标签:
一:背景样式
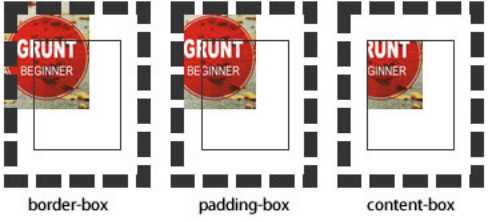
1,背景原点
设置元素背景图片的原始起始位置。必须保证背景是background-repeat为no-repeat 此属性才会生效。
语法:
background-origin : border-box | padding-box | content-box;

2,背景的显示区域
设定背景图像向外裁剪的区域
语法:
background-clip : border-box | padding-box | content-box | text

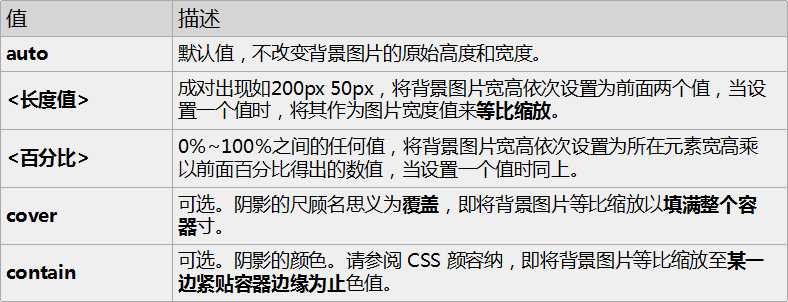
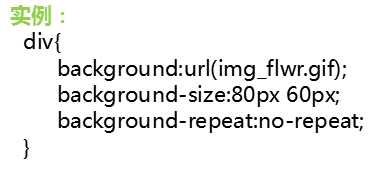
3,背景尺寸
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进 行伸缩。
语法:


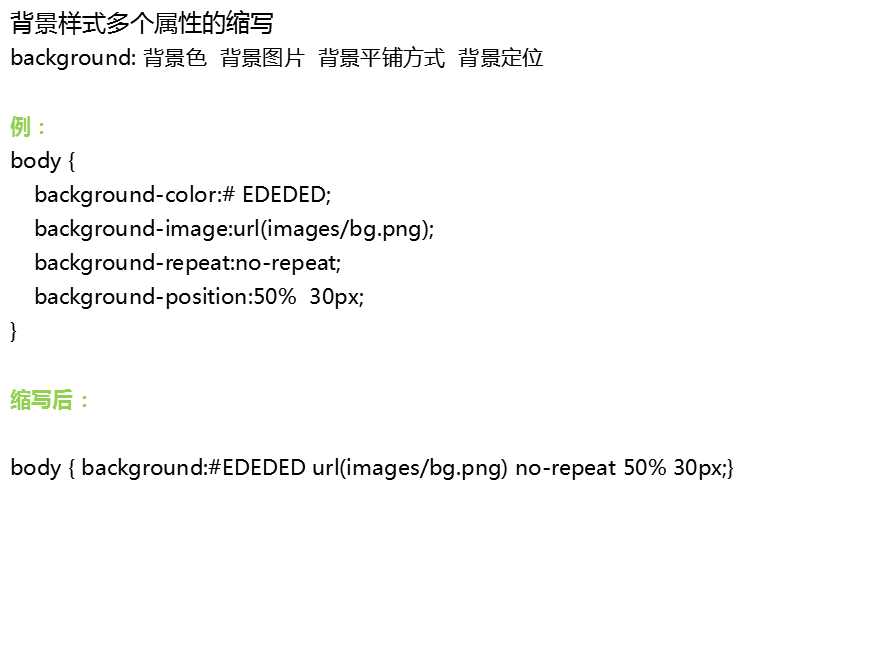
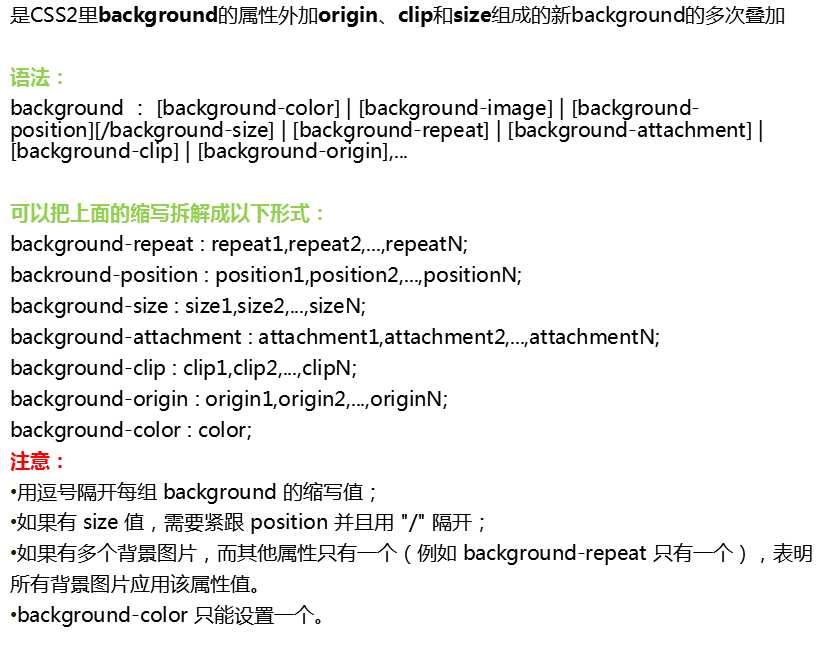
4,背景样式缩写

