标签:
border-radius属性用法重点罗列
border-radius使用技巧与代码示例
一、内外半径
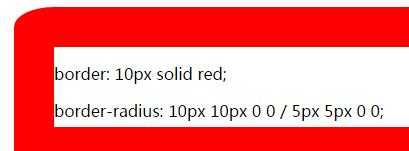
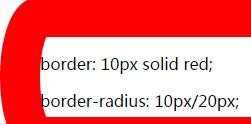
border-radius内部半径等于外部半径减去对应border-width。当差值小于等于0时,元素内角为直角,当差值大于零时,为圆角,且差值越大,圆角越明显。
 内角为直角
内角为直角
 内角为圆角
内角为圆角
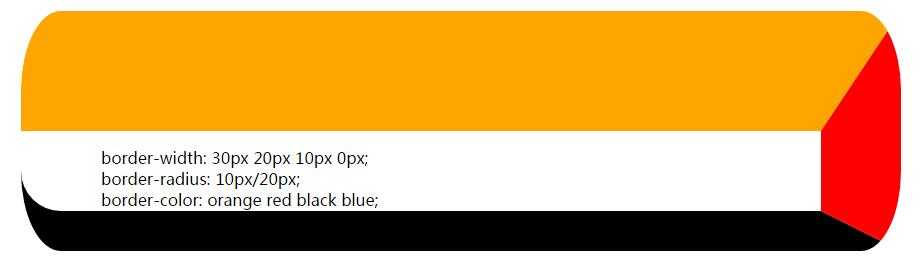
二、两边颜色不同时,两条相邻边颜色与样式转变的中心点在一个和两边宽度成正比的角上。

三、圆形:元素高宽相同,圆角半径为高宽的一半
 当border-width较大时,圆角半径应设置为元素的高与border-width的和的一半,或者直接设置50%。
当border-width较大时,圆角半径应设置为元素的高与border-width的和的一半,或者直接设置50%。
四、半圆,设置两个border-radius。扇形,设置一个border-radius。椭圆。
标签:
原文地址:http://www.cnblogs.com/wangkaiyuan/p/5769214.html