: .col-lg-
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8"></div>
</div>
</div>
 源码
源码2.列偏移:类名“col-md-offset-”
 例子
例子 源码
源码3.列排序: 交换位置 “col-md-push-*”(右)和“col-md-pull-*”(左)
 源码
源码4.列的嵌套:
 例子
例子小提示:1.90以上版本的jquery才可以和bootstrap.js配合使用
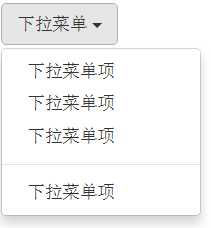
下拉菜单
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
 源码分析
源码分析下拉分割线:添加一个空的<li>,并且给这个<li>添加类名“divider”

 源码
源码下拉菜单标题: class="dropdown-header"
 示例
示例


下拉菜单(对齐方式):在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名
 示例+源码
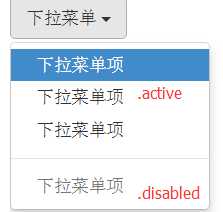
示例+源码下拉菜单(菜单项状态):class="active"、class="disabled"
 示例+源码
示例+源码按钮
按钮组 类名btn-group
![]()
 示例+源码
示例+源码![]()
按钮(按钮工具栏) 类名btn-toolbar
.btn-group-lg:大按钮组 .btn-group-sm:小按钮组 .btn-group-xs:超小按钮组
 示例 + 源码
示例 + 源码
按钮(嵌套分组): “btn-group”和普通的按钮放在同一级。
 示例 + 源码
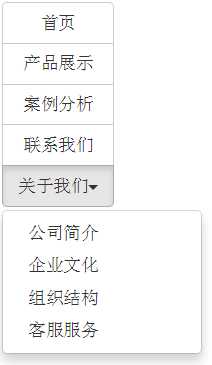
示例 + 源码按钮(垂直分组):类名“btn-group-vertical”
 示例 + 源码
示例 + 源码 
![]()


按钮(等分按钮) “btn-group-justified”类名
 示例+源码
示例+源码按钮下拉菜单
 示例+源码
示例+源码按钮的向下向上三角形 类名.dropup向上
 示例+源码
示例+源码
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/5763500.html