4.1,多重背景

二:列表样式
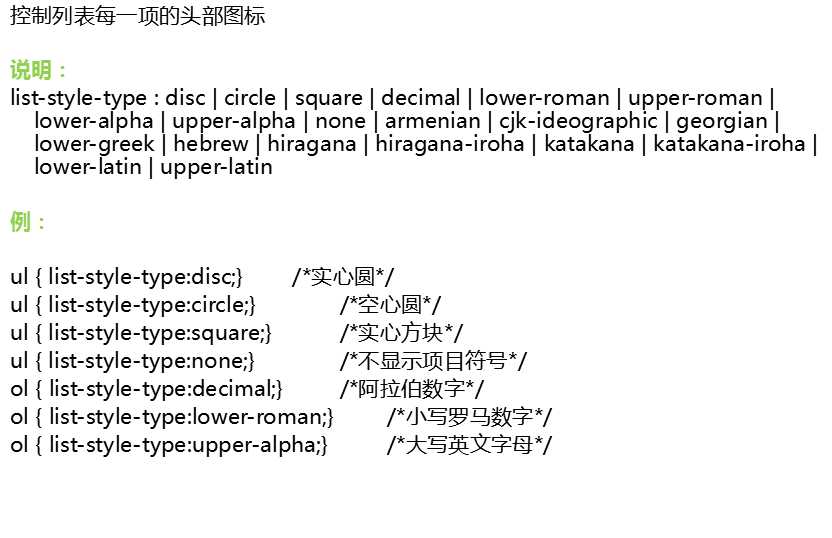
1.项目符号

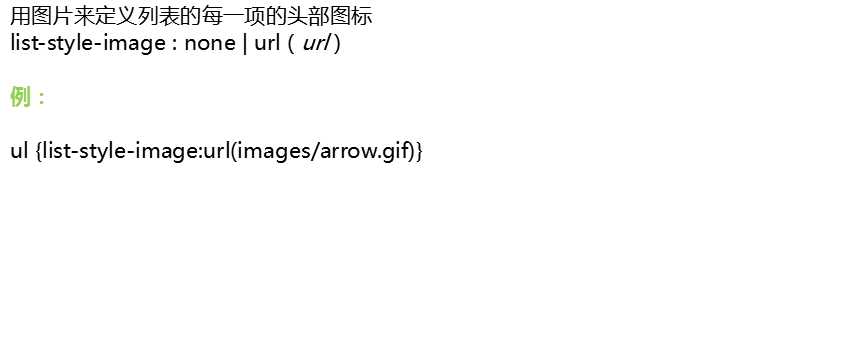
2.自定义项目符号

三:变形样式

四:过渡动画
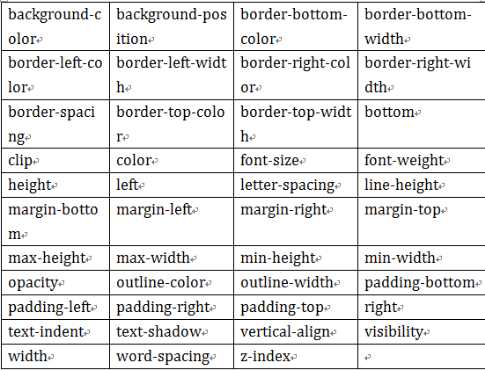
1. transition-property(过渡属性):
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;
第二,声明过渡元素最终状态样式,比如悬浮状态;
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。



