标签:style blog http color 使用 os strong 2014
功能:
可以让TextBox控件初始化的时候拥有水印文字。
属性:
TargetControlID :要使用具有水印效果的TextBox控件ID。
WatermarkCssClass :指定水印文字的CSS样式表。
WatermarkText :显示在TextBox控件的水印文字内容。
代码实例:

<asp:Panel ID="panIntTemp" runat="server" GroupingText="新增资料"> <table> <tr> <td> 姓名: </td> <td> <asp:TextBox ID="txtIntName" runat="server"></asp:TextBox> <ajaxToolkit:TextBoxWatermarkExtender ID="tbweTxtIntName" runat="server" TargetControlID="txtIntName" WatermarkCssClass="watermarked" WatermarkText="请在此处输入姓名"> </ajaxToolkit:TextBoxWatermarkExtender> </td> <td> 性别: </td> <td> <asp:TextBox ID="txtIntGender" runat="server"></asp:TextBox> <ajaxToolkit:TextBoxWatermarkExtender ID="tbweTxtIntGender" runat="server" TargetControlID="txtIntGender" WatermarkText="请在此处输入性别"> </ajaxToolkit:TextBoxWatermarkExtender> </td> <tr> <td> 出生日期: </td> <td> <asp:TextBox ID="txtIntBirthday" runat="server"></asp:TextBox> <ajaxToolkit:TextBoxWatermarkExtender ID="tbweTxtIntBirthday" runat="server" TargetControlID="txtIntBirthday" WatermarkCssClass="watermarked" WatermarkText="YYYYMMDD"> </ajaxToolkit:TextBoxWatermarkExtender> </td> <td> 家庭住址: </td> <td> <asp:TextBox ID="txtIntAddress" runat="server"></asp:TextBox> <ajaxToolkit:TextBoxWatermarkExtender ID="tbweTxtIntAddress" runat="server" TargetControlID="txtIntAddress" WatermarkText="请在此处输入家庭住址"> </ajaxToolkit:TextBoxWatermarkExtender> </td> </tr> </table> </asp:Panel>
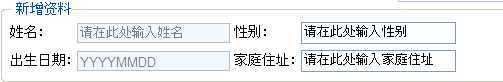
运行效果图:

姓名和出生日期是指定了水印文字的CSS样式表显示的效果。这在实际编程中非常实用。
如下:

结束:
本章主要介绍了TextBoxWatermarkExtender的用法。该组件的使用方法非常简单,无需编写任何代码即可使用。或者有些朋友会觉 得,给TextBox设置一个默认值也能达到提示的作用。用默认值的方式只能设置简单的文字,不能设置提示语的样式,而且当输入内容然后再次清空后,该提 示语就不能再次出现了,除非使用js辅助。而用TextBoxWatermarkExtender则让你用最快的速度,达到你想要的效果。
AJAX 控件集之TextBoxWatermark(水印文本框)控件,布布扣,bubuko.com
AJAX 控件集之TextBoxWatermark(水印文本框)控件
标签:style blog http color 使用 os strong 2014
原文地址:http://www.cnblogs.com/king-le0/p/3899627.html