标签:
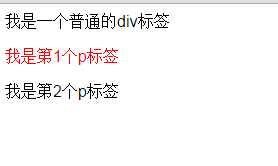
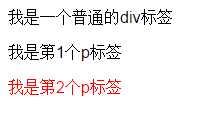
<section> <div>我是一个普通的div标签</div> <p>我是第1个p标签</p> <p>我是第2个p标签</p> <!-- 希望这个变红 --> </section>
p:nth-child(2){color:red;} ---选择其父节点下的第二个元素,并且该元素是p 标签 p:nth-of-type(2){color:red;} ---选择其父节点下的第二个元素
预览: 预览:


使用nth-of-type 会比较好些,比较直观
标签:
原文地址:http://www.cnblogs.com/haigui-zx/p/5765756.html