标签:
浅谈白鹭Egret
最近在做一个移动项目,技术选型的时候接触到了白鹭,简单了解了之后觉得挺合适的,最终就选择了这个引擎。
为什么会选择白鹭引擎呢? 我看上他主要有一下几点:
1、egret的类结构以及继承关系跟as3的一模一样,很容易上手。
2、egret尽量保持每个类的属性方法跟as3的一样,这样子的话as3里的写法在egret里面同样使用。
3、egret已经有一套完整的工具,可以方便的开发html5应用,也可以方便的发布手机原生应用。
4、白鹭公司的积极努力,使得每隔一小段时间都会有新版本出现。而且版本之间兼容性十分良好,还提供了一键升级。
5、如果你是as3开发者,看到egret你会心动,如果你是flex开发者,看到egret你会觉得看到了转行移动的希望。
所以,作为一个曾经的as3开发者,用egret来开发移动端是再合适不过了。
egret同时支持用TypeScript和JavaScript开发,作为更喜欢面向对象的我们自然就选择TypeScript了。
egret里面目前有下面这么多库:
egret core 是核心库用于显示图片、文字、滤镜、事件、播放声音等。
egret 3d 是他的3d引擎,如果是3d项目就要用到这个库了。
game 比较简单只有几个类MovieClip、ScrollView、URLLoader、URLRequest等。
eui 是一套界面库,用于设计界面。相当与flex了。拖拖摆摆就可以成界面了,非常方便。
socket 就是WebSocket库,长连接网络通信要用到的,游戏开发必备。
tween 是他的缓动库,不过我一般是用TweenLite、TweenMax的js版。用起来方便,跟在flash里面一样。
res 加载管理资源的,可以加载合图和单张小图。
dragonBones 骨骼动画
gui 我没有用到,据说是过时了的eui,现在已经用eui代替gui了。
tiledmap 解析tiled地图用的。
other 里面没什么,存了几个数学常量和几个类型定义。
这里主要讲下写项目的过程。
首先,你要下载Egret Engine
安装完成后,打开EgretEngine,在里面下载用到的几个工具 Egret Wing 3、Texture Merger、Egret IOS Support、Egret Android Support等。
然后,打开Egret Wing 3
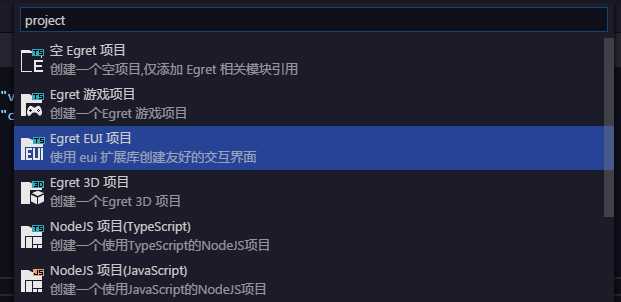
新建一个Egret EUI 项目
按F5可以启动项目。
写项目最重要的是要建立好代码结构,组织好项目代码。
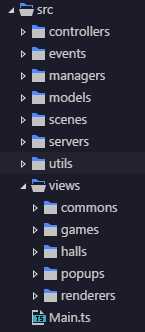
我在src文件夹下面建立了如下几个文件夹
views 是放界面的。所有的ui都在这里,
commons,是通用的组建,例如Alert,自己写的列表等。
games,是游戏场景里的ui
halls,是大厅里的ui
popups,是弹出窗口
renderers,是列表中用到的renderer
utils 是放工具类,比如对ui操作的UIUtil、对string操作的StringUtil 等等。
servers 是游戏中用到的几个服务了。自己封装好http服务,tcp服务,放到这里面,对外通信通过发送事件即可。
scenes 游戏中用到的几个场景,比如负责加载的LoadingScene、大厅界面HallScene、游戏界面GameScene、可能有不同的游 戏界面可可以写成多个不通的GameScene。
models 游戏中的数据库。存放游戏里面的数据,包括servers里面的几个服务发送过来的数据,程序本身的数据,以及对数据的 简单逻辑处理。程序中用到的数据都要通过它来访问。
managers 顾名思义,管理器存放的地方,比如切换Scene用到的SceneManager,管理弹出窗口的PopupManager,自己封装的便于使用的EventManager、对声音操作的SoundManager、以及可能到本地化的LocalizeManager等。
events 自定义事件,将自定义Event放到这里方便管理。
controllers 控制器,是ui和数据的结合点,逻辑处理的地方。主要是和scenes对应,一个Scene可以对应多个controller,controller的作用是对Scene的功能进行分类,使得逻辑更加清晰。Scene有不同的功能,可以分别建不同的controller。
写代码都是要放到src里面,这点跟flashbuilder一样。
编译的时候egret会把我们写的每一个代码文件,分别编译成对应的js文件和js.map文件(map文件是加断点调试用的),然后放在index.html的<!--game_files_start-->和<!--game_files_end-->中间
在index.html里面,egret会先加载egret自己的类库,然后加载我们自定义的库,之后加载我们写的代码,最后启动引擎
egret.runEgret({renderMode:"webgl", audioType:0});
egret将代码都加载到同一个环境里。这就是为什么我们写代码的时候不用像as3那样需要通过import将代码引入了。这也是它比较方便的地方,你在这个文件里写的代码,在另外一个文件里可以直接访问。
和src并列的还有一个resource文件夹
这个文件夹是存放程序里用到的资源用的,包括并不限于图片,音乐,文本文件等。
resource里面最重要的是default.res.json文件,RES.getRes用到的key来自这个文件。
resource里面的default.thm.json文件是存放exml文件的,这个文件egret会自动修改,不需要我们手动修改。
程序的入口是Main.ts文件,这个可以修改,不过一般不用修改,默认就可以了。
浅谈白鹭Egret
标签:
原文地址:http://www.cnblogs.com/huomiao/p/5770282.html