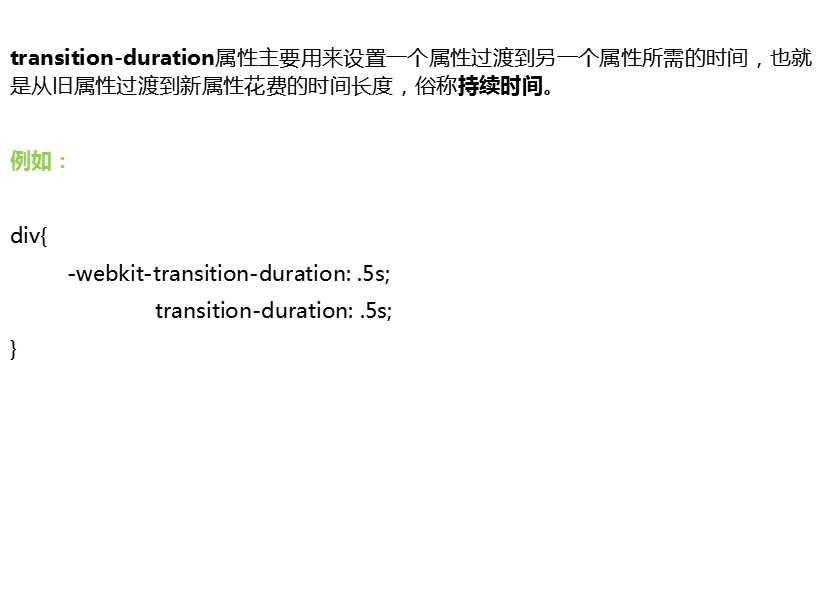
2. transition-duration(过渡所需时间):

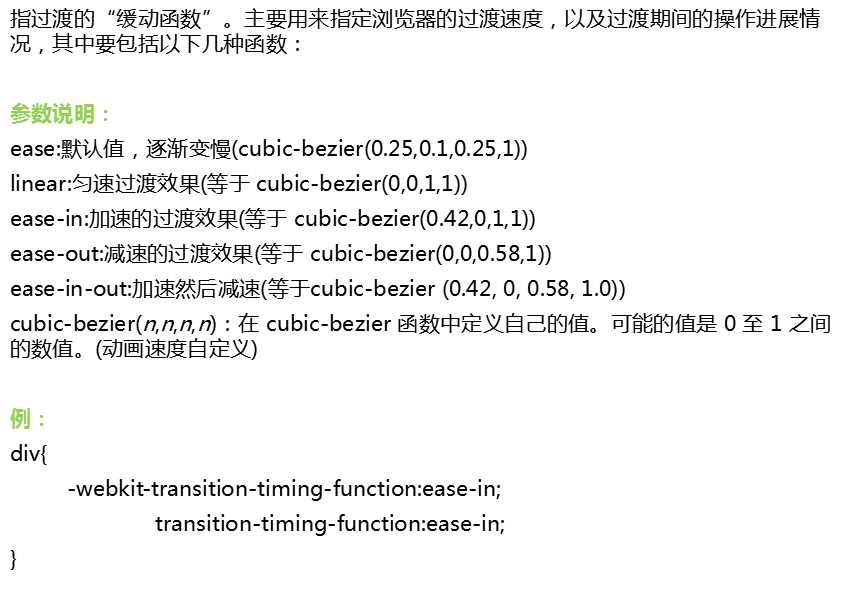
3. transition-timing-function(动画--过渡函数) :

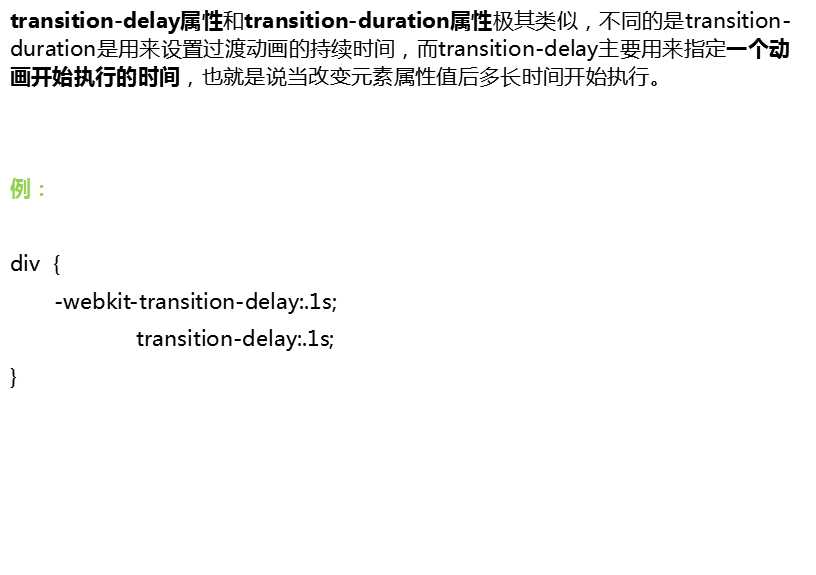
4. transition-delay(动画--过渡延迟时间):

5. transition(过渡):

标签:
原文地址:http://www.cnblogs.com/feng17176/p/5771470.html