标签:
变量的作用域:
变量的作用域是变量的生命期和作用范围,它取决于变量的声明位置。根据作用域的不同可以将变量划分为局部变量和
全局变量;局部变量在过程的内部声明而具有局部作用域,过程外部任何命令都不能访问,每次执行过程创建的变量均随此
过程的结束而销毁;全局变量在过程的外部声明而具有全局作用域其值能被ASP页面上的任何脚本命令访问和修改,全局变
量随脚本运行的结束而消亡。
在JS中没有块级作用域,{}就是一个块,但是JS没有这样的块级作用域,因为在if或是while或是for等等{}设置的变量是可以被外部或是全局使用域访问的。
JS中只有两个作用域,一个是局部作用域(函数的内部),一个是全局作用(两个script之间)。
函数内是可以访问全局作用域的成员。
全局作用域是无法访问函数内部的变量的。
例:
<script>
function f1(){ // b c 没有var声明,是属于全局变量
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
f1();
console.log(c);
console.log(b);
console.log(a); // 当前作用域内没有变量a因此报错了
</script>
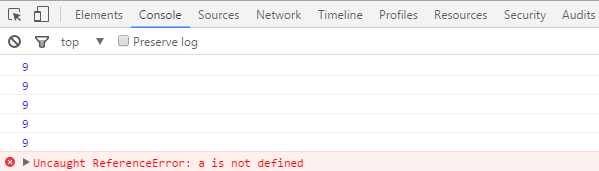
在控制台输出结果如下:

函数的预解析:
就是JS是执行代码之前,会将所有的代码先提前扫描一遍,将变量的声明和函数的声明会提到,当到作用域(全局或局部)的最前面。
在做面试题的,一定要注册JS的预解析机制。
标签:
原文地址:http://www.cnblogs.com/Ma-lulu/p/5767004.html