标签:
小女子准备将canvas画图分为初级篇,中级篇和高级篇来介绍,读者们不要着急哦。
canvas 是 HTML5 提供的一个用于展示绘图效果的标签. canvas 原意画布, 帆
布. 在 HTML 页面中用于展示绘图效果. 最早 canvas 是苹果提出的一个方案, 今天已经在大多数浏览器中实现。
canvas 英 [‘kænv?s] 美 [‘kænv?s] 帆布 画布
<canvas></canvas>
(1)使用 canvas 标签(该标签用于展示图像)即可在页面中开辟一块区域. 可以通过设置其 width 和 height 来设置该区域的尺寸.
(2)默认情况下 canvas 的宽为300,高为150.
(3)不要使用 CSS 的方式设置宽高(会有拉伸的问题), 应该使用 HTML 属性.
(4)如果浏览器不支持 canvas 标签, 那么就会将其解释为 div 标签. 因此常常在 canvas 中嵌入文本, 以提示用户浏览器的能力.
(5)canvas 的兼容性非常强, 只要支持该标签的, 基本功能都一样, 因此不用考虑兼容性问题.
(6)canvas 本身不能绘图. 是使用 JavaScript 来完成绘图. canvas 对象提供了各种绘图用的 api.
1.基本绘图步骤:
(1).获得 canvas 对象.
(2).调用 getContext 方法, 提供字符串参数 ‘2d‘.
(3).该方法返回 CanvasRenderingContext2D 类型的对象. 该对象提供基本的绘图命令.
(4).使用 CanvasRenderingContext2D 对象提供的方法进行绘图.
(5).基本绘图命令:
a.设置开始绘图的位置: context.moveTo( x, y ).
b.设置直线到的位置: context.lineTo( x, y ).
c.描边绘制: context.stroke().
d.填充绘制: context.fill().
e.闭合路径: context.closePath().
2.绘制基本线
var canvas = document.createElement( ‘canvas‘ );
canvas.width = 500;
canvas.height = 400;
canvas.style.border = ‘1px dashed red‘;
document.body.appendChild( canvas );
// 获得 CanvasRenderingContext2D 对象
var context = canvas.getContext( ‘2d‘ );
// 设置 起点
context.moveTo( 0, 0 );
// 绘制直线
context.lineTo( 500, 400 );
// 设置 起点
context.moveTo( 0, 400 );
// 绘制直线
context.lineTo( 500, 0 );
// 描边显示效果
context.stroke();
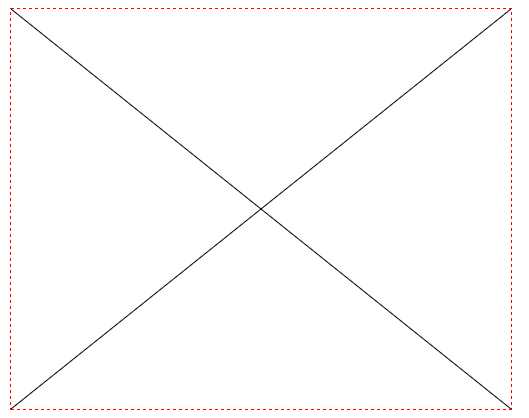
运行结果为:

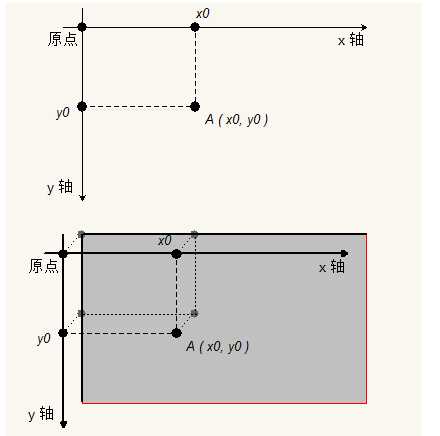
3.计算机直角坐标系
需要注意的是,计算机直角坐标系与我们数学学习中的直角坐标系是有点区别的,垂直方向上,向下是正方向,向上为负方向,这点要与数学中的坐标系区别开来。如下图所示:

