标签:
本文介绍一个echarts工具类EChart.js,用来制作统计图表,基于echarts3。
一、工具类特性如下:
注:构建echarts脚本的时候,需要包含柱状图、饼状图、折线图、直角坐标系、标题、图例、提示框、标注、数据区域缩放、工具栏组件。
二、接口说明如下:
图表数据格式示例如下:
[{name:"个数",values:
{
"a":1,
"b":2
}},{name:"面积",values:
{
"a":0.1,
"b":0.2
}}
]
说明:
name:数据名称;
values:数据对象,其中key为数据名称;值为数据值;
三、示例:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <script type="text/javascript" src="/jslib/echarts/echarts3.min.js"></script> 5 <script type="text/javascript" src="/jslib/echarts/EChart.js"></script> 6 </head> 7 <body> 8 9 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 10 <div id="main" style="height:400px"></div> 11 12 </body> 13 </html>
页面引入echarts库echarts3.min.js和工具类EChart.js,在body中为echarts准备一个容器<div id="main"></div>

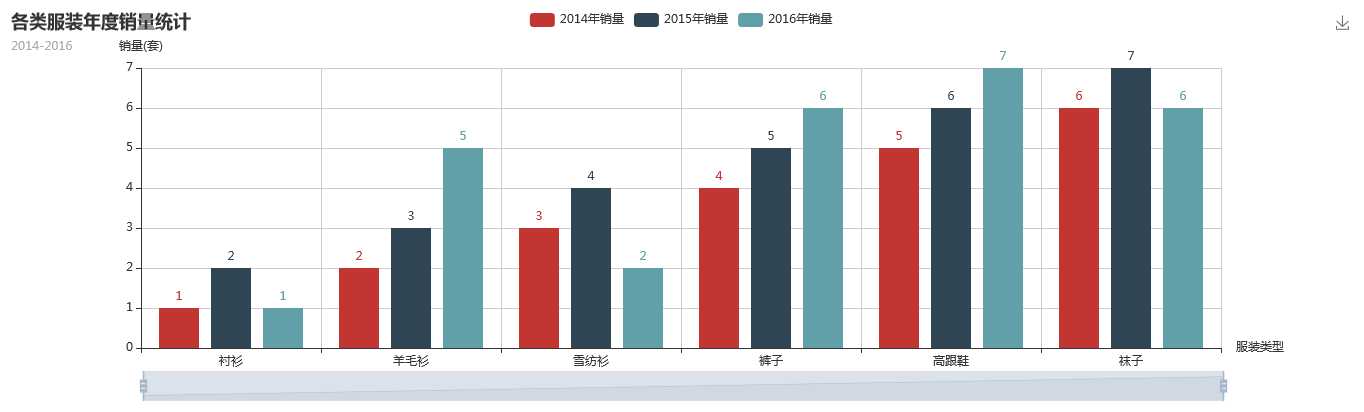
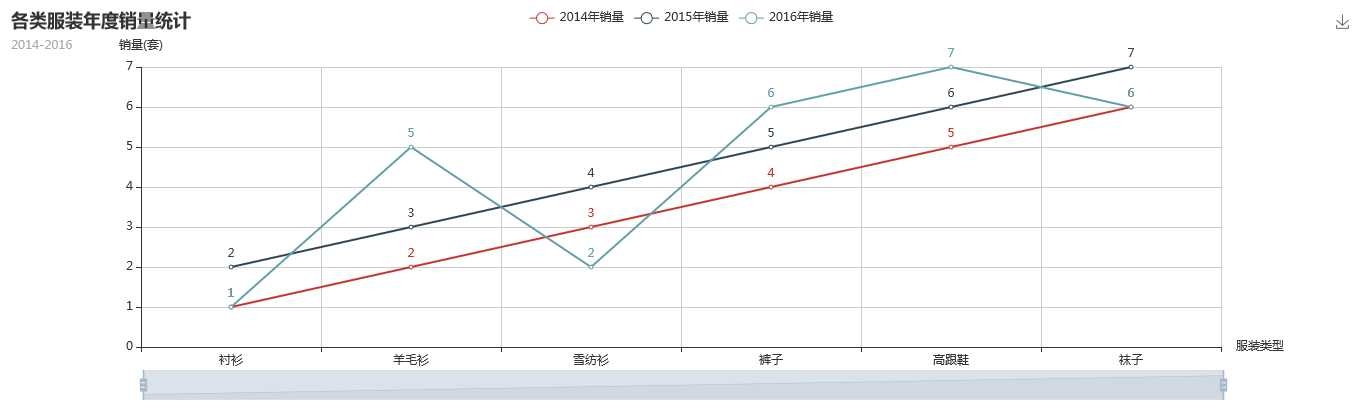
1 var myChart; 2 $(document).ready(function(){ 3 4 var data=[{name:"2014年销量",values: 5 { // yfileds[0] 6 "衬衫":1, 7 "羊毛衫":2, 8 "雪纺衫":3, 9 "裤子":4, 10 "高跟鞋":5, 11 "袜子":6 12 }},{name:"2015年销量",values: 13 { // yfileds[1] 14 "衬衫":2, 15 "羊毛衫":3, 16 "雪纺衫":4, 17 "裤子":5, 18 "高跟鞋":6, 19 "袜子":7 20 }},{name:"2016年销量",values: 21 { // yfileds[1] 22 "衬衫":1, 23 "羊毛衫":5, 24 "雪纺衫":2, 25 "裤子":6, 26 "高跟鞋":7, 27 "袜子":6 28 }} 29 ]; 30 31 // 基于准备好的dom,初始化echarts实例 32 myChart = new EChart({ 33 title:"各类服装年度销量统计", 34 subTitle:"2014-2016", 35 yName:"销量", 36 xName:"服装类型", 37 containerID:"main", 38 data:data, 39 unit:"套", 40 click:function(p_params){ 41 alert(p_params.name); 42 }, 43 xViewRange:[0,24] 44 }); 45 46 myChart.show("bar"); 47 });
效果图:



代码地址:http://git.oschina.net/wander_chang/ECharts_tools
标签:
原文地址:http://www.cnblogs.com/sunflowerGIS/p/5767925.html