标签:
一:邮箱页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body background="jianbian.jpg"> <form> <table border="0" cellpadding="0" cellspacing="0" width="600" height="480"> <tr> <td><b>邮箱:</b></td> <td colspan="2"><input type="text" /></td> </tr> <tr></tr> <tr> <td></td> <td colspan="2"><font color="#333333">需要通过邮箱激活账户,不支持sohu,21.cn,sogou的邮箱</font></td> </tr> <tr></tr> <tr> <td><b>登录用户名:</b></td> <td colspan="2"><input type="text" /></td> </tr> <tr></tr> <tr> <td></td> <td colspan="2"><font color="#333333">仅在登录时使用,字符数不少于4个</font></td> </tr> <tr></tr> <tr> <td><b>显示名称:</b></td> <td colspan="2"><input type="text" /></td> </tr> <tr></tr> <tr> <td></td> <td colspan="2"><font color="#333333">即昵称字符不少2个</font></td> </tr> <tr></tr> <tr> <td><b>密码:</b></td> <td colspan="2"><input type="password" /></td> </tr> <tr></tr> <tr> <td><b>确认密码:</b></td> <td colspan="2"><input type="password" /></td> </tr> <tr></tr> <tr> <td></td> <td colspan="2"><font color="#333333">至少8位,必须包含字母、特殊符号、数字</font></td> </tr> <tr></tr> <tr> <td><b>性别:</b></td> <td> <select size="1"> <option value="1">男</option> <option value="2">女</option> </select>            <input type="checkbox" checked="checked" />男 <input type="checkbox" checked="checked" />女 </td> <td> <input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" checked="checked" />女 </td> </tr> <tr></tr> <tr> <td><b>喜好:</b></td> <td colspan="2">下拉: <select size="1"> <option value="1">看书</option> <option value="2">爬山</option> <option value="3">听音乐</option> <option value="4">上网</option> <option value="5">购物</option> </select>        多选: <input type="checkbox" checked="checked" />看书 <input type="checkbox" checked="checked" />爬山 <input type="checkbox" checked="checked" />听音乐 <input type="checkbox" checked="checked" />上网 <input type="checkbox" checked="checked" />购物 </td> </tr> <tr></tr> <tr> <td></td> <td colspan="2"> <a href="http://home.cnblogs.com/"> <input type="submit" /></a><font color="#FF0000">设value值可以改按钮的名字</font> <a href="http://home.cnblogs.com/" target="_blank"> <input type="submit" value="注册" /> </a> </td> </tr> <tr> <td></td> <td colspan="2"><input type="reset" /><font color="#FF0000">form可写可不写,但是在有重置(reset)时必须有form</font></td> </tr> </table> </form> </body> </html>
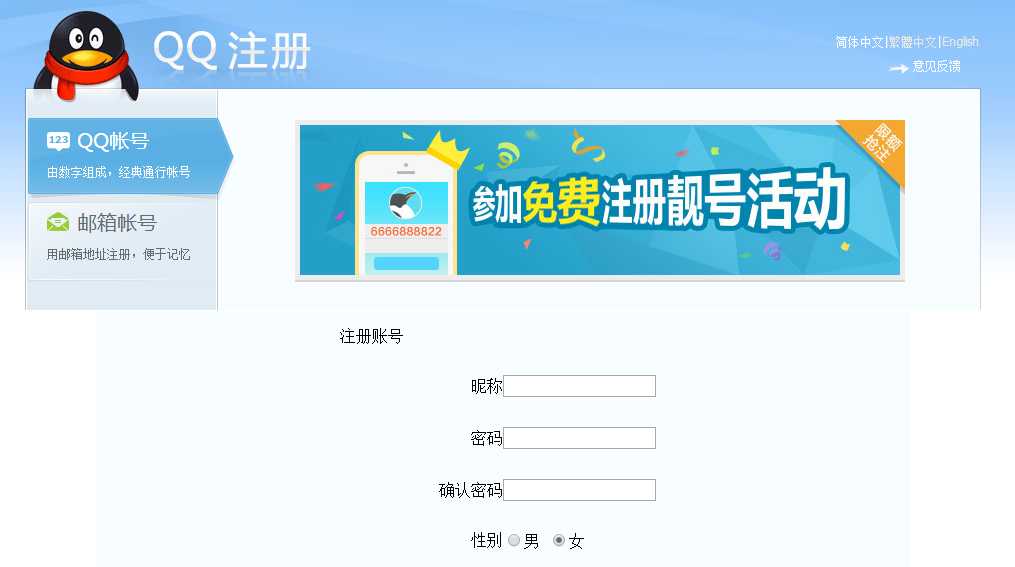
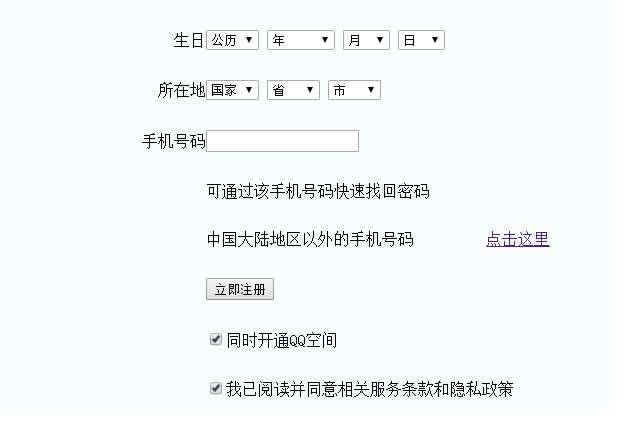
二、QQ注册界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table align="center" border="0" cellpadding="0" cellspacing="0" width="340" height="1000" > <tr height="318"> <td colspan="4"><img src="捕获.PNG" /></td> </tr> <tr> <td width="67" ></td> <td width="103" align="center" background="捕获4.PNG"> 注册账号</td> <td width="103" background="捕获4.PNG"></td> <td width="67"></td> </tr> <tr> <td></td> <td align="right" background="捕获4.PNG">昵称</td> <td background="捕获4.PNG"><input type="text" /></td> <td></td> </tr> <tr> <td></td> <td align="right" background="捕获4.PNG">密码</td> <td background="捕获4.PNG"><input type="password" /></td> <td></td> </tr> <tr> <td></td> <td