代码分析:
(1).需要绘图就需要有 canvas 标签, 该标签用于展示图像.
(2).canvas 的宽高不要使用 CSS 来设置, 会有拉伸的问题. 应该直接使用属性设置.
(3).但是 canvas 只是展示图像的标签, 它没有绘图的能力. 需要使用 canvas 的上下文工具来实现绘图.
(4).使用 canvas.getContext( ‘2d‘ ) 可以获得绘图工具, 该工具是 CanvasRenderingContext2D 类型的对象.
(5).需要绘图, 首选设置绘图的起点.
a.使用 canvas 绘图, 最主要的是他主张先描点, 再连线绘制效果.
b.因此需要首先设置起点, 然后在起点的基础上描述其他需要的点.
c.使用 CanvasRenderingContext2D.moveTo( x, y ) 方法设置起点.
d.其中 x, y 表示的是在坐标系中的位置.
(6).使用 CanvasRenderingContext2D.lineTo( x, y ) 来描述绘制直线的下一个点. 依次类推可以描述多个点.
(7).描点结束后, 需要使用 CanvasRenderingContext2D.stroke() 方法来连线. 才可以显示出效果.
4.基本方法:
(1)getContext 方法
语法: Canvas.getContext( typeStr )
描述:
该方法用于绘制上下文工具.
如果是绘制平面图形使用 ‘2d‘ 作为参数, 如果绘制立体图形使用 ‘webgl‘.
使用 ‘2d‘ 返回 CanvasRenderingContext2D 类型的对象.
使用 ‘webgl‘ 返回 WebGLRenderingContext 类型的对象.
(2) moveTo 方法
语法: CanvasRenderingContext2D.moveTo( x, y )
描述:
该方法用于设置绘制起点.
其中参数 x, y 表示在坐标系中的位置, 分别是 x 坐标与 y 坐标.
(3) lineTo 方法
语法: CanvasRenderingContext2D.lineTo( x, y )
描述:
该方法用于设置需要绘制直线的另一个点. 最终描边后会连线当前点和方法参数描述的点.
其中参数 x, y 表示在坐标系中的位置, 分别是 x 坐标与 y 坐标.
(4)stroke 方法
语法: CanvasRenderingContext2D.stroke()
描述: 该方法用于连线, 将描述的所有点按照指定顺序连接起来.
(5) 结论
a绘图先要获得上下文, 即绘图工具
b绘图需要设置开始的坐标
c绘图是先描点, 然后一个一个依次连线
d依次绘图只能绘制单一样式( 色彩等 )
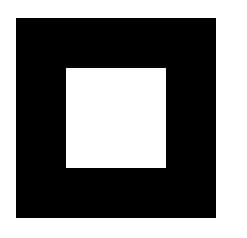
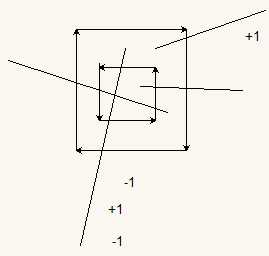
5.非零环绕原则
所谓的非零环绕原则是指:内外图形的绘制其实方向正好相反(一个绘制方向为顺时针,一个绘制方向为逆时针),在使用fill()方法时,被填充的就只是内部图形以外,外部图形以内部分。
如下图示例:


分析:
假如我们用+1代表顺时针(正方向),用-1来代表逆时针(负方向),则-1+(+1)+(-1)=-1,不等于零,故满足非零环绕原则,使用fill()方法时,被填充的是小正方形与大正方形中间的部分。
6.闭合路径closePath
语法: CanvasRenderingContext2D.closePath()
描述: 使用该方法可以将最后一个描点与最开始的描点自动连接起来.
代码
...
ctx.moveTo( 100, 100 );
ctx.lineTo( 300, 100 );
ctx.lineTo( 300, 200 );
ctx.closePath();
ctx.stroke();
结果为:

7.线型的相关属性
设置描边与填充不一定只能使用黑色的细线. 可以利用一些属性设置其效果
CanvasRenderingContext2D.lineWidth 设置线宽.
CanvasRenderingContext2D.lineCap 设置线末端类型.
CanvasRenderingContext2D.lineJoin 设置相交线的拐点.
CanvasRenderingContext2D.getLineDash() 获得线段样式数组.
CanvasRenderingContext2D.setLineDash() 设置线段样式.
CanvasRenderingContext2D.lineDashOffset 绘制线段偏移量.
7.1.设置线宽
语法: CanvasRenderingContext2D.lineWidth = number
描述: 设置线宽.
代码:
...
ctx.moveTo( 100, 100 );
ctx.lineTo( 300, 100 );
ctx.stroke();
ctx.beginPath();
ctx.lineWidth = 10;
ctx.moveTo( 100, 250 );
ctx.lineTo( 300, 250 );
ctx.stroke();
效果:

