标签:
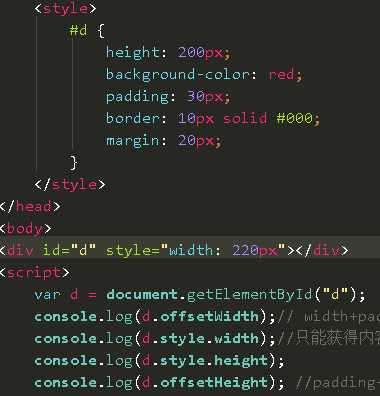
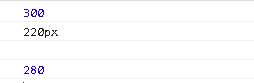
offset系列也有很多,像offsetHeight,offsetWeight,offsetLeft.offsetTop。offset系列是用来得到属性的,那以前在我们也学到过一种得到属性的方法,就是deom.style.Height之类的。
offsetHeight,offsetWeight和style.Height,style.Weight有什么区别呢?
1:style.Height,style.Weight他们只能获取行内式中的属性,内嵌式中的是获取不到的。所以一般不采纳用这种。
2:style.Height,style.Weight他们获取到的是字符串,而offsetHeight,offsetWeight获取到的是值。


而且我们要知道它的构成,
offsetHeight = height+padding+border
offsetLeft.offsetTop是用来得到对象的位置的。它可以分成两种情况:
1:父元素有定位时,它是以父元素为准的。
2:父元素没有定位时,它是以body为准的。
那他们两个和style系列的对应的有什么区别呢?
1:style.left只能获取行内样式
2:offsetLeft只读,style.left可读可写
3:offsetLeft是数值,style.left是字符串并且有单位px
4:如果没有加定位,style.left获取的数值可能是无效的
5:最大区别在于offsetLeft以border左上角为基准,style.left以margin左上角为基准
off系列里还有个offsetParent,他也有两种情况:
1:当有定位的父元素,那他取得就是定位的父元素。
2:如果没有定位的父元素,那它取得就是body。
上面到到底用哪种,也可以按照有没有定位来记。
还有一个不是offset系列的,但跟这些类似的叫scrollHeight和scrollTop。
scrollHeight中的scroll是滚动的意思,它也是获取属性的,它又叫滚动属性,

offsetHeight它只会获取height+padding+border,而scrollHeight会获取被内容撑开后的值,其实这里也可以说成内容的高度。
scrollTop对应的应该叫滚动出去的距离,当把滚动条往下拖得时候,文字会网上跑,超出盒子的高度就叫滚动出去的距离。
标签:
原文地址:http://www.cnblogs.com/cykblogs/p/5771194.html