align="right" background="捕获4.PNG">确认密码</td> <td background="捕获4.PNG"><input type="password" /></td> <td></td> </tr> <tr> <td></td> <td align="right" background="捕获4.PNG" >性别</td> <td background="捕获4.PNG"> <input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" checked="checked" />女 </td> <td></td> </tr> <tr> <td></td> <td align="right" background="捕获4.PNG">生日</td> <td background="捕获4.PNG"> <select size="1"> <option value="1">公历</option> <option value="2">阴历</option> </select> <select size="1"> <option value="1">年</option> <option value="2">1986年</option> <option value="3">1987年</option> <option value="4">1988年</option> <option value="5">1989年</option> <option value="6">1990年</option> <option value="7">1991年</option> <option value="8">1992年</option> </select> <select size="1"> <option value="1">月</option> <option value="2">1月</option> <option value="3">2月</option> <option value="4">3月</option> <option value="5">4月</option> <option value="6">5月</option> <option value="7">6月</option> <option value="8">7月</option> </select> <select size="1"> <option value="1">日</option> <option value="2">1日</option> <option value="3">2日</option> <option value="4">3日</option> <option value="5">4日</option> <option value="6">5日</option> <option value="7">6日</option> <option value="8">7日</option> </select> </td> <td></td> </tr> <tr> <td></td> <td align="right" background="捕获4.PNG">所在地</td> <td background="捕获4.PNG"> <select size="1"> <option value="1">国家</option> <option value="2">中国</option> <option value="3">英国</option> </select> <select size="1"> <option value="1">省</option> <option value="2">山东</option> <option value="3">西东</option> <option value="4">湖南</option> <option value="5">湖北</option> <option value="6">江苏</option> <option value="7">浙江</option> </select> <select size="1"> <option value="1">市</option> <option value="2">淄博</option> <option value="3">烟台</option> <option value="4">青岛</option> <option value="5">济南</option> <option value="6">潍坊</option> <option value="7">威海</option> </select> </td> <td></td> </tr> <tr> <td></td> <td align="right" background="捕获4.PNG">手机号码</td> <td background="捕获4.PNG"><input type="text" /></td> <td></td> </tr> <tr> <td></td> <td background="捕获4.PNG"></td> <td background="捕获4.PNG">可通过该手机号码快速找回密码</td> <td></td> </tr> <tr> <td></td> <td background="捕获4.PNG"></td> <td background="捕获4.PNG">中国大陆地区以外的手机号码 <a href="http://home.cnblogs.com/">点击这里</a> <td></td> </td> </tr> <tr> <td></td> <td background="捕获4.PNG"></td> <td background="捕获4.PNG"> <input type="submit" value="立即注册" /> </td> <td></td> </tr> <tr> <td></td> <td background="捕获4.PNG"></td> <td background="捕获4.PNG"><input type="checkbox" checked="checked" />同时开通QQ空间</td> <td></td> </tr> <tr> <td></td> <td background="捕获4.PNG"></td> <td background="捕获4.PNG"><input type="checkbox" checked="checked" />我已阅读并同意相关服务条款和隐私政策</td> <td></td> </tr> <tr height="10"></tr> <tr height="10"></tr> <tr height="10"></tr> </table> </body> </html>


标签:
原文地址:http://www.cnblogs.com/juyangchao12/p/5769471.html