7.2设置线末端类型
语法: CanvasRenderingContext2D.lineCap = value
描述:
设置线型末端的样式, 可取值为: ‘butt‘( 默认 ), ‘round‘, ‘square‘.
‘butt‘ 表示两端使用方形结束.
‘round‘ 表示两端使用圆角结束.
‘square‘ 表示突出的圆角结束.
代码
...
ctx.lineWidth = 10;
ctx.moveTo( 100, 100 );
ctx.lineTo( 300, 100 );
ctx.stroke();
ctx.beginPath();
ctx.lineCap = ‘round‘;
ctx.moveTo( 100, 130 );
ctx.lineTo( 300, 130 );
ctx.stroke();
ctx.beginPath();
ctx.lineCap = ‘square‘;
ctx.moveTo( 100, 160 );
ctx.lineTo( 300, 160 );
ctx.stroke();
效果:

7.3设置相交线的拐点
语法: CanvasRenderingContext2D.lineJoin = value
描述:
设置两条直线的拐点描述方式. 可以取值 ‘round‘, ‘bevel‘, ‘miter‘(默认)
‘round‘ 使用圆角连接.
‘bevel‘ 使用平切连接.
‘miter‘ 使用直角转.
代码 ...
ctx.lineWidth = 10;
ctx.lineJoin = ‘round‘;
ctx.moveTo( 100, 100 );
ctx.lineTo( 200, 200 );
ctx.lineTo( 300, 100 );
ctx.stroke();
ctx.beginPath();
ctx.lineJoin = ‘bevel‘;
ctx.moveTo( 100, 150 );
ctx.lineTo( 200, 250 );
ctx.lineTo( 300, 150 );
ctx.stroke();
ctx.beginPath();
ctx.lineJoin = ‘miter‘;
ctx.moveTo( 100, 200 );
ctx.lineTo( 200, 300 );
ctx.lineTo( 300, 200 );
ctx.stroke();
效果为:

7.4虚线
语法:
CanvasRenderingContext2D.lineDashOffset = number
CanvasRenderingContext2D.getLineDash()
CanvasRenderingContext2D.setLineDash()
描述:
setLineDash 用于设置开始绘制虚线的偏移量. 数字的正负表示左右偏移.
getLineDash() 与 setLineDash() 方法使用数组描述实线与虚线的长度.
代码
...
ctx.moveTo( 100, 90 );
ctx.lineTo( 100, 110 );
ctx.moveTo( 300, 90 );
ctx.lineTo( 300, 110 );
ctx.moveTo( 100, 140 );
ctx.lineTo( 100, 160 );
ctx.moveTo( 300, 140 );
ctx.lineTo( 300, 160 );
ctx.moveTo( 100, 190 );
ctx.lineTo( 100, 210 );
ctx.moveTo( 300, 190 );
ctx.lineTo( 300, 210 );
ctx.stroke();
ctx.beginPath();
ctx.moveTo( 100, 100 );
ctx.lineTo( 300, 100 );
ctx.stroke();
ctx.beginPath();
ctx.setLineDash( [ 5, 5 ] );
ctx.moveTo( 100, 150 );
ctx.lineTo( 300, 150 );
ctx.stroke();
ctx.beginPath();
ctx.lineDashOffset = -2;
ctx.moveTo( 100, 200 );
ctx.lineTo( 300, 200 );
ctx.stroke();
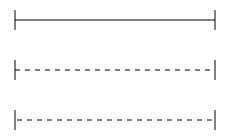
效果为:

7.5填充与描边样式
语法:
CanvasRenderingContext2D.strokeStyle = value
CanvasRenderingContext2D.fillStyle = value
描述:
strokeStyle 可以设置描边颜色, 与 CSS 的语法一样
fillStyle 设置填充颜色, 与 CSS 语法一样
这两个属性还可以设置渐变对象.
代码
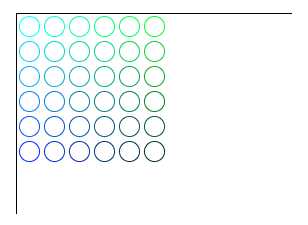
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = ‘rgb(0,‘ + Math.floor(255-42.5*i) + ‘,‘ +
Math.floor(255-42.5*j) + ‘)‘;
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
效果为:

标签:
原文地址:http://www.cnblogs.com/h-jj/p/5769329.html